2014年09月17日
茶碗作り
わたしたちのやっているBlender勉強会の新しいメンバーTさんはご自分のお茶室でつかう茶碗を作りたいということでBlenderの勉強をはじめられました。
数日後そんくすのメッセージでそのTさんからわたしもとちゃに茶碗制作の方法について質問がとどきました。それについてお返事のメッセージで茶碗の作り方のわたしなりの方法をお伝えしたのですが,ひととおりやりとりが終わってから読み返してみるとこれがBlenderの初歩的な使い方について具体例みたいになっていることに気づきました。
そこで個人間のメッセージではありますが特別にTさんのお許しを得てこれを公開することにいたしました。
Blenderに詳しい方にとってはわざわざ読むまでもないことかもしれませんけれど,Blenderをはじめて間もない人,これからやってみようと思っている人にとって手軽な入門のためのハウツーの手引きになっていたら幸いです^^
以下, メッセージと添付画像をほぼオリジナルどおりにならべてあります。(青文字はあとからの追加説明)
【Tさんからのメッセージ】
いよいよ、ブレンダーでお茶碗の作成をしています。
途中で手が止まりました。
質問の前に、やってみた工程を説明します。
ボールの半分を削除して半球にして複製を作成。
それを少し縮小しました。
お茶碗の内側と外側を作りたかったのです。
さてそこで、このつなぎ目をどうすれば、縁の面ができるのか?
と悩んでいます。
画像添付します。

【もとちゃのメッセージ】
Tさんのやり方でもつくれることはつくれます。エディット画面で三つ以上の頂点を選んで「F」キーを押すとそれらを結んで新しく面を貼れるからです。
でも手間がかかることとそれぞれの面の法線(裏表)が統一されないという問題が生じるためにFキーでの面の貼りつけは3Dモデリングとしてはなるべく避けたい方法です。
そこでこの場合はつぎのようにするといいと思います。
画面1

UVスフィアの「赤道」上の頂点とその一つ上の頂点を選択します。
画面2

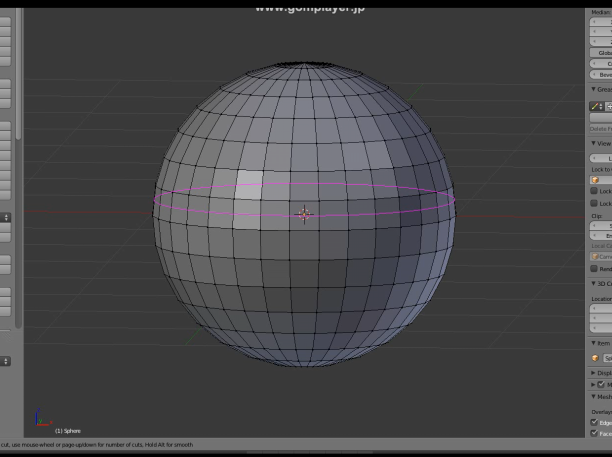
選択して黄色く変わった線分の近くにカーソルをもっていってCtrl+Rキーを押します。すると「赤道」に平行する紫色の円がひとつあらわれます。
画面3

選択クリック一回目で紫が黄色くなって確定します。この段階ではこの円はさきほど選択したふたつの頂点の間の範囲でなら自由に上下に動かすことができます。
画面4

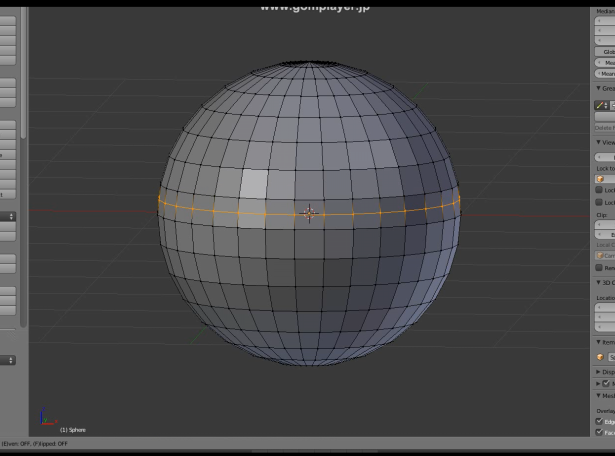
マウスを使って黄色い線を「赤道」の高さと同じ位置まで下げていきます。
画面5

ここでソリッドからワイヤーフレームになおします。作業するのに見えにくくなければ最初からワイヤーフレームで表示していてもいいと思います。
画面6

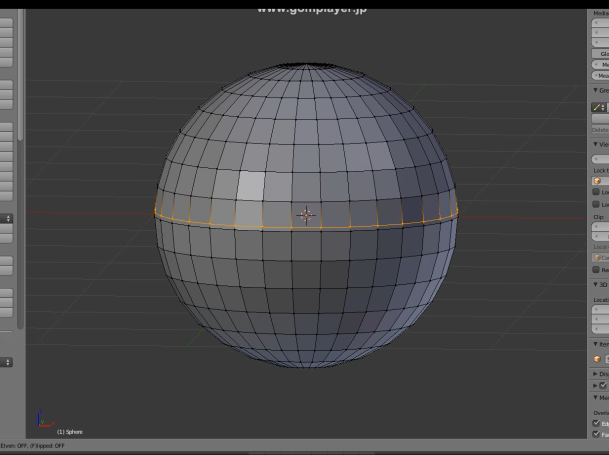
Bキーなどで球体の「北半球」全部の頂点を追加選択します。
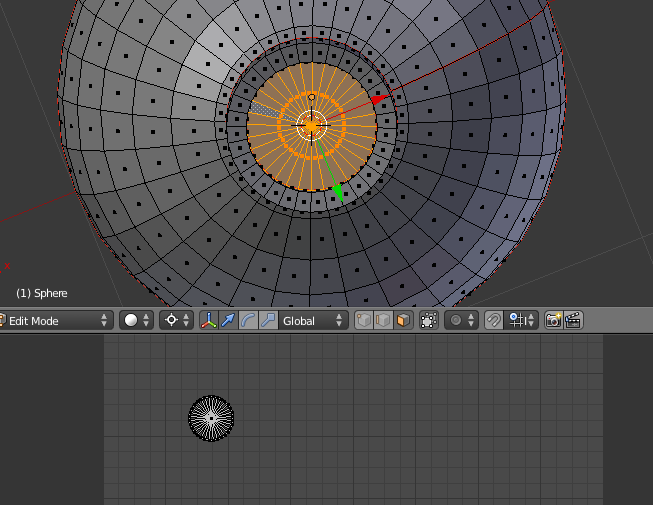
画面7

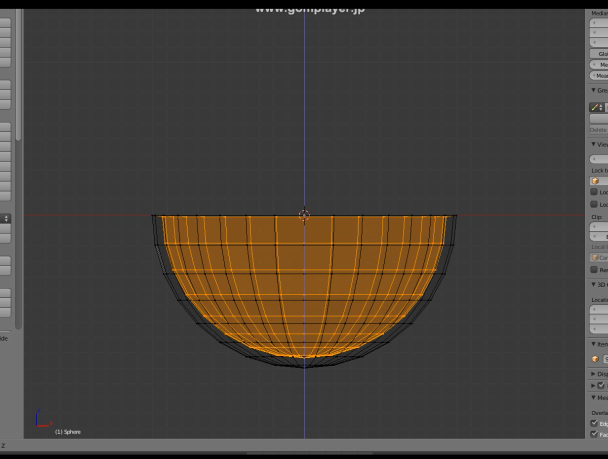
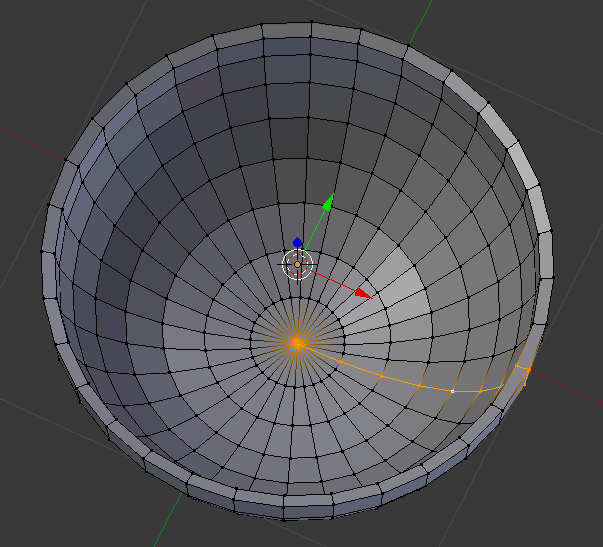
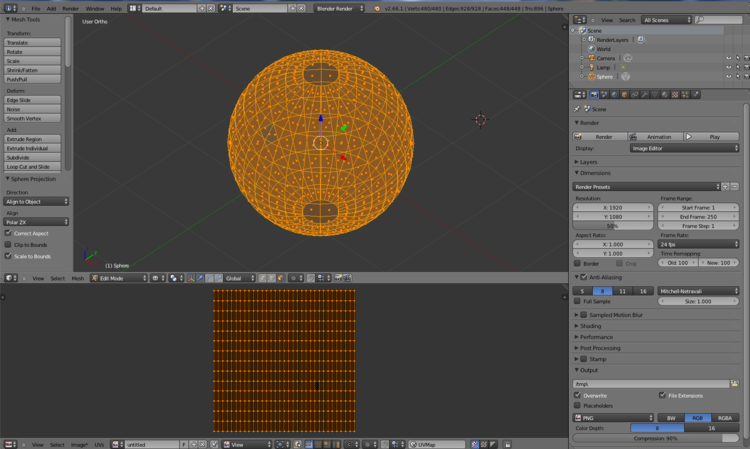
ピボットポイントが3Dカーソルであり,なおかつ3DカーソルがUVスフィアの中心にあることを確認して「S」キーで球の上半分を適当な大きさに縮小します。(注)
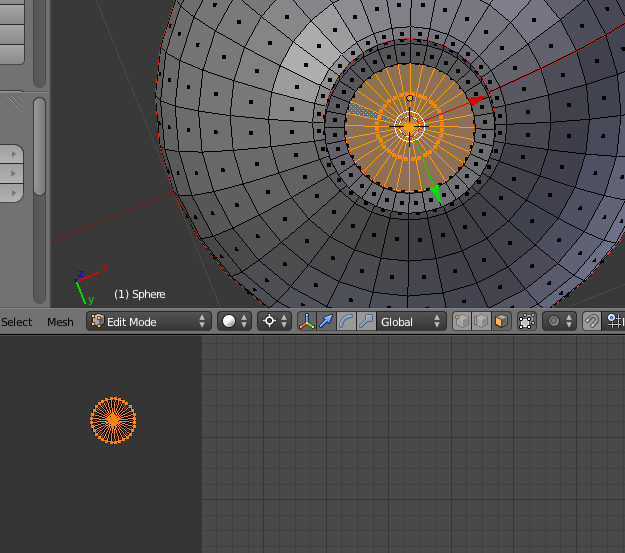
画面8

上半球が選択されているままの状態でCtrl+Mを押し,つづいて「Z」を押します。これで選択された部分がZ軸方向に鏡像反転されます。
画面9

この状態で縁の厚みを調整してもいいでしょう。ワイヤーフレームからソリッド表示にするとよりよく確認できます。
>ピボットポイントが3Dカーソルであり,なおかつ3DカーソルがUVスフィアの中心にあることを確認して「S」キーで球の上半分を適当な大きさに縮小します。
(注)上の説明があるいはわかりにくかったかもしれません。

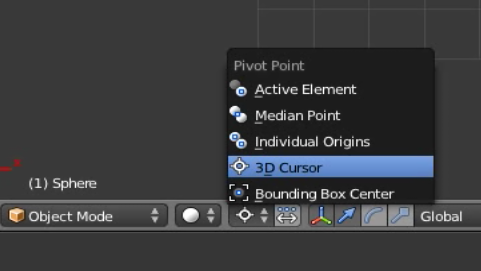
↑図のようにPivot Pointの選択メニューで3Dカーソルが選ばれているということです。作業する上でこれはデフォルトでこの選択にしておいたほうがいいと思います。
ちなみにBlenderを使う上で「3Dカーソル」と「ピボットポイント」そして「原点(オリジン)」のそれぞれの違いを知っておくことが大切だと思います。これがいちばんややこしいんですけどね^^;
簡単に言うなら--
「ピボットポイント」はオブジェクトの移動,回転の基準になる点です。通常はオブジェクトの中心にありますが,操作の都合上そことは違う場所にある(移動させる)場合もあります。
「オリジン」はオブジェクトの置かれている位置を示す点です。同じく通常はオブジェクトの中心にあるはずですが,編集操作の結果としてオブジェクトの外部に移動している場合もあります。
「3Dカーソル」はセカンドライフで物づくりした人にはおなじみ,編集操作のための把手です。


 ← 「ピボットポイント」,「オリジン」, 「3Dカーソル」
← 「ピボットポイント」,「オリジン」, 「3Dカーソル」
【Tさんからのメッセージ2】

さて次は茶碗底面の高台ですが、試しにシリンダーをそれらしい大きさにして、
配置してみました。
でも、真ん中がへこんでいないとなりません。
これもやはり、球体側の底面を引っ張るとかがいいのでしょうか?

これができると、次はテクスチャを張る段階になるでしょう。
【もとちゃのメッセージ2】
くりかえしますけどモデリングのやり方は人それぞれと思ってます。だからTさんのやり方でも間違いではないしプロじゃないんだから好きなようにやっていいんですけど,ちょっとだけBlenderをいじった経験から言いますとここもまた他の方法のほうがより良いという気はします。
というのもテクスチャーを貼る段階で避けて通れない手続きに「UV展開」というものがあります。
で,この「UV展開」というやつ,かなり曲者で,わたし自身はこれをへたなやり方をしてしまってどうにも身動きがとれなくなる!,という経験を何度もしています。
だからそうした過ちをTさんにはなるべくさせたくないわけです^^
そしてすっきりUV展開するためにはそもそもの最初からこいつを意識してモデリングしていくのがいちばんです。
というわけで,わたしならこうやるな,という方法を書いてみたいと思います。
----
Tさんの方法でいちばん問題なのは球体をそのままにしていることです。
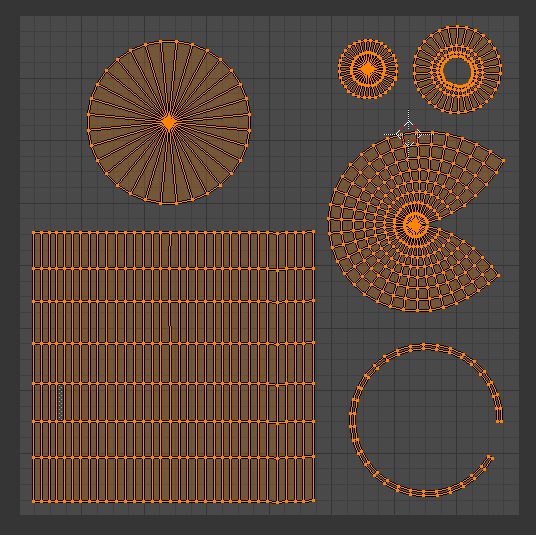
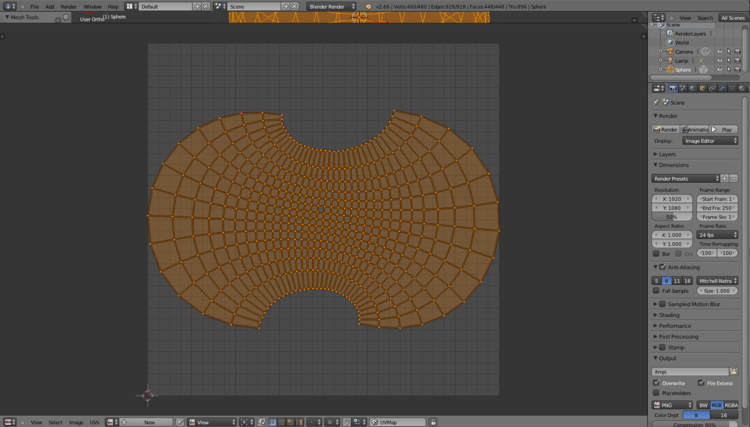
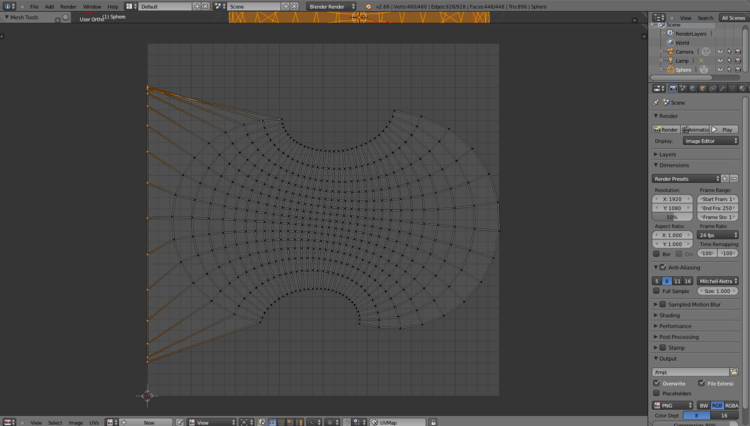
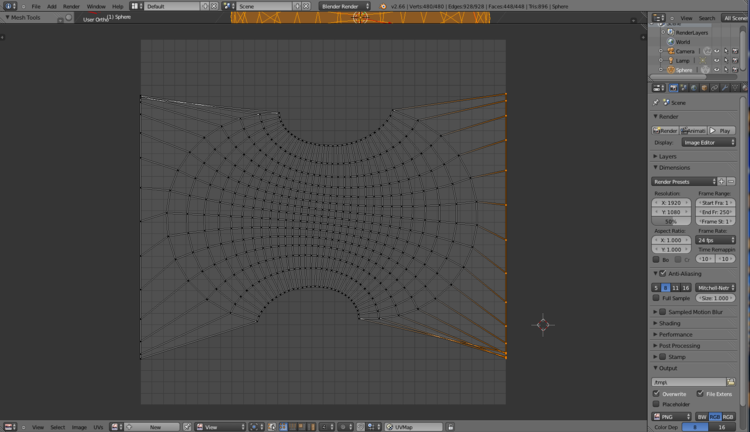
つまりたとえ見た目をお碗型にへこませようとメッシュとしてのつながりは球形のままなわけで,もしこれをUV展開するとこんなふうになってしまいます。

全体が均一な素材ならともかくこれに碗の絵柄のようなテクスチャーを貼る作業はとても面倒くさいと思いませんか?
【Tさんからのメッセージ3】
あらあ、展開するとこんなになっちゃうのね。
確かにこれは面倒な気がしますわ。
今、作ろうとしている茶碗のテクスは内側1枚、
縁は金色、
外側1枚、
高台は白色、
高台内に「印」を押す、
と考えていますが、
この展開された領域に分割して綺麗に貼るのは至難の技ですね。
【もとちゃのメッセージ3】
だいじょうぶです。希望どおりに展開する方法はあります^^
そのための必須ツールのひとつがMark Seamです。だからまずこの使い方を覚えてください。
画面1

まず茶碗である球体の両極を結ぶ「経度線」の一本を選択します。頂点をひとつづつ選択するのは大変なので,こんなときのための連続する部分を一括で選択するショートカットを使います。
Shif + Altキーを押したまま線上のどこかをクリックしてください。そうするといっぺんにつながった線が黄色く選択されるはずです。
画面2

ワイヤーフレームのほうがわかりやすいでしょう。
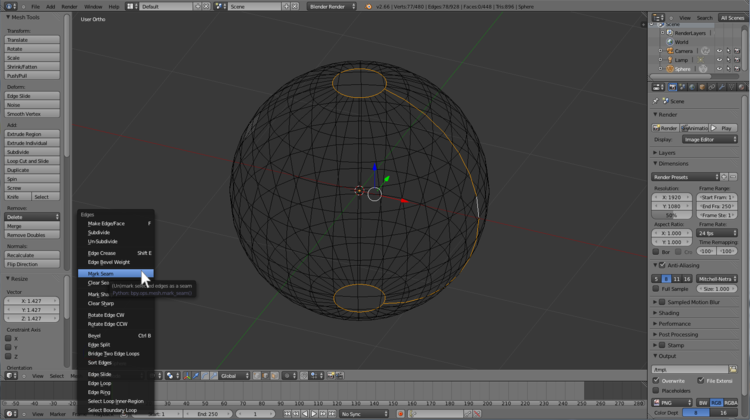
画面3

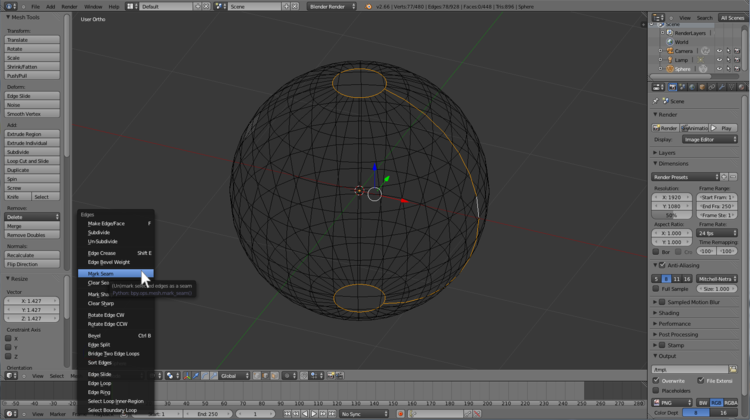
選択された状態でこんどは「Ctrl + E」を押します。するとこんな選択メニュー画面がでるので「Mark Seam」を選びます。
画面4

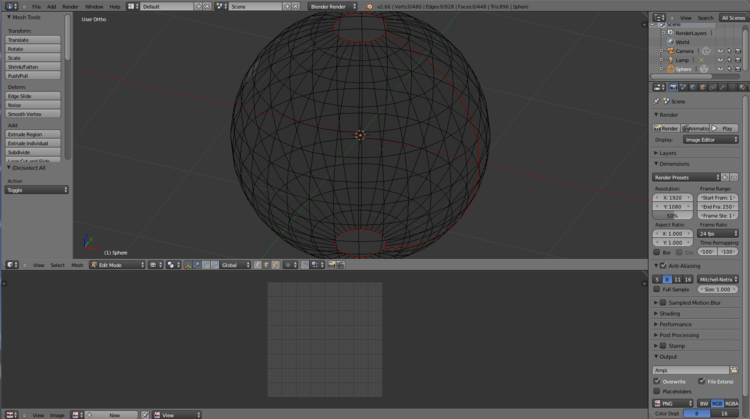
するとさっきの経度線が赤く着色されます。選択解除してみるとよくわかります。
マークシームを使うとこの線がUV展開のときに切り離されます。
つまり,たとえば紙風船をはさみで切り抜いて平面に展開する感じですね。(じっさいはメッシュは伸縮自在なのでゴム風船をイメージしたほうがいいかもしれませんけど)
以上の手続きはUV展開の際に多用するのでもうショートカットを意識しないでも使えるように身につけてしまうのがいいですね^^
で高台作りのほうです。
あとから円柱をくっつけるというのも確かにひとつの方法です。
ただテクスの制作を考えたときには茶碗の外側の部分をできれば矩形にUV展開したいところです。(これはこれで矩形の両端でテクスチャーに違いがあるとさっきのマークシーム部分ではっきり境界が見えてしまうという欠点もありますけど。まあそれはまた別の問題ということで,いまは基本を説明しますね)
で球体は原則的に矩形にはなりません。なぜなら両極が一点しかないからです。
そこでこの部分を消去するんですけど,どうせなら高台をいっしょにつくってしまえばいいでしょう。
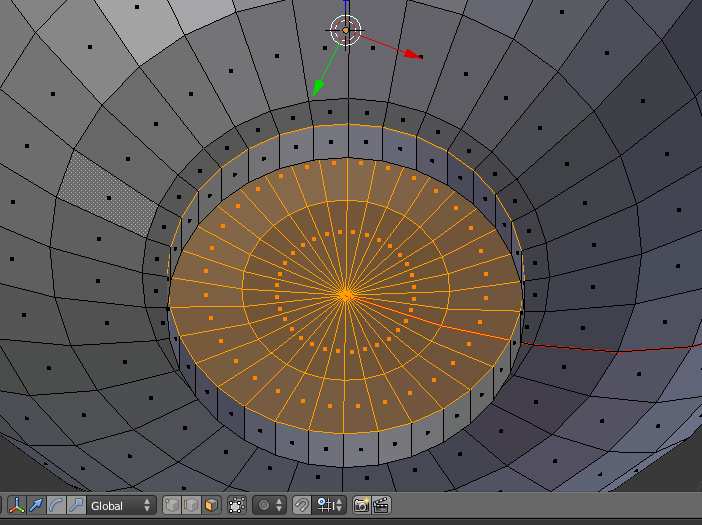
画面1

まずもうすでにご存じのやり方(Ctrl+R)で高台の外周になる円をつくります。
画面2

大きさは自由にきめてください。
画面3

で,ここから新しいスキルなんですけど,エクストルード(押し出し)という機能がBlenderにはあります。
高台用の円が選択されている状態で「E」キーを押します。(ExtrudeのEね^^)
つづいてZを押します。そうするとZ軸方向に青い線があらわれるはずです。
マウスを下方向にうごかして円をひきだしてください。これで高台の外側ができました。
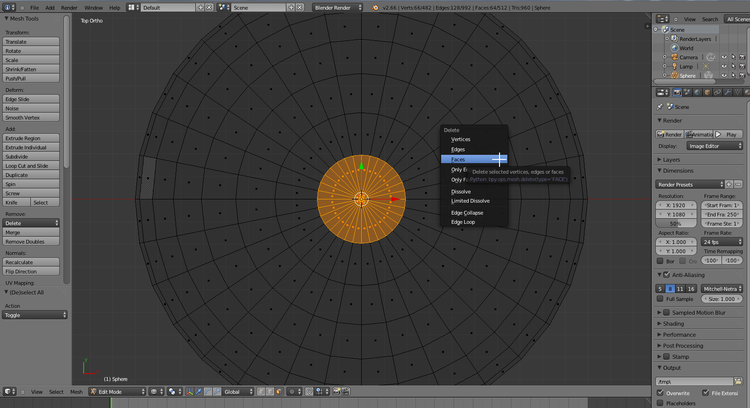
手順としてはエクストルードより先でもいいですが,ここで碗の外側部分の極周辺の不要な部分を消去します。
面選択に変更します。(やりかたはご存じですよね? 3D編集画面の下にあるボタンできりかえます)
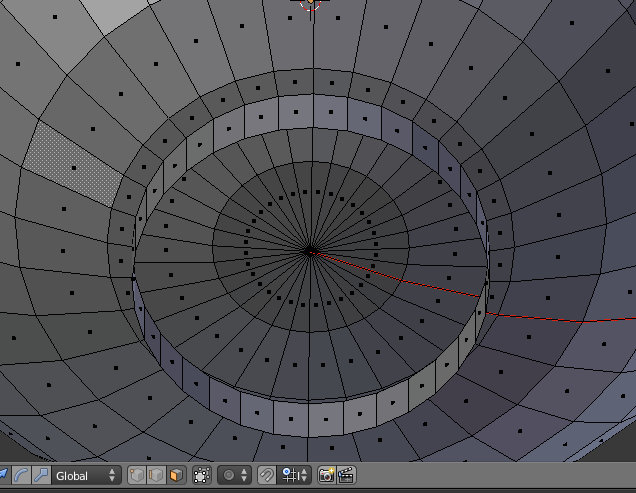
画面4

高台になる円筒の内側の面をすべて選択して
画面5

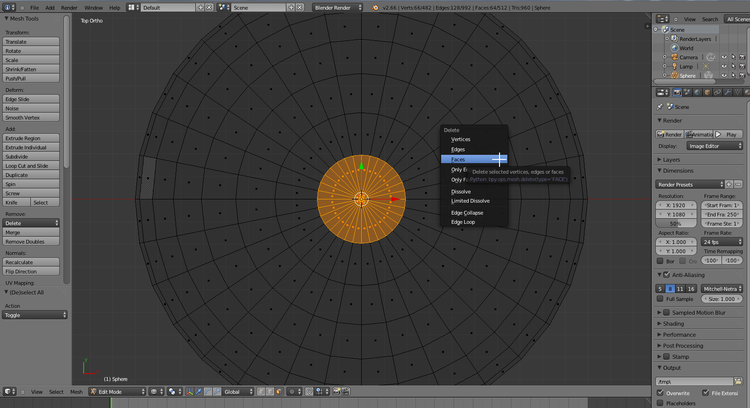
「X」→「Face」で消去します。
ふたたびさっきエクストルードした部分を選択してください。(やっぱり手順がさかさまだったかな?^^;)
ここでまた新しいお勉強(^^;)
3Dカーソルをこの選択されている円の中心にもってきます。
(すいません^^; もとちゃの言い方もけっこういいかげんです^^ 正しく言うと「設定によって今のところ3Dカーソルと一体になっているピボットポイントを円の中心にもってくる」ということです)
そのためのショートカットは「Shif + S」です。このショートカットも先のマークシーム同様多用するのでぜひ覚えてください。
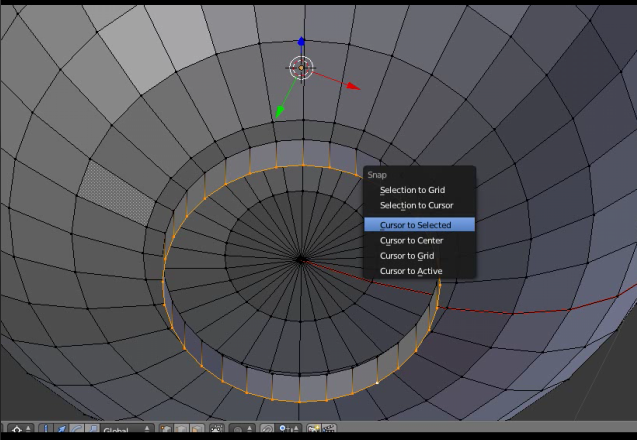
画面6

「Shift + S」を押すとこんなメニューがひらきます。このなかの「Cursor to Selected」というのを選択してください。これはいま選択されているオブジェクトの中心「頂点」たちの中心点に3Dカーソル(そして拡大縮小の中心になるピボットポイント)を移動する命令です。
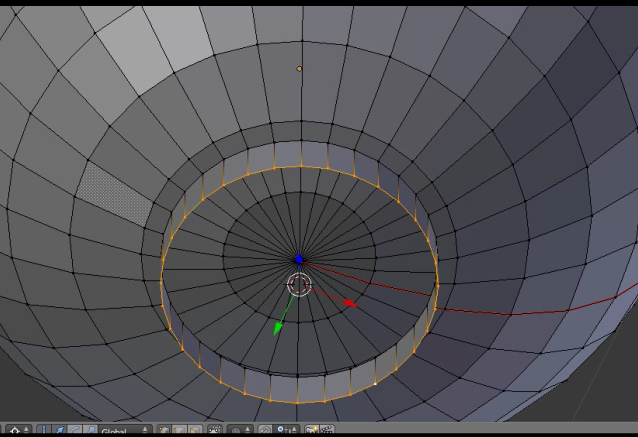
画面7

この状態で再度「E」を押します。
ふつうはこのあと引き出す方向の軸(たとえばZ)を押しますけど,いまはこの位置のままに止めておきます。
そのためのキーはESCです。ESCを押してエンターキーで確定してください。
画面的には前とかわってないようですけどじつは円がひとつ余計にできています。
で ここでさきほど3Dカーソルを動かした意味がでてきます。
「S」キー(つまり縮小)を押して選択されている円を3Dカーソルにむけて縮めてください。
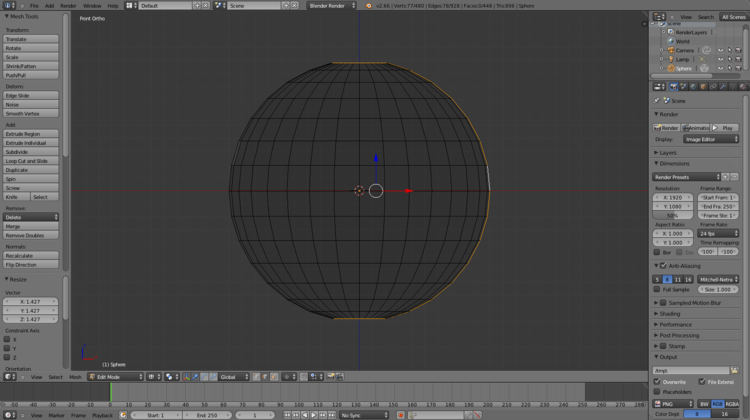
画面8

これで高台の下の面ができます。
画面9

あとはもうわかりますね^^; 高台内側の面をエクストルードします。
最期に高台の底になる部分を閉じます。
いままでの説明でやり方はだいたい想像がつくかもしれませんね^^;
まず3Dカーソルをいま選択されている部分の中心へ移動します。(これいつもうっかり忘れるんですよね^^;)
エクストルード+ESCで円を複製して,それからその中心にむかって円を絞り込みます。このとき一点に収束させるためには単純に「S」ではなくべつの方法をつかいます。
「Shft + S」でふたたびメニューをだしてください。
さっきは「Cursor to Selected」でしたね。こんどは選択部分をカーソルへとあつめます。つまり「Selection to Cursor」です。
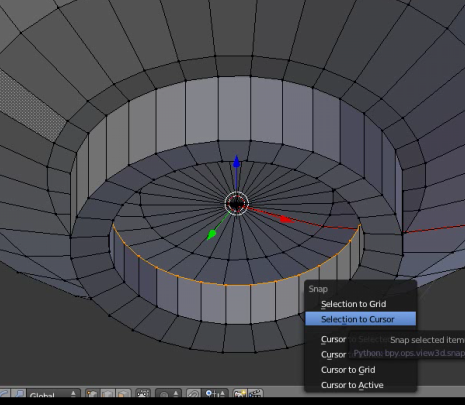
画面10

これで高台の底が閉じます。
画面11

画面12

あとはテクスチャーを塗り分ける部分ごとにマークシームで切り分けていきます。
Tさんの計画ならこんなふうになるはずです。
ところでわたしの2.65の場合だけかもしれませんけど,この高台と茶碗との接合部分の円は「Shift + Alt」で一度に選択できませんでした。Tさんの場合はどうでしょう?
これはたぶんBlenderのバグの一つでしょうね。Blenderは無料なだけにバグがまだまだあります。有料で購入する製品ではないのでこれは仕方ありません^^;
まあとりあえず簡単ですが形ばこれでできました。つぎはいよいよUV展開です。
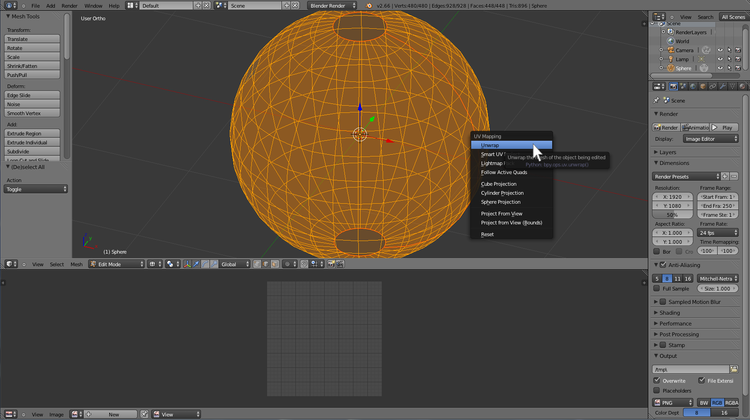
さて問題のUV展開ですけど,UV展開そのものは簡単です。
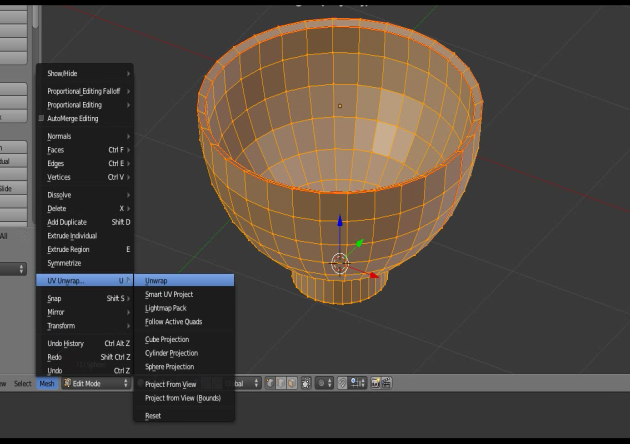
画面1

3D編集画面の下側にあるメニューの「Mesh」というところをクリック。
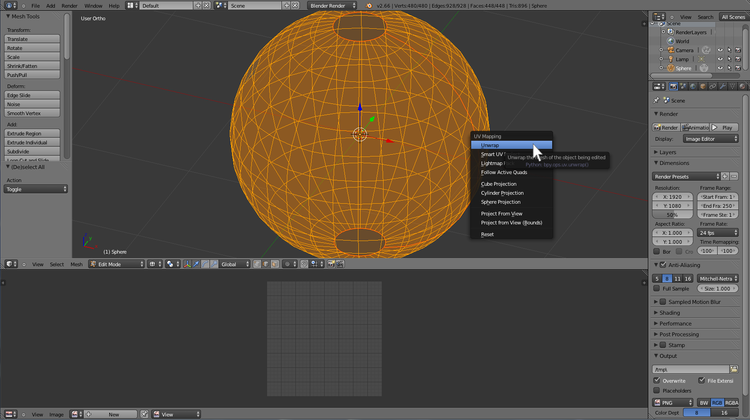
現れたメニュー画面の中の「UV Unwrap」という項目を選択。
(あるいは上の操作のかわりに3D画面の上にカーソルをもってきて「U」といれても同じです)
新しく現れたメニューの「Unwrap」を選択。
これだけです^^
で結果を見るためには「UV/Image編集画面」を開きます。
画面2

いくつか画面をひらいていたら3D編集画面は残してべつのをこのアイコンに切り換えればUV/Imageエディターが開きます。(3D編集画面とUVエディターは両方同時に眺められるようにしたほうが便利です^^)
画面3

たぶんこんなふうな画像が見えるはずです。
これがTさんの希望するテクスチャーの切り分けでUV展開されたお茶碗です^^
このUV/Image編集画面は3Dでなく平面(つまりX軸とY軸だけでZ軸というものはない)であることを除けば3D編集画面とほとんど同じ編集ツールが使えます。
たとえばSで拡大縮小,Gで移動,Rで回転というぐあいです。
それに加えて3D編集画面と連動している部分もあります。
たとえば3D画面であるオブジェクトの部分を選択すると,UV/Image画面のそれに対応する部分が黄色く選択されたりします。(注2)
画像4

そしてそれと独立にUV/Image画面のほうのイメージの一部を動かしたり変形させたりすることもできます。
画像5

こうやって3D画面のほうの一部の面などを選択することでUV/Imageエディター画面のどの部分がそれに該当するのかを知ることができます。
つまりUV展開してからUV展開イメージをテクスチャーを貼りやすい形に自由に成形編集できるということです。
だからこんどの茶碗であれば例えばつぎのように編集できます。
画面6

図のひだりにある円形が高台の底。四角いのがお碗の側面です。右下にある細いリング状のは碗の縁ですから全体に金色をもってくればいいでしょう。
こうすると底の銘や側面のテクスチャーが問題なく貼り込めるようになります。
ただこの側面の変形はかなり手間がかかります。いくつか知るべき変形のスキルもあります。
それについては長くなるので改めて説明したいと思います。
で最期にこのUVイメージをマップのテンプレートとしてエクスポートするやり方です。
まずすべての形が四角いグレーの枡目のなかになければいけません。これから外れた部分は出力されません。
テクスチャーをつくる時のやりやすさを考えてあんまり周囲にぴったりさせるのもまずいかもしれません。ちょっと余裕をもたせたほうが万事に作業しやすいと思います。
でこの状態で(つまり全部を黄色に選択して)UVイメージ画面の下にあるメニューのうちの「UVs」をクリックします。
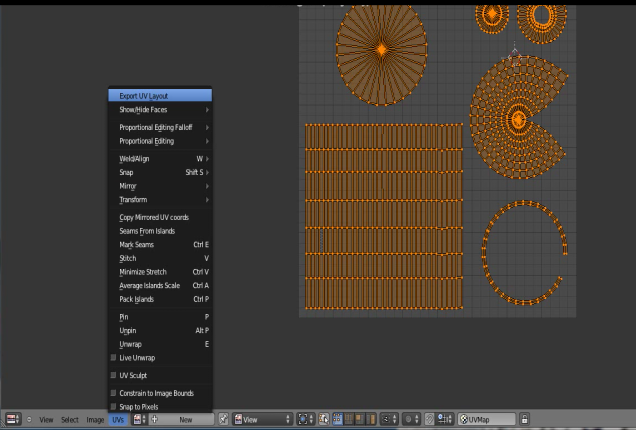
であらわれたメニューのいちばん上。「Export UV Layout」を選択します。
画面7

これでファイルブラウザがひらくのでお好きなところに(たしかPIN画像だったかな?)保存してください。
あとはGIMPなりの画像処理ソフトで読み込んでテンプレートとして下敷きにしてテクスチャーをつくるだけです。
> たとえば3D画面であるオブジェクトの部分を選択すると,UV/Image画面のそれに対応する部分が黄色く選択されたりします。
(注2) すいません。黄色くはなりません。ただ目に見えるようになるだけです。
黄色く選択するのはUV/Image画面で手動でやってくださいませ^^;
なおUVエディター,UV/Image編集画面,UV画面…などなどいままでいろいろな言い方をしてましたけど全部おなじものです^^;
あしからず^^
円形の側面を矩形にする方法です。ちょっと複雑だけどがんばってね^^
前回のUV展開された状態からの続きです。
画面8

茶碗の側面だけを選択します。面選択が楽でしょう。
画面9

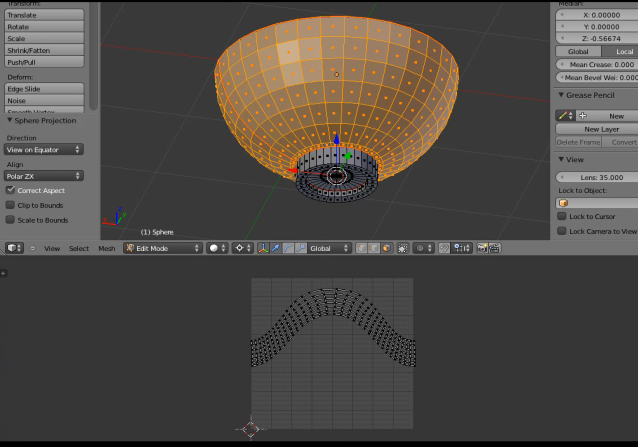
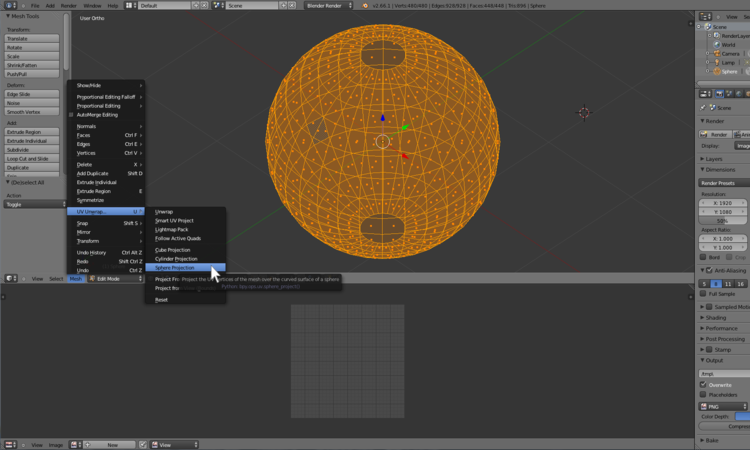
さきほどのMesh→UV Unwrap (つまり3D画面でU)でメニューをだして今回は「Unwrap」のかわりに「Sphere Projection」というのを選択します。
画面10

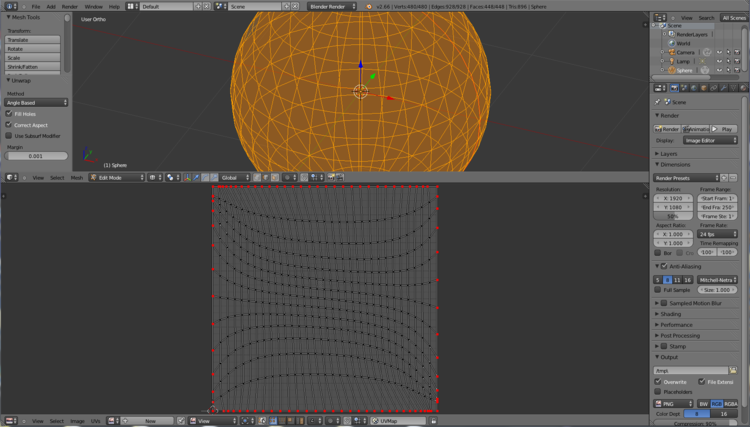
するとこんなふうに新しいUV展開のイメージが作られます。
同時に3D編集画面の左のメニューのいちばん下にSphere Projectionって書かれた場所があたらしくできてるのがわかるでしょうか?
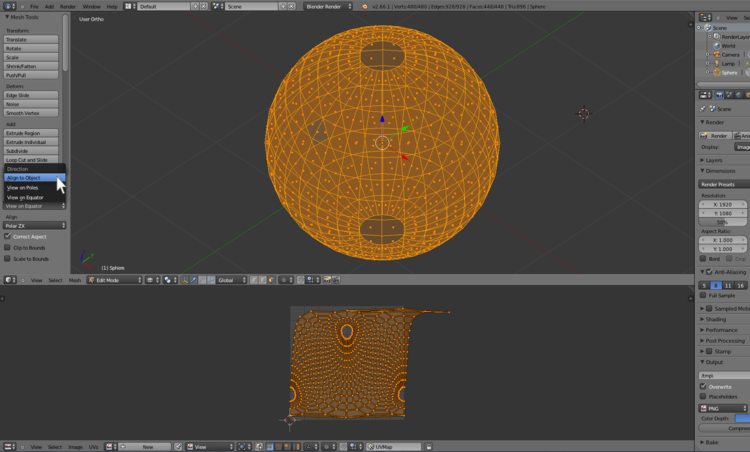
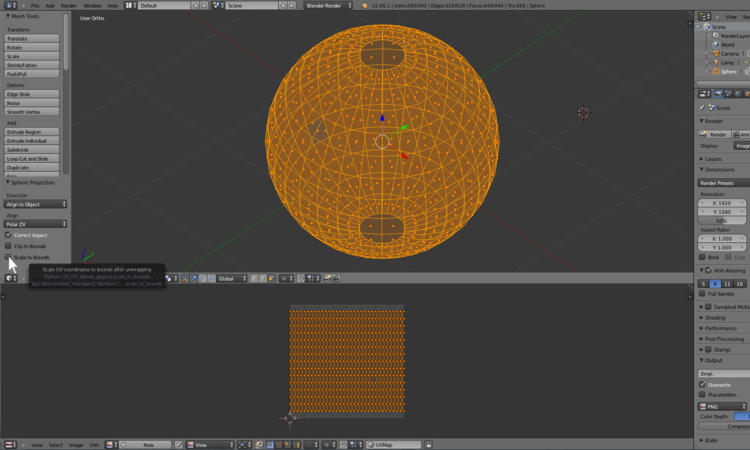
画面11

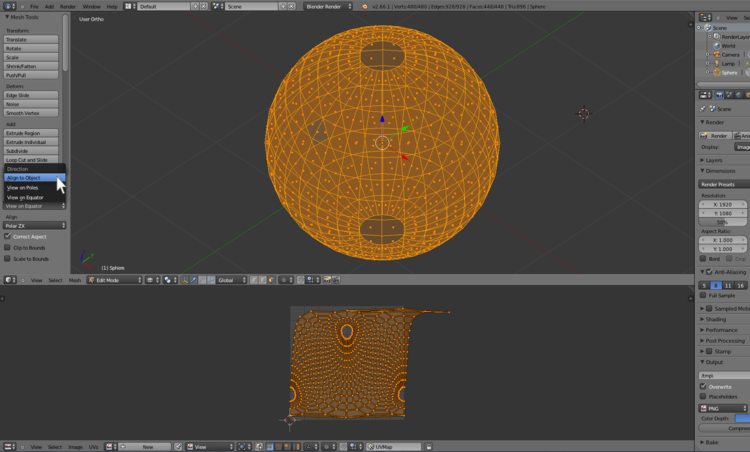
ここのDirectionというところのボタンを押して「Align to Object」という項目を選択します。
するとUV画面がこんなふうに変化します。
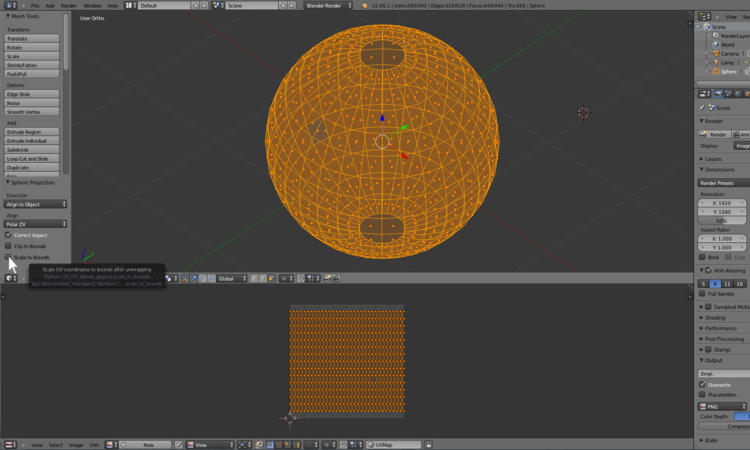
画面12

つづいておなじ場所のその下。Scale to Boundsという項目にチェックを入れます。
UV画面の矩形がグレーの枡目一杯にひろがったはずです。
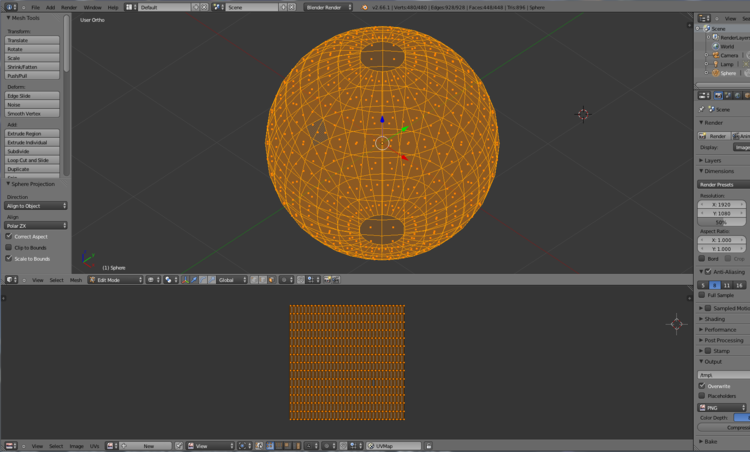
画面13

みえている矩形を全選択してわきにどけておきます。
この状態で上の3D画面でお茶碗を全部選択するとUVイメージ画面はこんなふうになるでしょう。
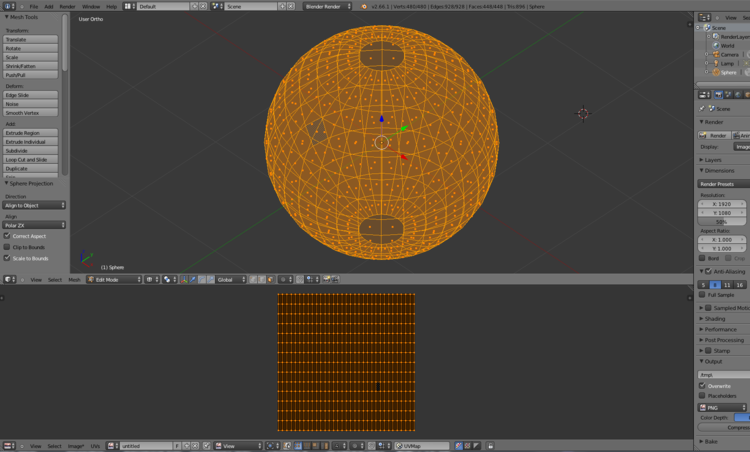
画面14

あとはそれぞれを拡大縮小したり位置を移動してさきほどのようなUVイメージに編集します。
法線(Normal)というのはメッシュの面の裏表に関係する言葉です。(法線がのびている方向が表側と考えていいと思います)
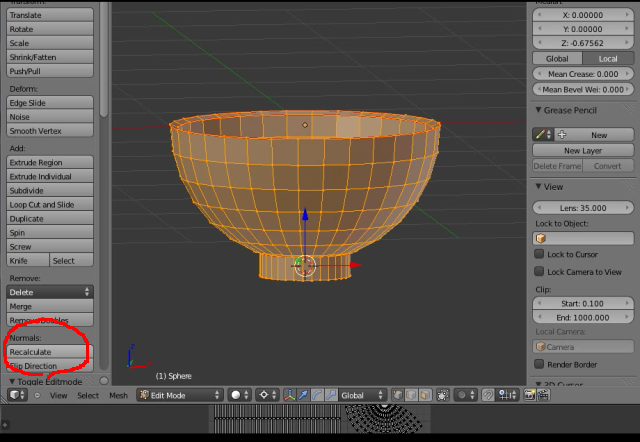
今回のお茶碗制作では高台を作るときにあたらしく面を制作しました。そこでその裏表が茶碗全体と一致させるため,3D編集画面左側のメッシュツールのNormalsの項目にある「Recalculate」というボタンを押します。
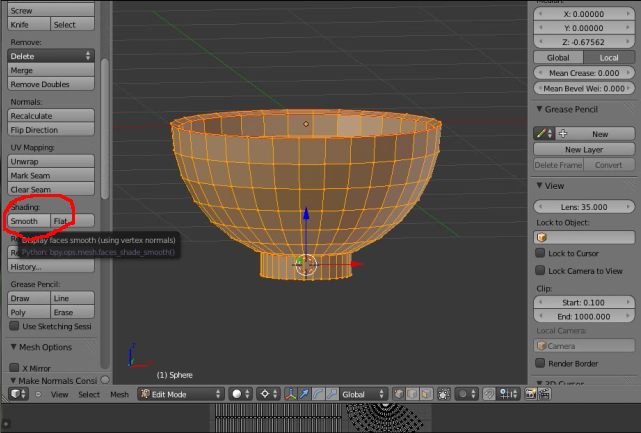
画面1

ついでメッシュ表面のでこぼこ(メッシュ同士のつぎめ)をならすために同じくメッシュツールのShadingのなかの「Smooth」ボタンを押します。
画面2

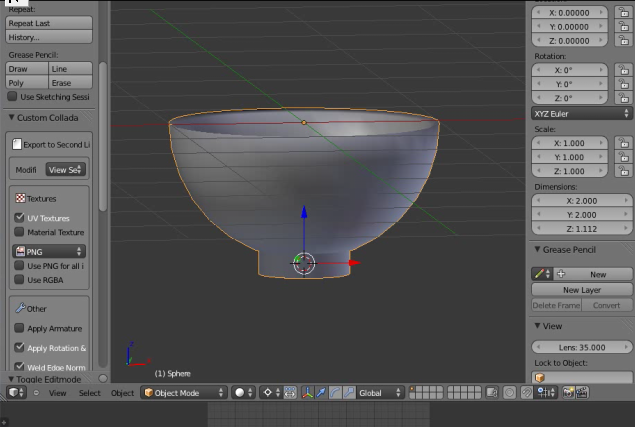
オブジェクトモードにすると角がとれてつるりとした形になったことがわかります。
画面3

数日後そんくすのメッセージでそのTさんからわたしもとちゃに茶碗制作の方法について質問がとどきました。それについてお返事のメッセージで茶碗の作り方のわたしなりの方法をお伝えしたのですが,ひととおりやりとりが終わってから読み返してみるとこれがBlenderの初歩的な使い方について具体例みたいになっていることに気づきました。
そこで個人間のメッセージではありますが特別にTさんのお許しを得てこれを公開することにいたしました。
Blenderに詳しい方にとってはわざわざ読むまでもないことかもしれませんけれど,Blenderをはじめて間もない人,これからやってみようと思っている人にとって手軽な入門のためのハウツーの手引きになっていたら幸いです^^
以下, メッセージと添付画像をほぼオリジナルどおりにならべてあります。(青文字はあとからの追加説明)
【Tさんからのメッセージ】
いよいよ、ブレンダーでお茶碗の作成をしています。
途中で手が止まりました。
質問の前に、やってみた工程を説明します。
ボールの半分を削除して半球にして複製を作成。
それを少し縮小しました。
お茶碗の内側と外側を作りたかったのです。
さてそこで、このつなぎ目をどうすれば、縁の面ができるのか?
と悩んでいます。
画像添付します。

【もとちゃのメッセージ】
Tさんのやり方でもつくれることはつくれます。エディット画面で三つ以上の頂点を選んで「F」キーを押すとそれらを結んで新しく面を貼れるからです。
でも手間がかかることとそれぞれの面の法線(裏表)が統一されないという問題が生じるためにFキーでの面の貼りつけは3Dモデリングとしてはなるべく避けたい方法です。
そこでこの場合はつぎのようにするといいと思います。
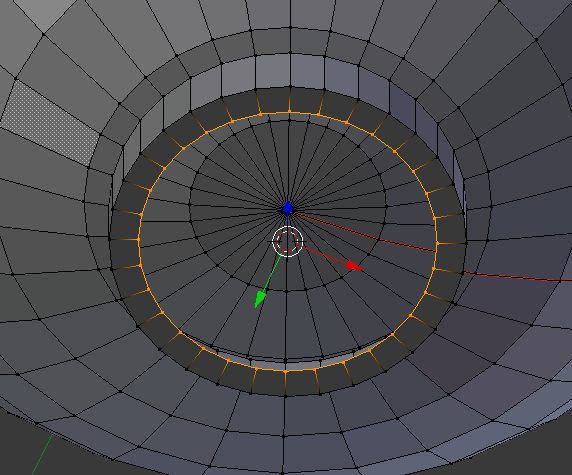
画面1
UVスフィアの「赤道」上の頂点とその一つ上の頂点を選択します。
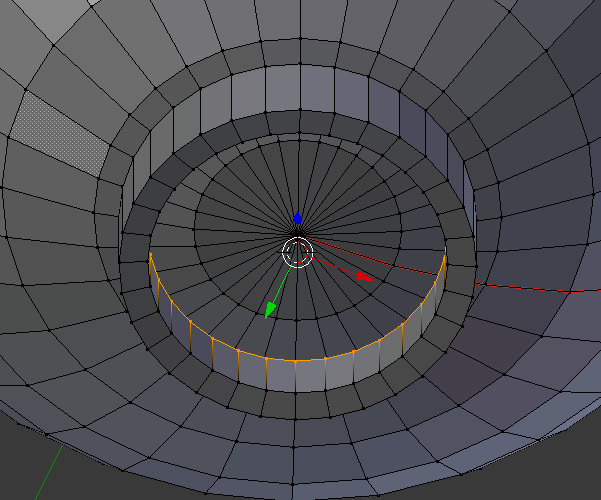
画面2
選択して黄色く変わった線分の近くにカーソルをもっていってCtrl+Rキーを押します。すると「赤道」に平行する紫色の円がひとつあらわれます。
画面3
選択クリック一回目で紫が黄色くなって確定します。この段階ではこの円はさきほど選択したふたつの頂点の間の範囲でなら自由に上下に動かすことができます。
画面4
マウスを使って黄色い線を「赤道」の高さと同じ位置まで下げていきます。
画面5
ここでソリッドからワイヤーフレームになおします。作業するのに見えにくくなければ最初からワイヤーフレームで表示していてもいいと思います。
画面6
Bキーなどで球体の「北半球」全部の頂点を追加選択します。
画面7
ピボットポイントが3Dカーソルであり,なおかつ3DカーソルがUVスフィアの中心にあることを確認して「S」キーで球の上半分を適当な大きさに縮小します。(注)
画面8
上半球が選択されているままの状態でCtrl+Mを押し,つづいて「Z」を押します。これで選択された部分がZ軸方向に鏡像反転されます。
画面9
この状態で縁の厚みを調整してもいいでしょう。ワイヤーフレームからソリッド表示にするとよりよく確認できます。
>ピボットポイントが3Dカーソルであり,なおかつ3DカーソルがUVスフィアの中心にあることを確認して「S」キーで球の上半分を適当な大きさに縮小します。
(注)上の説明があるいはわかりにくかったかもしれません。
↑図のようにPivot Pointの選択メニューで3Dカーソルが選ばれているということです。作業する上でこれはデフォルトでこの選択にしておいたほうがいいと思います。
ちなみにBlenderを使う上で「3Dカーソル」と「ピボットポイント」そして「原点(オリジン)」のそれぞれの違いを知っておくことが大切だと思います。これがいちばんややこしいんですけどね^^;
簡単に言うなら--
「ピボットポイント」はオブジェクトの移動,回転の基準になる点です。通常はオブジェクトの中心にありますが,操作の都合上そことは違う場所にある(移動させる)場合もあります。
「オリジン」はオブジェクトの置かれている位置を示す点です。同じく通常はオブジェクトの中心にあるはずですが,編集操作の結果としてオブジェクトの外部に移動している場合もあります。
「3Dカーソル」はセカンドライフで物づくりした人にはおなじみ,編集操作のための把手です。
【Tさんからのメッセージ2】

さて次は茶碗底面の高台ですが、試しにシリンダーをそれらしい大きさにして、
配置してみました。
でも、真ん中がへこんでいないとなりません。
これもやはり、球体側の底面を引っ張るとかがいいのでしょうか?

これができると、次はテクスチャを張る段階になるでしょう。
【もとちゃのメッセージ2】
くりかえしますけどモデリングのやり方は人それぞれと思ってます。だからTさんのやり方でも間違いではないしプロじゃないんだから好きなようにやっていいんですけど,ちょっとだけBlenderをいじった経験から言いますとここもまた他の方法のほうがより良いという気はします。
というのもテクスチャーを貼る段階で避けて通れない手続きに「UV展開」というものがあります。
で,この「UV展開」というやつ,かなり曲者で,わたし自身はこれをへたなやり方をしてしまってどうにも身動きがとれなくなる!,という経験を何度もしています。
だからそうした過ちをTさんにはなるべくさせたくないわけです^^
そしてすっきりUV展開するためにはそもそもの最初からこいつを意識してモデリングしていくのがいちばんです。
というわけで,わたしならこうやるな,という方法を書いてみたいと思います。
----
Tさんの方法でいちばん問題なのは球体をそのままにしていることです。
つまりたとえ見た目をお碗型にへこませようとメッシュとしてのつながりは球形のままなわけで,もしこれをUV展開するとこんなふうになってしまいます。
全体が均一な素材ならともかくこれに碗の絵柄のようなテクスチャーを貼る作業はとても面倒くさいと思いませんか?
【Tさんからのメッセージ3】
あらあ、展開するとこんなになっちゃうのね。
確かにこれは面倒な気がしますわ。
今、作ろうとしている茶碗のテクスは内側1枚、
縁は金色、
外側1枚、
高台は白色、
高台内に「印」を押す、
と考えていますが、
この展開された領域に分割して綺麗に貼るのは至難の技ですね。
【もとちゃのメッセージ3】
だいじょうぶです。希望どおりに展開する方法はあります^^
そのための必須ツールのひとつがMark Seamです。だからまずこの使い方を覚えてください。
画面1
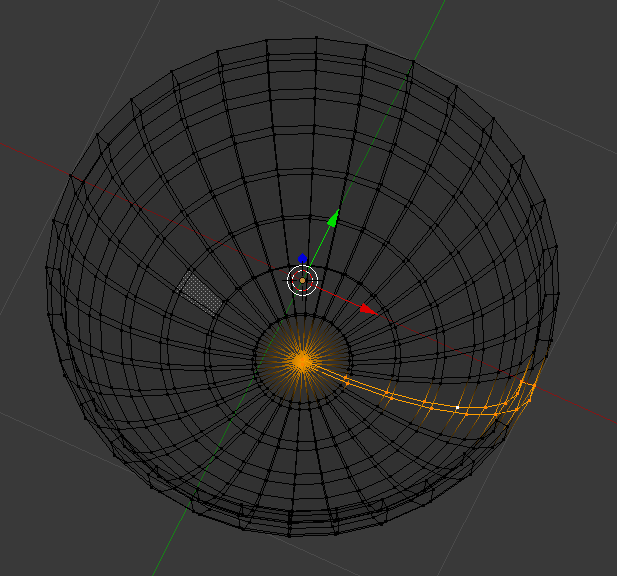
まず茶碗である球体の両極を結ぶ「経度線」の一本を選択します。頂点をひとつづつ選択するのは大変なので,こんなときのための連続する部分を一括で選択するショートカットを使います。
Shif + Altキーを押したまま線上のどこかをクリックしてください。そうするといっぺんにつながった線が黄色く選択されるはずです。
画面2
ワイヤーフレームのほうがわかりやすいでしょう。
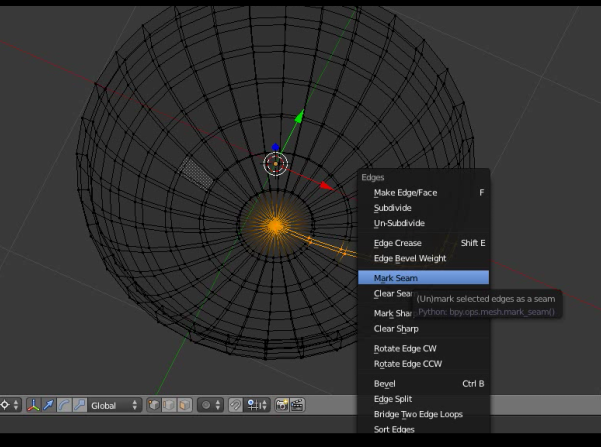
画面3
選択された状態でこんどは「Ctrl + E」を押します。するとこんな選択メニュー画面がでるので「Mark Seam」を選びます。
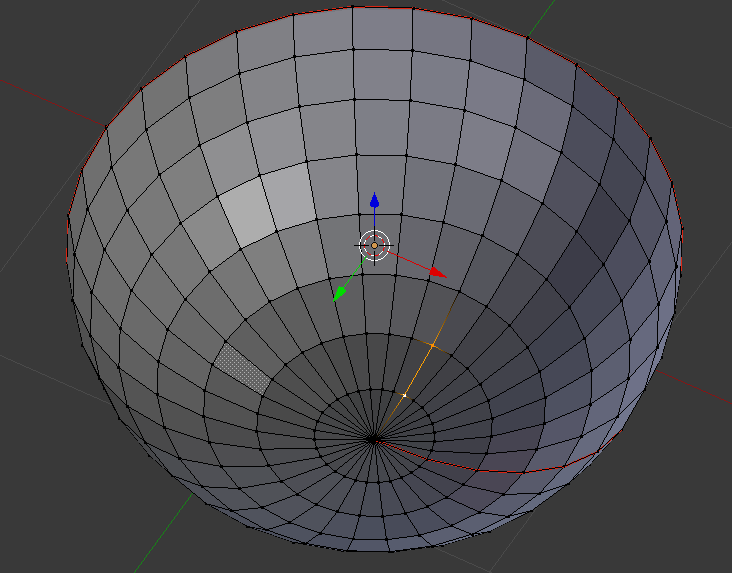
画面4
するとさっきの経度線が赤く着色されます。選択解除してみるとよくわかります。
マークシームを使うとこの線がUV展開のときに切り離されます。
つまり,たとえば紙風船をはさみで切り抜いて平面に展開する感じですね。(じっさいはメッシュは伸縮自在なのでゴム風船をイメージしたほうがいいかもしれませんけど)
以上の手続きはUV展開の際に多用するのでもうショートカットを意識しないでも使えるように身につけてしまうのがいいですね^^
で高台作りのほうです。
あとから円柱をくっつけるというのも確かにひとつの方法です。
ただテクスの制作を考えたときには茶碗の外側の部分をできれば矩形にUV展開したいところです。(これはこれで矩形の両端でテクスチャーに違いがあるとさっきのマークシーム部分ではっきり境界が見えてしまうという欠点もありますけど。まあそれはまた別の問題ということで,いまは基本を説明しますね)
で球体は原則的に矩形にはなりません。なぜなら両極が一点しかないからです。
そこでこの部分を消去するんですけど,どうせなら高台をいっしょにつくってしまえばいいでしょう。
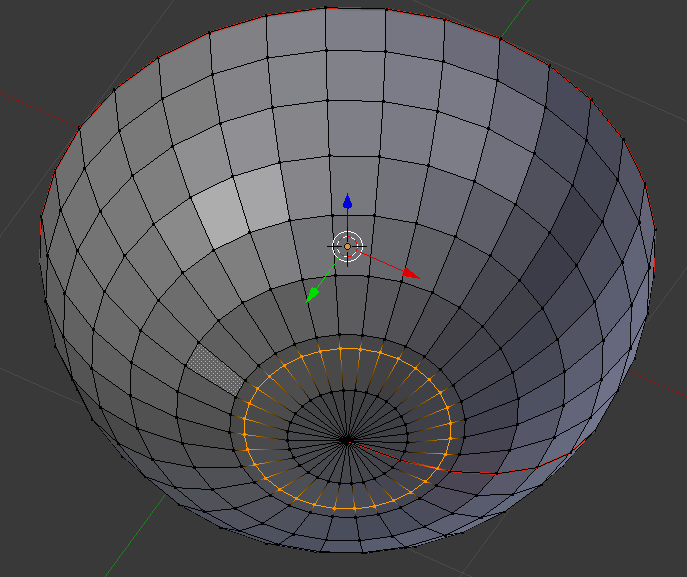
画面1
まずもうすでにご存じのやり方(Ctrl+R)で高台の外周になる円をつくります。
画面2
大きさは自由にきめてください。
画面3
で,ここから新しいスキルなんですけど,エクストルード(押し出し)という機能がBlenderにはあります。
高台用の円が選択されている状態で「E」キーを押します。(ExtrudeのEね^^)
つづいてZを押します。そうするとZ軸方向に青い線があらわれるはずです。
マウスを下方向にうごかして円をひきだしてください。これで高台の外側ができました。
手順としてはエクストルードより先でもいいですが,ここで碗の外側部分の極周辺の不要な部分を消去します。
面選択に変更します。(やりかたはご存じですよね? 3D編集画面の下にあるボタンできりかえます)
画面4
高台になる円筒の内側の面をすべて選択して
画面5
「X」→「Face」で消去します。
ふたたびさっきエクストルードした部分を選択してください。(やっぱり手順がさかさまだったかな?^^;)
ここでまた新しいお勉強(^^;)
3Dカーソルをこの選択されている円の中心にもってきます。
(すいません^^; もとちゃの言い方もけっこういいかげんです^^ 正しく言うと「設定によって今のところ3Dカーソルと一体になっているピボットポイントを円の中心にもってくる」ということです)
そのためのショートカットは「Shif + S」です。このショートカットも先のマークシーム同様多用するのでぜひ覚えてください。
画面6
「Shift + S」を押すとこんなメニューがひらきます。このなかの「Cursor to Selected」というのを選択してください。これはいま選択されている
画面7
この状態で再度「E」を押します。
ふつうはこのあと引き出す方向の軸(たとえばZ)を押しますけど,いまはこの位置のままに止めておきます。
そのためのキーはESCです。ESCを押してエンターキーで確定してください。
画面的には前とかわってないようですけどじつは円がひとつ余計にできています。
で ここでさきほど3Dカーソルを動かした意味がでてきます。
「S」キー(つまり縮小)を押して選択されている円を3Dカーソルにむけて縮めてください。
画面8
これで高台の下の面ができます。
画面9
あとはもうわかりますね^^; 高台内側の面をエクストルードします。
最期に高台の底になる部分を閉じます。
いままでの説明でやり方はだいたい想像がつくかもしれませんね^^;
まず3Dカーソルをいま選択されている部分の中心へ移動します。(これいつもうっかり忘れるんですよね^^;)
エクストルード+ESCで円を複製して,それからその中心にむかって円を絞り込みます。このとき一点に収束させるためには単純に「S」ではなくべつの方法をつかいます。
「Shft + S」でふたたびメニューをだしてください。
さっきは「Cursor to Selected」でしたね。こんどは選択部分をカーソルへとあつめます。つまり「Selection to Cursor」です。
画面10
これで高台の底が閉じます。
画面11
画面12
あとはテクスチャーを塗り分ける部分ごとにマークシームで切り分けていきます。
Tさんの計画ならこんなふうになるはずです。
ところでわたしの2.65の場合だけかもしれませんけど,この高台と茶碗との接合部分の円は「Shift + Alt」で一度に選択できませんでした。Tさんの場合はどうでしょう?
これはたぶんBlenderのバグの一つでしょうね。Blenderは無料なだけにバグがまだまだあります。有料で購入する製品ではないのでこれは仕方ありません^^;
まあとりあえず簡単ですが形ばこれでできました。つぎはいよいよUV展開です。
さて問題のUV展開ですけど,UV展開そのものは簡単です。
画面1
3D編集画面の下側にあるメニューの「Mesh」というところをクリック。
現れたメニュー画面の中の「UV Unwrap」という項目を選択。
(あるいは上の操作のかわりに3D画面の上にカーソルをもってきて「U」といれても同じです)
新しく現れたメニューの「Unwrap」を選択。
これだけです^^
で結果を見るためには「UV/Image編集画面」を開きます。
画面2
いくつか画面をひらいていたら3D編集画面は残してべつのをこのアイコンに切り換えればUV/Imageエディターが開きます。(3D編集画面とUVエディターは両方同時に眺められるようにしたほうが便利です^^)
画面3
たぶんこんなふうな画像が見えるはずです。
これがTさんの希望するテクスチャーの切り分けでUV展開されたお茶碗です^^
このUV/Image編集画面は3Dでなく平面(つまりX軸とY軸だけでZ軸というものはない)であることを除けば3D編集画面とほとんど同じ編集ツールが使えます。
たとえばSで拡大縮小,Gで移動,Rで回転というぐあいです。
それに加えて3D編集画面と連動している部分もあります。
たとえば3D画面であるオブジェクトの部分を選択すると,UV/Image画面のそれに対応する部分が黄色く選択されたりします。(注2)
画像4
そしてそれと独立にUV/Image画面のほうのイメージの一部を動かしたり変形させたりすることもできます。
画像5
こうやって3D画面のほうの一部の面などを選択することでUV/Imageエディター画面のどの部分がそれに該当するのかを知ることができます。
つまりUV展開してからUV展開イメージをテクスチャーを貼りやすい形に自由に成形編集できるということです。
だからこんどの茶碗であれば例えばつぎのように編集できます。
画面6
図のひだりにある円形が高台の底。四角いのがお碗の側面です。右下にある細いリング状のは碗の縁ですから全体に金色をもってくればいいでしょう。
こうすると底の銘や側面のテクスチャーが問題なく貼り込めるようになります。
ただこの側面の変形はかなり手間がかかります。いくつか知るべき変形のスキルもあります。
それについては長くなるので改めて説明したいと思います。
で最期にこのUVイメージをマップのテンプレートとしてエクスポートするやり方です。
まずすべての形が四角いグレーの枡目のなかになければいけません。これから外れた部分は出力されません。
テクスチャーをつくる時のやりやすさを考えてあんまり周囲にぴったりさせるのもまずいかもしれません。ちょっと余裕をもたせたほうが万事に作業しやすいと思います。
でこの状態で(つまり全部を黄色に選択して)UVイメージ画面の下にあるメニューのうちの「UVs」をクリックします。
であらわれたメニューのいちばん上。「Export UV Layout」を選択します。
画面7
これでファイルブラウザがひらくのでお好きなところに(たしかPIN画像だったかな?)保存してください。
あとはGIMPなりの画像処理ソフトで読み込んでテンプレートとして下敷きにしてテクスチャーをつくるだけです。
> たとえば3D画面であるオブジェクトの部分を選択すると,UV/Image画面のそれに対応する部分が黄色く選択されたりします。
(注2) すいません。黄色くはなりません。ただ目に見えるようになるだけです。
黄色く選択するのはUV/Image画面で手動でやってくださいませ^^;
なおUVエディター,UV/Image編集画面,UV画面…などなどいままでいろいろな言い方をしてましたけど全部おなじものです^^;
あしからず^^
円形の側面を矩形にする方法です。ちょっと複雑だけどがんばってね^^
前回のUV展開された状態からの続きです。
画面8
茶碗の側面だけを選択します。面選択が楽でしょう。
画面9
さきほどのMesh→UV Unwrap (つまり3D画面でU)でメニューをだして今回は「Unwrap」のかわりに「Sphere Projection」というのを選択します。
画面10
するとこんなふうに新しいUV展開のイメージが作られます。
同時に3D編集画面の左のメニューのいちばん下にSphere Projectionって書かれた場所があたらしくできてるのがわかるでしょうか?
画面11
ここのDirectionというところのボタンを押して「Align to Object」という項目を選択します。
するとUV画面がこんなふうに変化します。
画面12
つづいておなじ場所のその下。Scale to Boundsという項目にチェックを入れます。
UV画面の矩形がグレーの枡目一杯にひろがったはずです。
画面13
みえている矩形を全選択してわきにどけておきます。
この状態で上の3D画面でお茶碗を全部選択するとUVイメージ画面はこんなふうになるでしょう。
画面14
あとはそれぞれを拡大縮小したり位置を移動してさきほどのようなUVイメージに編集します。
法線(Normal)というのはメッシュの面の裏表に関係する言葉です。(法線がのびている方向が表側と考えていいと思います)
今回のお茶碗制作では高台を作るときにあたらしく面を制作しました。そこでその裏表が茶碗全体と一致させるため,3D編集画面左側のメッシュツールのNormalsの項目にある「Recalculate」というボタンを押します。
画面1
ついでメッシュ表面のでこぼこ(メッシュ同士のつぎめ)をならすために同じくメッシュツールのShadingのなかの「Smooth」ボタンを押します。
画面2
オブジェクトモードにすると角がとれてつるりとした形になったことがわかります。
画面3
2013年05月29日
Tシャツづくり
【Tシャツのメッシュ制作】
いつものとおりしろちゃさんブログhttp://shiros.slmame.com/e1211015.htmlのうけうりです^^
そちらをごらんになればひととおりわかるはずなんですけど勉強会のみなさんのために一応書いておきます。
前回はSLからアバターをインポートしてボーンウエイトをコピーしたところまでやりました。
今回はその続きから。(Blenderのバージョンは2.53です)
以下アバターのボディはレイヤー3にある一体にまとめてあるほうを使います。(しろちゃさんブログを真似てもとちゃはレイヤー1にボーン、2に頭、上半身、下半身にわかれたアバターメッシュ、3に一体にしたアバターメッシュ…を置いています)
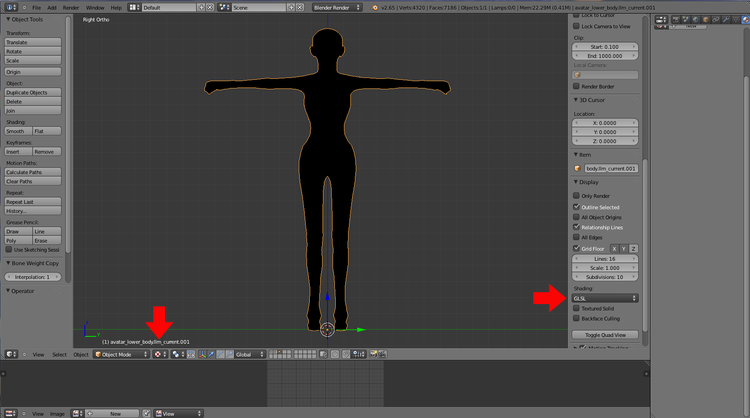
まず3D画面のヘッダーで画面の表示をSolidからTextureにしてください。
つぎに3D画面の右にある(Nキーででてくる)数値メニューのDisplayにある「GLSL」というボタンを押してください。
たぶんアバターが真っ黒になったと思います。

この「GLSL」は3D画面でシェーディング(陰影処理)を行う簡易的レンダリングのためのスイッチです。
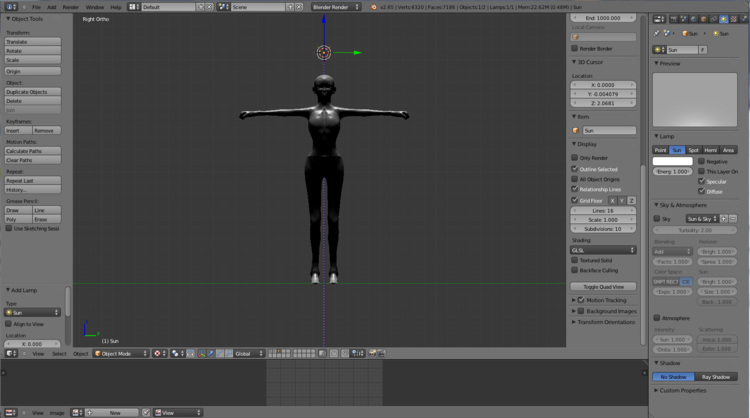
つまり真っ黒になっているのは「照明」があたっていないためです。そこでAdd→Lampで「太陽」と「点光源」をいくつかモデルの周囲に追加してください。

「太陽」は頭上に。

「点光源」はわたしは前後にふたつづつ計四つを追加してみました。

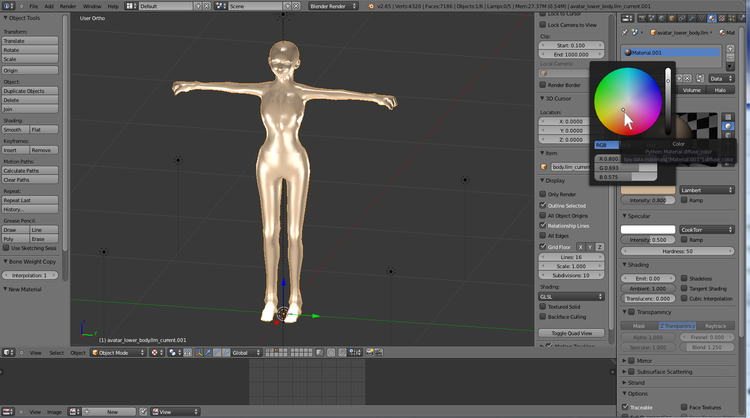
つぎにProperties画面のMaterialボタンを選んで「New」を押します。
開いた画面のDiffuseの白い窓をクリックするとカラーピッカーがでるのでアバターの肌色を適当に選んでみてください。

Add→Meshでキューブを呼び出します。
レイヤーはボディとはべつ(例えば6)にしておいたほうがいいでしょう。
ただしくれぐれもアバターの位置と呼び出しのときの3Dカーソルの位置関係に気をつけてください。(左右にずれているとあとでミラーモディファイアで作業するとき困ることになります)
呼び出したら上と同様に適当な色を選びます(アバターの肌の色とはっきり違いが視認できる色がいいですね)。
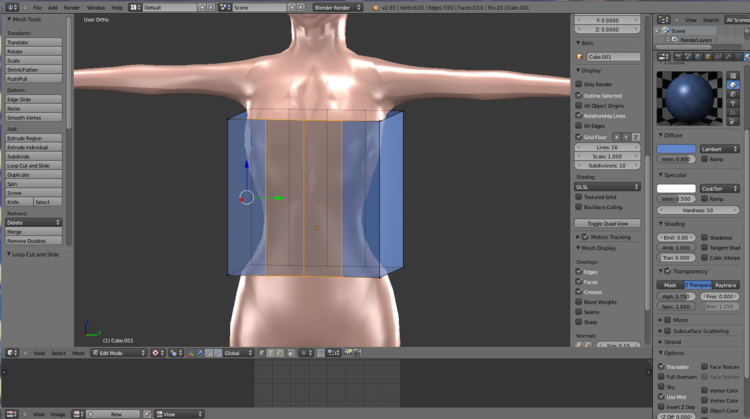
赤枠のなかのTransparentにチェックを入れ、そのすぐ下の透過度を適当(0.75ぐらい?)に設定します。

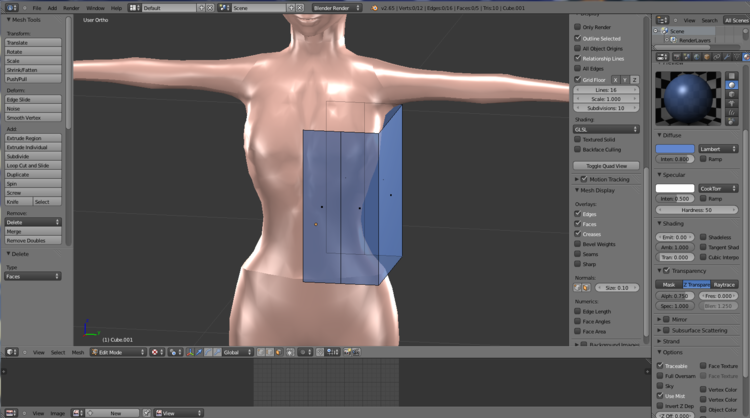
キューブの上と下の面を削除し、位置と大きさを調節してください。今回はTシャツなのでボックスの下端はちょうど上半身と下半身の境にくるようにしないといけません。

前面と後面をループカット=Ctrl+Rで縦に四等分してください。

もういちど位置がずれていないことを確認してから、正面むかって左半分の面をすべて消去します。(右半分でもいいですが^^)

PropertiesでOpen Modifieresボタンを押しAddModifierからMirrorを選択します。
開いた画面でAxisのXにはいっているチェックを外しYにチェックをいれます。

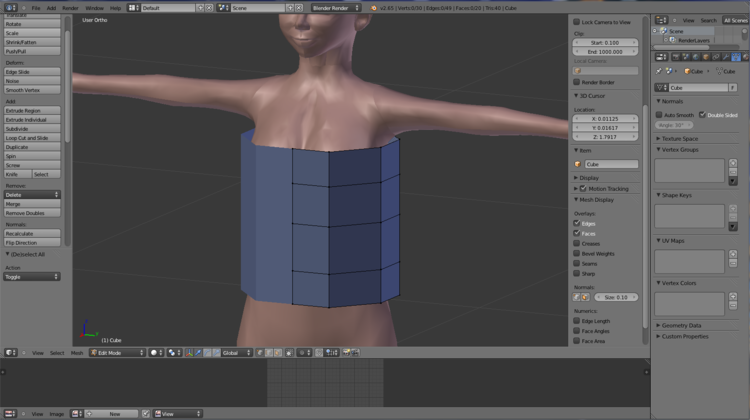
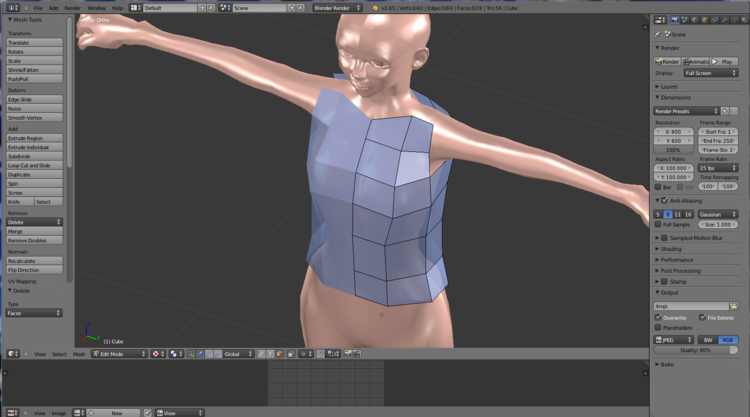
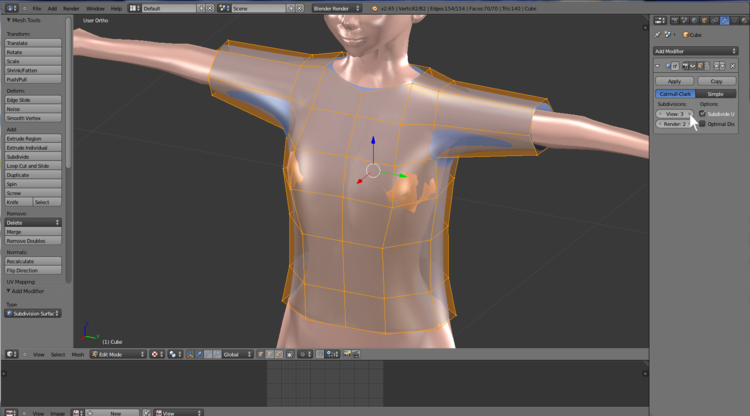
今度は横方向にループカット(Ctrl+R)して四分割します。

それぞれのエッジを上下に動かしてアバターの身体にうまく沿うよう位置調整してください。

キューブの二辺を選択してX軸方向に縮小し全体が八角柱形になるようにします。

それぞれの頂点の位置を編集して変形します。Tシャツなのでできるだけ身体にぴったりしているほうがいいんですけど、このあたりは解説しようがないので各自試行錯誤してやってみてください^^

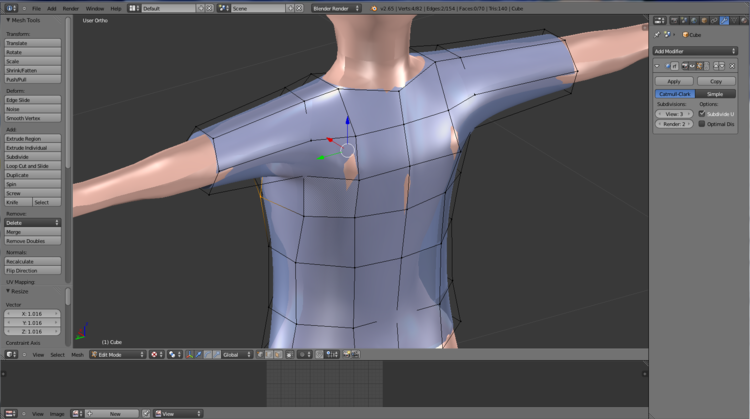
袖の部分を残して前と後ろの最上部のエッジを選択しエクストルードでZ軸方向に引き出します(E+Z)

身体にそわせるように形を整え、さらにもう一段階、E+Zでひきだします。

形を整え、肩口にあたる部分の四つの頂点を選択してFキーで面を追加します。

袖の付け根にあたる頂点をすべて選択しエクストルード(E)で腕にあわせて適当な長さで袖口をひきだします。

あとでUV展開するときのために「見頃」の縫い目にあたるエッジを追加します。

エクストルードで面を追加しているので必ずReculculateで法線を整理しておきます。

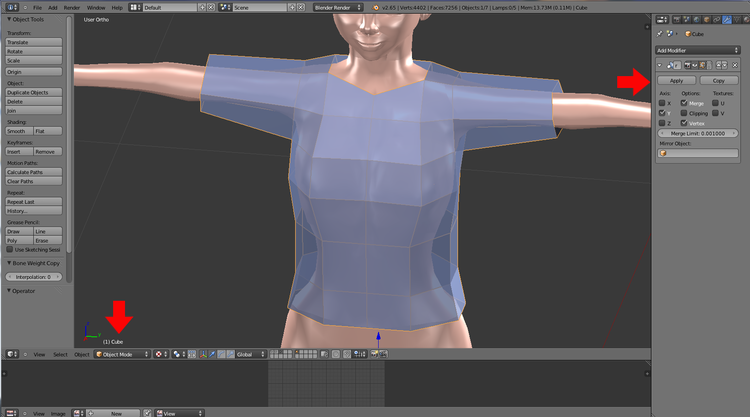
形がじゅうぶん整ったらいったんObjectモードにしてからミラーモディファイアのApplyボタンを押しメッシュを左右一体にします。

前身頃、後身頃、袖がそれぞれ平面として展開できるようエッジを選んでMarkSeamで展開ラインを作ります。

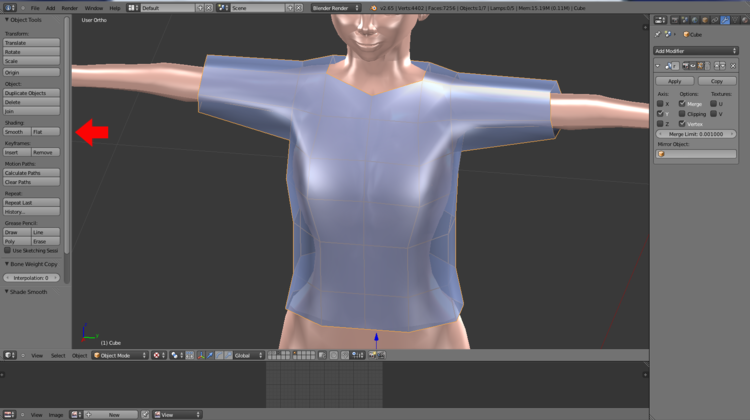
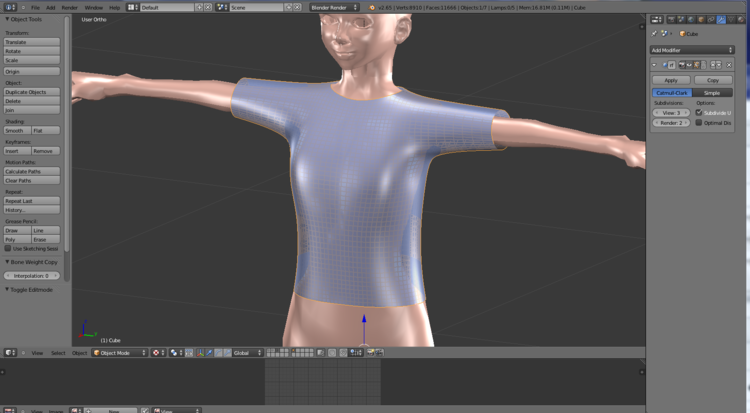
再度ObjectモードにしてObjectToolのShadingでSmoothを選びます(ミラーモディファイアを終了する前にSmoothをかけると中心線が崩れてしまいます)

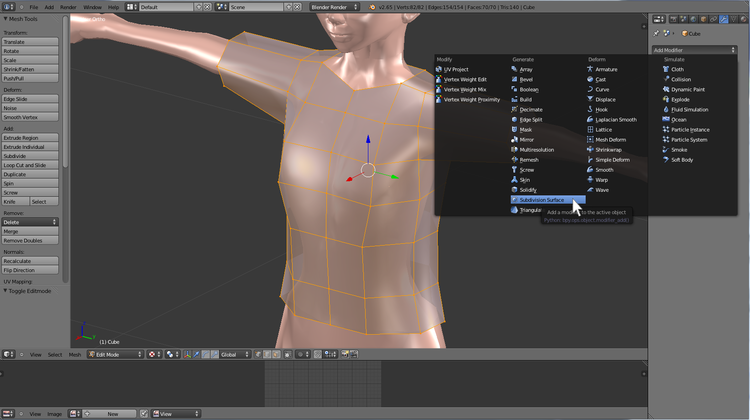
ふたたびAddModifierから今度はSubdivision Surfaceを選び、開いた画面でViewの後の数字を適当に設定してください。(1か2で十分な気がします。数字が多くなるほどメッシュが細かくなりますか、そのぶん修正も大変にもなりますからね^^)

おそらくアバターのスキンがシャツからはみでてしまっている部分ができるはずです。

もうミラーモディファイアは終了してしまっているので左右の頂点などを同時に選択するなどして、うまくスキンを隠してください。

背面も同様なはずですから見落としがないように。

ここまでできたらメッシュのモデリングは完了です。
【Tシャツのテクスチャー】

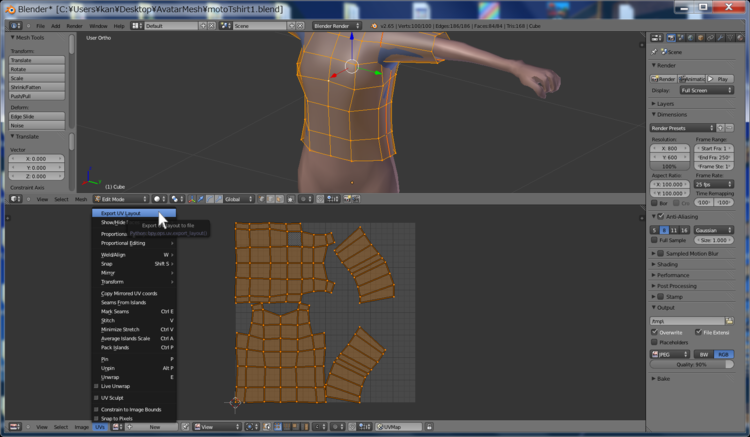
テクスチャーを制作するためのUV展開はいままでどおり、オブジェクト全選択→Uキー→Unwrapで。

UVs→Export UV LayoutでPNG形式などで保存します。これをテンプレートにしておすきなようにテクスチャーを制作してください。
テクスチャー制作はいままで何度かやってきましたので詳しい説明は省略します。
【Tシャツ用アルファレイヤーの制作】
メッシュで作ったドレスはよほど余裕があるものでないかぎりアバターのボディを透明にするアルファをいっしょに着用しないとスキンがはみでてしまうことがあります。とくにTシャツなどぴったりした衣類はアルファを作っておいたほうがいいでしょう。
いままで使ってきたボディとはべつに頭、上半身、下半身べつべつのままのボディがありましたね。そのレイヤーに切り替えて上半身だけをまず選択します。(ワンピースドレスのように上下半身にわたって装着するものなら下半身も同様に処理しないといけません)

以前とおなじくPropertiesのMaterialボタンを押して「New」であたらしいマテリアルをつくります。
色はカラーピッカーで赤、RGBのレバーを操作して(1.0,0.0,0.0)を選びます。

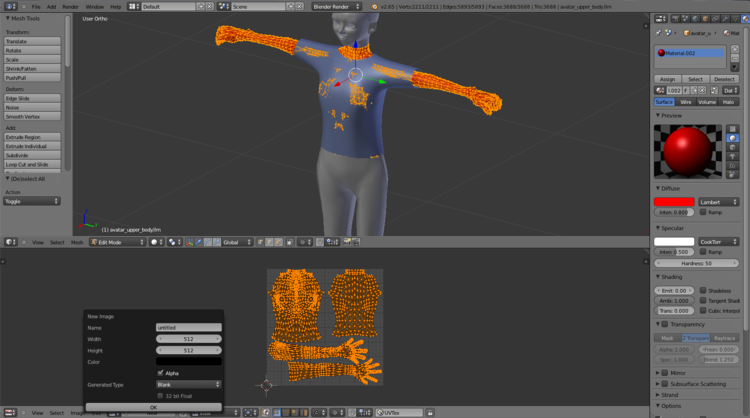
EditモードにしてUVエディター画面を全選択し、あたらしく512×512のイメージを作ります。


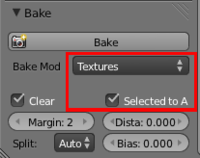
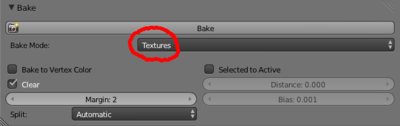
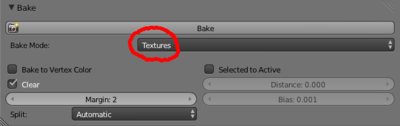
再度Objectモードに戻り、上半身とTシャツを同時に選択してください。PropertiesでRenderボタンを選び、ひらいた画面のBakeタブで赤く四角で囲んだ部分でボタンメニューを「Texture」にしてさらに「Selected to Active」にチェックをいれ、Bakeボタンを押します。

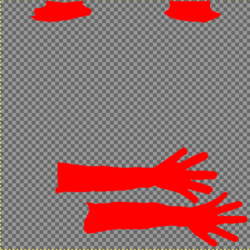
UVイメージ画面でImage→Save as ImageでPNG形式で保存します。GIMPなどで開いて形を整えながら最終的に赤い部分だけを残します。

衣服に隠れる部分はわりといいかげんでもだいじょうぶなようです^^ てきたら保存してあとでアルファファイルとしてビューアーから読み込みます。
【ボーンウエイトコピー】
前回SLアバターに対してやったのと同じ作業です。

Tシャツのレイヤーとボーンのレイヤーを表示し、Tシャツ→ボーンの順に選択します。
Ctrl+Pで開く窓で「With Empty Groups」を選びます。

Tシャツのレイヤーとボディのレイヤーを表示し、Tシャツ→ボディの順に選択します(上下半身にわたってつながったドレスなどは必ずメッシュを一体にしたボディの方を選ばなければいけません)

左下のツール画面のBoneWeightCopyの項目をのInterpolationを0→1にしてCopy Empty Groupsにチェックを入れ、Copy Bone Weightsのボタンを押します。
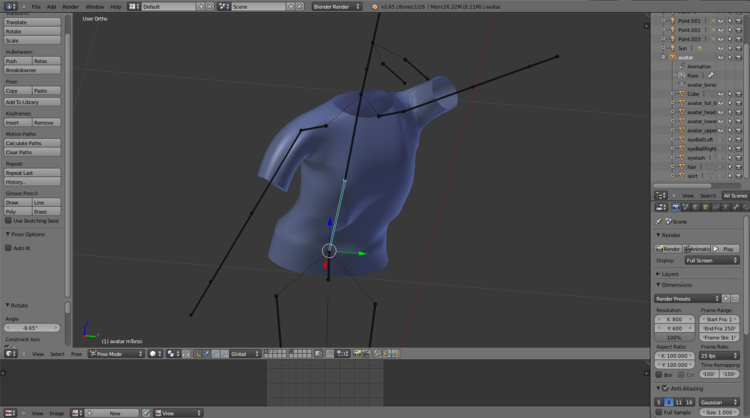
ちゃんとコピーできたかどうかPoseモードで確かめてください。

もとにもどすときは全選択A→Alt+Rです。
【エクスポート】

Tシャツを選択してFile→Export→Collada(Default)(.dae)を押します。

ファイルブラウザが開くので適当な場所を選んで保存します。

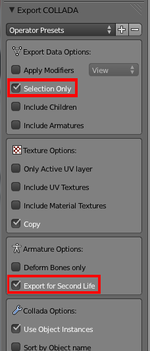
このときExport Data OptionsでSelection Only、Armature OptionsでExport for Second Life
にチェックを入れるのを忘れないようにしてください。
【ビューアーでのアップロード】
ビューアーによっても違うと思いますが、たとえばKokuaであれば「制作」→「アップロード」→「モデル」で.daeファイルを読み込むとモデルウイザード画面が開きます。
Tシャツの画像がでてるのをまず確認してください。(すごく小さいです^^)

もし、すべて上手くいってるはずなのに画像がでていなかったら、再度Blenderにもどって、もういちCtrl+P→With Empty Groupsをやってみてください。これで上手くいく場合がけっこうあります。(ぎゃくにそれでだめだと少々ヤバイかも^^; たぶん制作過程をもういちど確認しながらやりなおすしかありません^^;)
なお画像の大きさはマウスホイールで、傾きはマウス左ボタンで変えられます。

無事に画像がでているなら、やれやれ一安心^^
まず「このモデルは…」で「アバターのアタッチメント」を選択します。(1)
つぎに画像の下のチェック項目のうち「スキンの重さ」にだけチェックをいれてください。(2)
そして「モデル名」のすぐ下にあるタグのうち「アップロードのオブション」を選びます。(3)
開いた画面の「アバターモデル専用」の項目で「スキンの重さを含む」(4)と「ジョイントポジションを含む」(5)の両方にチェックをいれます。

その状態でいちばん下にある「ウエイトと料金の計算」ボタンを押して、「アップロード」にかわったら再度ボタンを押します。
これでインベントリーにTシャツがアップされているはずです。
あとはテクスチャーがあったらそれとアルファレイヤーのテクスをそれぞれアップします。
テクスチャーはふつうにメッシュオブジェクトに貼り付けるだけですから説明ははぶきます。
アルファのほうはまずインベントリで新しい衣類→新しいアルファを作り、いったん装着してから「アピアランスの編集」→「アウトフィットの編集」→「アルファマスクを編集」で下のような画面が開きますから(Tシャツなら上半身のテクスに)アップした画像を読み込んでください。

長々お疲れ様でした^^
うまくTシャツができたでしょうか? 「出来たけど、なんかあんまりさえないなー」と感じられたかもしれませんね^^
ぶっちゃけた話、リグ付メッシュの衣服としてはTシャツは最悪の選択でしょうねー。もとちゃが思うにはTシャツはわざわざメッシュで作るべきものではないです^^
そのうえ説明を簡単にするために素材の厚みの設定やウエイトペインティングなどにはあえて触れていません。
たとえば試してみるとわかりますけど、Tシャツに厚みをつけると裏面があるよりリアルなものになるかわりUV展開とテクス制作がなかなか面倒になります。
またウエイトペインティングについても--作るものによってまったく違ううえにほんとうに感覚の領域の手探りでの作業になってしまうため解説のしようがないかなあ、ということではしょってしまいました。^^
(そちらに関してはどうか以下のTrenza Cafeさんのサイトなどをご参照ください^^)
http://orionstaff.blog84.fc2.com/blog-entry-1762.html
ともあれ、いろいろご不満もおありでしょうが(^^)いままでのもとちゃブログの記事が、これからインワールドでいろいろなアイテムを制作しようと考えている才能豊かなみなさんの制作活動のスタートの、ほんのちょっとしたきっかけにでもなったなら、これに勝る喜びはないです^^
いつものとおりしろちゃさんブログhttp://shiros.slmame.com/e1211015.htmlのうけうりです^^
そちらをごらんになればひととおりわかるはずなんですけど勉強会のみなさんのために一応書いておきます。
前回はSLからアバターをインポートしてボーンウエイトをコピーしたところまでやりました。
今回はその続きから。(Blenderのバージョンは2.53です)
以下アバターのボディはレイヤー3にある一体にまとめてあるほうを使います。(しろちゃさんブログを真似てもとちゃはレイヤー1にボーン、2に頭、上半身、下半身にわかれたアバターメッシュ、3に一体にしたアバターメッシュ…を置いています)
まず3D画面のヘッダーで画面の表示をSolidからTextureにしてください。
つぎに3D画面の右にある(Nキーででてくる)数値メニューのDisplayにある「GLSL」というボタンを押してください。
たぶんアバターが真っ黒になったと思います。
この「GLSL」は3D画面でシェーディング(陰影処理)を行う簡易的レンダリングのためのスイッチです。
つまり真っ黒になっているのは「照明」があたっていないためです。そこでAdd→Lampで「太陽」と「点光源」をいくつかモデルの周囲に追加してください。
「太陽」は頭上に。
「点光源」はわたしは前後にふたつづつ計四つを追加してみました。
つぎにProperties画面のMaterialボタンを選んで「New」を押します。
開いた画面のDiffuseの白い窓をクリックするとカラーピッカーがでるのでアバターの肌色を適当に選んでみてください。
Add→Meshでキューブを呼び出します。
レイヤーはボディとはべつ(例えば6)にしておいたほうがいいでしょう。
ただしくれぐれもアバターの位置と呼び出しのときの3Dカーソルの位置関係に気をつけてください。(左右にずれているとあとでミラーモディファイアで作業するとき困ることになります)
呼び出したら上と同様に適当な色を選びます(アバターの肌の色とはっきり違いが視認できる色がいいですね)。
赤枠のなかのTransparentにチェックを入れ、そのすぐ下の透過度を適当(0.75ぐらい?)に設定します。
キューブの上と下の面を削除し、位置と大きさを調節してください。今回はTシャツなのでボックスの下端はちょうど上半身と下半身の境にくるようにしないといけません。
前面と後面をループカット=Ctrl+Rで縦に四等分してください。
もういちど位置がずれていないことを確認してから、正面むかって左半分の面をすべて消去します。(右半分でもいいですが^^)
PropertiesでOpen Modifieresボタンを押しAddModifierからMirrorを選択します。
開いた画面でAxisのXにはいっているチェックを外しYにチェックをいれます。
今度は横方向にループカット(Ctrl+R)して四分割します。
それぞれのエッジを上下に動かしてアバターの身体にうまく沿うよう位置調整してください。
キューブの二辺を選択してX軸方向に縮小し全体が八角柱形になるようにします。
それぞれの頂点の位置を編集して変形します。Tシャツなのでできるだけ身体にぴったりしているほうがいいんですけど、このあたりは解説しようがないので各自試行錯誤してやってみてください^^
袖の部分を残して前と後ろの最上部のエッジを選択しエクストルードでZ軸方向に引き出します(E+Z)
身体にそわせるように形を整え、さらにもう一段階、E+Zでひきだします。
形を整え、肩口にあたる部分の四つの頂点を選択してFキーで面を追加します。
袖の付け根にあたる頂点をすべて選択しエクストルード(E)で腕にあわせて適当な長さで袖口をひきだします。
あとでUV展開するときのために「見頃」の縫い目にあたるエッジを追加します。
エクストルードで面を追加しているので必ずReculculateで法線を整理しておきます。
形がじゅうぶん整ったらいったんObjectモードにしてからミラーモディファイアのApplyボタンを押しメッシュを左右一体にします。
前身頃、後身頃、袖がそれぞれ平面として展開できるようエッジを選んでMarkSeamで展開ラインを作ります。
再度ObjectモードにしてObjectToolのShadingでSmoothを選びます(ミラーモディファイアを終了する前にSmoothをかけると中心線が崩れてしまいます)
ふたたびAddModifierから今度はSubdivision Surfaceを選び、開いた画面でViewの後の数字を適当に設定してください。(1か2で十分な気がします。数字が多くなるほどメッシュが細かくなりますか、そのぶん修正も大変にもなりますからね^^)
おそらくアバターのスキンがシャツからはみでてしまっている部分ができるはずです。
もうミラーモディファイアは終了してしまっているので左右の頂点などを同時に選択するなどして、うまくスキンを隠してください。
背面も同様なはずですから見落としがないように。
ここまでできたらメッシュのモデリングは完了です。
【Tシャツのテクスチャー】
テクスチャーを制作するためのUV展開はいままでどおり、オブジェクト全選択→Uキー→Unwrapで。
UVs→Export UV LayoutでPNG形式などで保存します。これをテンプレートにしておすきなようにテクスチャーを制作してください。
テクスチャー制作はいままで何度かやってきましたので詳しい説明は省略します。
【Tシャツ用アルファレイヤーの制作】
メッシュで作ったドレスはよほど余裕があるものでないかぎりアバターのボディを透明にするアルファをいっしょに着用しないとスキンがはみでてしまうことがあります。とくにTシャツなどぴったりした衣類はアルファを作っておいたほうがいいでしょう。
いままで使ってきたボディとはべつに頭、上半身、下半身べつべつのままのボディがありましたね。そのレイヤーに切り替えて上半身だけをまず選択します。(ワンピースドレスのように上下半身にわたって装着するものなら下半身も同様に処理しないといけません)

以前とおなじくPropertiesのMaterialボタンを押して「New」であたらしいマテリアルをつくります。
色はカラーピッカーで赤、RGBのレバーを操作して(1.0,0.0,0.0)を選びます。
EditモードにしてUVエディター画面を全選択し、あたらしく512×512のイメージを作ります。
再度Objectモードに戻り、上半身とTシャツを同時に選択してください。PropertiesでRenderボタンを選び、ひらいた画面のBakeタブで赤く四角で囲んだ部分でボタンメニューを「Texture」にしてさらに「Selected to Active」にチェックをいれ、Bakeボタンを押します。
UVイメージ画面でImage→Save as ImageでPNG形式で保存します。GIMPなどで開いて形を整えながら最終的に赤い部分だけを残します。
衣服に隠れる部分はわりといいかげんでもだいじょうぶなようです^^ てきたら保存してあとでアルファファイルとしてビューアーから読み込みます。
【ボーンウエイトコピー】
前回SLアバターに対してやったのと同じ作業です。

Tシャツのレイヤーとボーンのレイヤーを表示し、Tシャツ→ボーンの順に選択します。
Ctrl+Pで開く窓で「With Empty Groups」を選びます。
Tシャツのレイヤーとボディのレイヤーを表示し、Tシャツ→ボディの順に選択します(上下半身にわたってつながったドレスなどは必ずメッシュを一体にしたボディの方を選ばなければいけません)
左下のツール画面のBoneWeightCopyの項目をのInterpolationを0→1にしてCopy Empty Groupsにチェックを入れ、Copy Bone Weightsのボタンを押します。
ちゃんとコピーできたかどうかPoseモードで確かめてください。
もとにもどすときは全選択A→Alt+Rです。
【エクスポート】

Tシャツを選択してFile→Export→Collada(Default)(.dae)を押します。
ファイルブラウザが開くので適当な場所を選んで保存します。
このときExport Data OptionsでSelection Only、Armature OptionsでExport for Second Life
にチェックを入れるのを忘れないようにしてください。
【ビューアーでのアップロード】
ビューアーによっても違うと思いますが、たとえばKokuaであれば「制作」→「アップロード」→「モデル」で.daeファイルを読み込むとモデルウイザード画面が開きます。
Tシャツの画像がでてるのをまず確認してください。(すごく小さいです^^)
もし、すべて上手くいってるはずなのに画像がでていなかったら、再度Blenderにもどって、もういちCtrl+P→With Empty Groupsをやってみてください。これで上手くいく場合がけっこうあります。(ぎゃくにそれでだめだと少々ヤバイかも^^; たぶん制作過程をもういちど確認しながらやりなおすしかありません^^;)
なお画像の大きさはマウスホイールで、傾きはマウス左ボタンで変えられます。
無事に画像がでているなら、やれやれ一安心^^
まず「このモデルは…」で「アバターのアタッチメント」を選択します。(1)
つぎに画像の下のチェック項目のうち「スキンの重さ」にだけチェックをいれてください。(2)
そして「モデル名」のすぐ下にあるタグのうち「アップロードのオブション」を選びます。(3)
開いた画面の「アバターモデル専用」の項目で「スキンの重さを含む」(4)と「ジョイントポジションを含む」(5)の両方にチェックをいれます。
その状態でいちばん下にある「ウエイトと料金の計算」ボタンを押して、「アップロード」にかわったら再度ボタンを押します。
これでインベントリーにTシャツがアップされているはずです。
あとはテクスチャーがあったらそれとアルファレイヤーのテクスをそれぞれアップします。
テクスチャーはふつうにメッシュオブジェクトに貼り付けるだけですから説明ははぶきます。
アルファのほうはまずインベントリで新しい衣類→新しいアルファを作り、いったん装着してから「アピアランスの編集」→「アウトフィットの編集」→「アルファマスクを編集」で下のような画面が開きますから(Tシャツなら上半身のテクスに)アップした画像を読み込んでください。
長々お疲れ様でした^^
うまくTシャツができたでしょうか? 「出来たけど、なんかあんまりさえないなー」と感じられたかもしれませんね^^
ぶっちゃけた話、リグ付メッシュの衣服としてはTシャツは最悪の選択でしょうねー。もとちゃが思うにはTシャツはわざわざメッシュで作るべきものではないです^^
そのうえ説明を簡単にするために素材の厚みの設定やウエイトペインティングなどにはあえて触れていません。
たとえば試してみるとわかりますけど、Tシャツに厚みをつけると裏面があるよりリアルなものになるかわりUV展開とテクス制作がなかなか面倒になります。
またウエイトペインティングについても--作るものによってまったく違ううえにほんとうに感覚の領域の手探りでの作業になってしまうため解説のしようがないかなあ、ということではしょってしまいました。^^
(そちらに関してはどうか以下のTrenza Cafeさんのサイトなどをご参照ください^^)
http://orionstaff.blog84.fc2.com/blog-entry-1762.html
ともあれ、いろいろご不満もおありでしょうが(^^)いままでのもとちゃブログの記事が、これからインワールドでいろいろなアイテムを制作しようと考えている才能豊かなみなさんの制作活動のスタートの、ほんのちょっとしたきっかけにでもなったなら、これに勝る喜びはないです^^
2013年04月13日
AvatarをBlenderにとりこむ(その2)
前回はAvatar.blendをBlenderに取り込むところまでをやりました。
このアバターモデルはセカンドライフの公式ものとは多少違うのですが、スカルプテッドプリムでアクセサリーなどを制作するときなどに利用するぶんには十分役にたちます。
しかしメッシュのリグつきドレスなどの制作になると微妙なサイズの調節ができないので直接セカンドライフのアバターなどを使ってモデリングしなければなりません。
ここではそのためにSLのアバターメッシュをエクスポートしてBlenderに取り込み、ボーンウエイトコピーするまでのやり方を勉強会用に書いておきます。(前回同様しろちゃさんのサイトhttp://shiros.slmame.com/c86799.htmlからの受け売りです^^)
まず「Bone Weight Copy」のアドオンが読み込まれていることを確認します。

前回同様2.65aの「工場出荷状態」で説明すると--

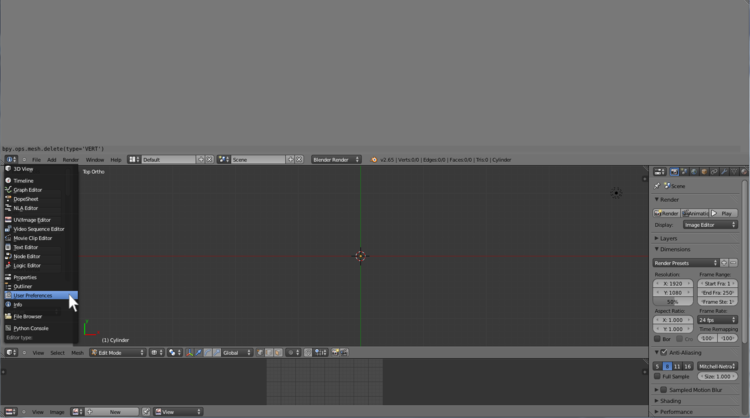
まず3D画面の上部をクリックして引きおろし「Info」→「User Preference」画面にします。

画面上部に並んでいるタグのうち「Addons」を選び、リストのなかに「3D view : Copy Bone Weight」があって右端の四角にチェックが入ってリスト名が黒文字になっていれば問題ありません。
文字が灰色でチェックがはいってないなら入れてください。(2.66だとこのチェックがなぜか入りません^^;)
追加:2.66以降のバージョンではこのアドオンのためのパイソンスクリプトが使えなくなったようです。したがってこのページの以下のやり方では2.66より新しいバージョンのBlenderではボーンウェイトコピーはできません。
代わりに同じことがWeight Paint Modeでできるようになりました。このやり方は別のページで説明します。
もしリストのなかに「Copy Bone Weight」そのものがない場合はちょっとやっかいです。

そのときは同じ画面の「Install from File」とあるボタンを押してファイルブラウザ画面を開き、あらかじめサイトからダウンロードしたアドオンファイル「space_view3d_copy_bone_weights_enhanced.py」を選択して読み込んでください。
これはPythonスクリプトなのでブラウザがテキストとして開いてしまうことがあります。その場合はリンクにもどって右クリック→「名前をつけてリンク先を保存」してください。
追記 : ブラウザの種類によっては上の操作がうまくいかないことがあるようです。そのときは開いたページにあるスクリプトをそのままコピーしメモ帳などにペーストして「space_view3d_copy_bone_weights_enhanced.py」の名前でわかりやすい場所に保存してください。(あるいはBlenderからloadしなくても以下の場所に直接保存するだけでもアドオン・リストに表示されます)
C:\Users\あなたのユーザー名\AppData\Roaming\Blender Foundation\Blender\2.65\scripts\addons
アドオンの説明は以上です。
さてSLからアバターをエクスポートするにはその機能をもった特別なビューアーを使わなければなりません。
Phoenixのオールドリリースバージョン1185がそれです。まず下のサイトを開いてください。
http://wiki.phoenixviewer.com/phoenix_downloads
Phoenixビューアーのサポートは2013年1月1日に終了、などと書いてありますが--

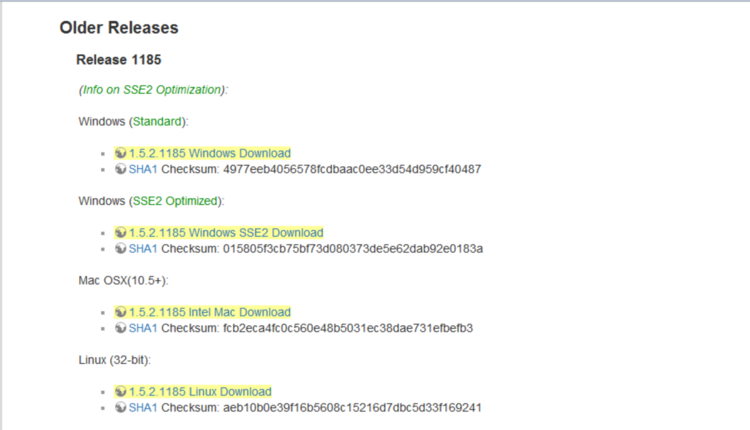
このページのなかほどにOlder Releases→Release 1185というのがあります。

ダウンロードリンクをクリックしてご自分のシステムにあったものを入手してください。
Phoenix 1185でアバターメッシュのエクスポートをするときはまず装着してる衣類はすべてはずさないといけません。プリム以外の衣類はご存知のとおりアバターのシェイプを変化させてしまうからです。(つまり「すっぽんぽん」の丸裸にならないといけないので作業中人目に触れないよう更衣室にこもるか誰もいない高い上空に移動してください^^)
つぎにAdvancedメニューからCharacter→Meshes And Morphsを選択します。(もしAdvancedメニューがないときは「Ctrl+Alt+Shift+D」で表示されます)

Meshes And Morphsのウインドウが開くのでエクスポートしたいボディパーツを選択します。たとえば頭部だったら「headMesh→headMesh→Current Mesh→Save OBJ」になります。

最初「headMesh」を選択すると「headMesh LOD 1」から「headMesh LOD 4」ぐらいまでずらっと並んで表示されますけど無視してください。肝心なのはただの「headMesh」です。
(LODはLevel of Detail =詳細レベルのことでカメラが離れたときアバターの形状を簡略化するときのため用意されているメッシュです)
同様にして上半身、下半身をエクスポート、Wavefont.objファイルとしてわかりやすい場所に保存してください。

前回の最後の画面にふたたびもどります。
Avatar.blendのボーンとボディメッシュはいますべて同じレイヤーにありますが、これをレイヤー1とレイヤー2に分割します。
そのためには(オブジェクトモードで)ボディのほうの頭と上半身、下半身をShiftキーを押しながら同時選択してください。

そのまま3D画面上でMキーを押すとレイヤー選択の窓がひらきます。グレーに着色されているのがレイヤー1ですから、その右隣のレイヤー2をクリックしてください。

ボーンだけを残してボディがレイヤー2に移動しました。こんどはこのレイヤー1にSLからエクスポートしたボディを取り込みます。

レイヤー1を選択した状態でFile→ Import→ Wavefont(.obj )を選びます。

ファイルブラウザで先ほどエキスポートしたSLアバターの各部位を選択しますがlmport OBJボタンを押すまえに赤枠の設定に注意してください。

ここでForward :を「Y Forward」に Up :を「Z Up」にしてください。これでボーンの向きとあわせて各パーツがインポートされます。

head upperbosy lowerbodyそれぞれが正しいむきにインポートされたら全部を選択してObject Tools→ Shading →Smoothでまえのボディと同じように滑らかにします。
ボディ全部が選択されている状態でさらにボーンを追加選択します。(選択の順序は重要です)

Ctrl+Pを押します。「Set Parent To」の窓のArmature Deforms のなかのWith Empty Groupsを選びます。

赤枠のアウトライナー画面を見ていてください。

With Empty Groupsを選ぶと後からインポートした身体部分が最初のアバターの部位と同列に含まれるようになります。
Aキーでいったん全選択解除してからあらためて新しくインポートした頭部(ここではavatar_head.llm_current)と以前の頭部(head)を選択します。

このときかならずAvatar.blendのheadのほうを「後で」選択するようにしてください。後から選択したほうが「親」になってボーンウエイトは「親」→「子」の順でコピーされるからです。

レイヤー1が選択されているはずなのでShiftを押しながらレイヤー2を同時選択してください。3D画面のObject Toolsの下のあたりにBone Weight Copyの設定(赤枠)が現れるはずです。

「Interpolation」を0から1にして「Copy Empty Groups」にチェックをいれます。

「Copy Bone Weights」ボタンを押すとコピーがはじまります。時間がすこしかかるかもしれませんから気長に待ってください。(まれに外枠にBlender「反応なし」という警告表示が出る場合もありますが砂時計アイコンがでるならだいじょうぶです)
おなじことをavatar_upper_body.llm_currentとupperbody 、そしてavatar_lower_body.llm_currentとlowerbodyとの間で繰り返してください。
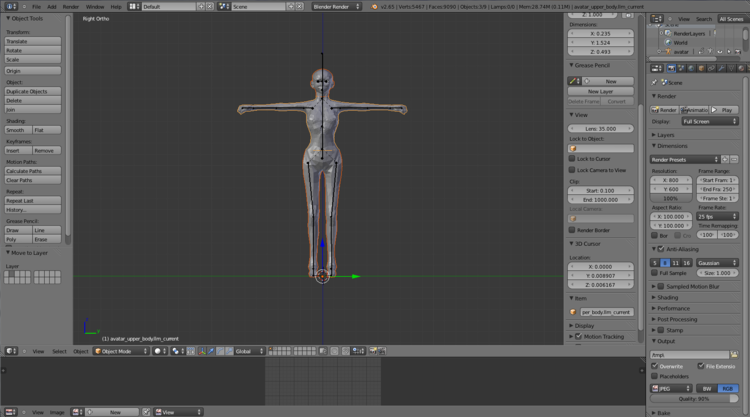
すべてうまくいったら新しいボディとボーンの連携を確かめてみましょう。

いったんすべての選択を解除し、ボーンだけ選択した状態で3D画面のモードを「Pose Mode」にかえます。

ボーンの一部を選択して

Rキーで回転させたとき、ボディーもいっしょに動くならボーンコピーは成功しています。
動かしたパーツをもとへもどすときは「Alt+R」です。
「Object Mode」にもどします。ボーンを選択解除して今度はボディの頭、上半身、下半身をいっしょに選択します。

「Shift + D」を押します。マウスを動かさないようにしつつEscを押してください。
一見何の変化もないようですが、じつはボディが複製されています。

そのまま「M」を押してレイヤー3を選択します。

レイヤー3に移り、ボディーがすべて選択されている状態で「Ctrl + J」を押します。
これによってレイヤー3のボディは統合されてひとつのメッシュオブジェクトになりました。
SLから直接取り込んだこのボディにはメッシュ制作には不用な頂点グループがたくさん含まれています。それらを削除するために3D画面の右側のPropertisウインドウを引き上げ「Object Data」の画面にします。

赤く囲んだところに並んでいるのが頂点グループのリストです。このほとんどが不用のものなのでリスト右にある「-」(マイナスボタン)でどんどん消してしまってください。150個近くあるでしょうか。残すべきものは小文字の「m」で始まる26の頂点グループだけです。
この作業をやらなくても一応リグつきメッシュのドレスを作ることはできますが、ウエイトポイントの修正作業をやろうとすると無駄な頂点グループがあるととても邪魔になります。ちょっと面倒ですが消してしまったほうがいいでしょう^^
このアバターモデルはセカンドライフの公式ものとは多少違うのですが、スカルプテッドプリムでアクセサリーなどを制作するときなどに利用するぶんには十分役にたちます。
しかしメッシュのリグつきドレスなどの制作になると微妙なサイズの調節ができないので直接セカンドライフのアバターなどを使ってモデリングしなければなりません。
ここではそのためにSLのアバターメッシュをエクスポートしてBlenderに取り込み、ボーンウエイトコピーするまでのやり方を勉強会用に書いておきます。(前回同様しろちゃさんのサイトhttp://shiros.slmame.com/c86799.htmlからの受け売りです^^)
まず「Bone Weight Copy」のアドオンが読み込まれていることを確認します。
前回同様2.65aの「工場出荷状態」で説明すると--
まず3D画面の上部をクリックして引きおろし「Info」→「User Preference」画面にします。
画面上部に並んでいるタグのうち「Addons」を選び、リストのなかに「3D view : Copy Bone Weight」があって右端の四角にチェックが入ってリスト名が黒文字になっていれば問題ありません。
文字が灰色でチェックがはいってないなら入れてください。(2.66だとこのチェックがなぜか入りません^^;)
追加:2.66以降のバージョンではこのアドオンのためのパイソンスクリプトが使えなくなったようです。したがってこのページの以下のやり方では2.66より新しいバージョンのBlenderではボーンウェイトコピーはできません。
代わりに同じことがWeight Paint Modeでできるようになりました。このやり方は別のページで説明します。
もしリストのなかに「Copy Bone Weight」そのものがない場合はちょっとやっかいです。
そのときは同じ画面の「Install from File」とあるボタンを押してファイルブラウザ画面を開き、あらかじめサイトからダウンロードしたアドオンファイル「space_view3d_copy_bone_weights_enhanced.py」を選択して読み込んでください。
これはPythonスクリプトなのでブラウザがテキストとして開いてしまうことがあります。その場合はリンクにもどって右クリック→「名前をつけてリンク先を保存」してください。
追記 : ブラウザの種類によっては上の操作がうまくいかないことがあるようです。そのときは開いたページにあるスクリプトをそのままコピーしメモ帳などにペーストして「space_view3d_copy_bone_weights_enhanced.py」の名前でわかりやすい場所に保存してください。(あるいはBlenderからloadしなくても以下の場所に直接保存するだけでもアドオン・リストに表示されます)
C:\Users\あなたのユーザー名\AppData\Roaming\Blender Foundation\Blender\2.65\scripts\addons
アドオンの説明は以上です。
さてSLからアバターをエクスポートするにはその機能をもった特別なビューアーを使わなければなりません。
Phoenixのオールドリリースバージョン1185がそれです。まず下のサイトを開いてください。
http://wiki.phoenixviewer.com/phoenix_downloads
Phoenixビューアーのサポートは2013年1月1日に終了、などと書いてありますが--
このページのなかほどにOlder Releases→Release 1185というのがあります。
ダウンロードリンクをクリックしてご自分のシステムにあったものを入手してください。
Phoenix 1185でアバターメッシュのエクスポートをするときはまず装着してる衣類はすべてはずさないといけません。プリム以外の衣類はご存知のとおりアバターのシェイプを変化させてしまうからです。(つまり「すっぽんぽん」の丸裸にならないといけないので作業中人目に触れないよう更衣室にこもるか誰もいない高い上空に移動してください^^)
つぎにAdvancedメニューからCharacter→Meshes And Morphsを選択します。(もしAdvancedメニューがないときは「Ctrl+Alt+Shift+D」で表示されます)

Meshes And Morphsのウインドウが開くのでエクスポートしたいボディパーツを選択します。たとえば頭部だったら「headMesh→headMesh→Current Mesh→Save OBJ」になります。

最初「headMesh」を選択すると「headMesh LOD 1」から「headMesh LOD 4」ぐらいまでずらっと並んで表示されますけど無視してください。肝心なのはただの「headMesh」です。
(LODはLevel of Detail =詳細レベルのことでカメラが離れたときアバターの形状を簡略化するときのため用意されているメッシュです)
同様にして上半身、下半身をエクスポート、Wavefont.objファイルとしてわかりやすい場所に保存してください。
前回の最後の画面にふたたびもどります。
Avatar.blendのボーンとボディメッシュはいますべて同じレイヤーにありますが、これをレイヤー1とレイヤー2に分割します。
そのためには(オブジェクトモードで)ボディのほうの頭と上半身、下半身をShiftキーを押しながら同時選択してください。

そのまま3D画面上でMキーを押すとレイヤー選択の窓がひらきます。グレーに着色されているのがレイヤー1ですから、その右隣のレイヤー2をクリックしてください。

ボーンだけを残してボディがレイヤー2に移動しました。こんどはこのレイヤー1にSLからエクスポートしたボディを取り込みます。

レイヤー1を選択した状態でFile→ Import→ Wavefont(.obj )を選びます。
ファイルブラウザで先ほどエキスポートしたSLアバターの各部位を選択しますがlmport OBJボタンを押すまえに赤枠の設定に注意してください。
ここでForward :を「Y Forward」に Up :を「Z Up」にしてください。これでボーンの向きとあわせて各パーツがインポートされます。
head upperbosy lowerbodyそれぞれが正しいむきにインポートされたら全部を選択してObject Tools→ Shading →Smoothでまえのボディと同じように滑らかにします。
ボディ全部が選択されている状態でさらにボーンを追加選択します。(選択の順序は重要です)
Ctrl+Pを押します。「Set Parent To」の窓のArmature Deforms のなかのWith Empty Groupsを選びます。

赤枠のアウトライナー画面を見ていてください。
With Empty Groupsを選ぶと後からインポートした身体部分が最初のアバターの部位と同列に含まれるようになります。
Aキーでいったん全選択解除してからあらためて新しくインポートした頭部(ここではavatar_head.llm_current)と以前の頭部(head)を選択します。
このときかならずAvatar.blendのheadのほうを「後で」選択するようにしてください。後から選択したほうが「親」になってボーンウエイトは「親」→「子」の順でコピーされるからです。
レイヤー1が選択されているはずなのでShiftを押しながらレイヤー2を同時選択してください。3D画面のObject Toolsの下のあたりにBone Weight Copyの設定(赤枠)が現れるはずです。
「Interpolation」を0から1にして「Copy Empty Groups」にチェックをいれます。
「Copy Bone Weights」ボタンを押すとコピーがはじまります。時間がすこしかかるかもしれませんから気長に待ってください。(まれに外枠にBlender「反応なし」という警告表示が出る場合もありますが砂時計アイコンがでるならだいじょうぶです)
おなじことをavatar_upper_body.llm_currentとupperbody 、そしてavatar_lower_body.llm_currentとlowerbodyとの間で繰り返してください。
すべてうまくいったら新しいボディとボーンの連携を確かめてみましょう。

いったんすべての選択を解除し、ボーンだけ選択した状態で3D画面のモードを「Pose Mode」にかえます。
ボーンの一部を選択して
Rキーで回転させたとき、ボディーもいっしょに動くならボーンコピーは成功しています。
動かしたパーツをもとへもどすときは「Alt+R」です。
「Object Mode」にもどします。ボーンを選択解除して今度はボディの頭、上半身、下半身をいっしょに選択します。
「Shift + D」を押します。マウスを動かさないようにしつつEscを押してください。
一見何の変化もないようですが、じつはボディが複製されています。
そのまま「M」を押してレイヤー3を選択します。
レイヤー3に移り、ボディーがすべて選択されている状態で「Ctrl + J」を押します。
これによってレイヤー3のボディは統合されてひとつのメッシュオブジェクトになりました。
SLから直接取り込んだこのボディにはメッシュ制作には不用な頂点グループがたくさん含まれています。それらを削除するために3D画面の右側のPropertisウインドウを引き上げ「Object Data」の画面にします。
赤く囲んだところに並んでいるのが頂点グループのリストです。このほとんどが不用のものなのでリスト右にある「-」(マイナスボタン)でどんどん消してしまってください。150個近くあるでしょうか。残すべきものは小文字の「m」で始まる26の頂点グループだけです。
この作業をやらなくても一応リグつきメッシュのドレスを作ることはできますが、ウエイトポイントの修正作業をやろうとすると無駄な頂点グループがあるととても邪魔になります。ちょっと面倒ですが消してしまったほうがいいでしょう^^
2013年04月10日
AvatarをBlenderにとりこむ
BlenderにAvatarをメッシュ・オブジェクトとして取り込んでおくといろいろ利用することができます。ここでは勉強会むけにそのやり方を簡単に説明したいと思います。
もともとこのテーマについてはしろちゃさんのブログ(http://shiros.slmame.com/e1211015.html)に丁寧な解説があるので、そちらを読んでもらえば十分なんですが、人によって、あるいはバージョンの違いによって、ひょっとしたらつまづくとこもあるかもしれないので重複を承知で書かせていただくことにします。^^
ということで、まずは初期画面。
現時点の最新版は2.66aです。が、なぜか「ボーンウエイトコピー」のアドオンの読み込みに問題があるらしくうまくいかないので、今回は2.65aを使います。
追加:2.66以降のバージョンではこのアドオンのためのパイソンスクリプトが使えなくなったようです。したがってこのページとつぎのページで説明されているやり方では2.66より新しいバージョンのBlenderではボーンウェイトコピーはできません。
代わりに同じことがWeight Paint Modeでできるようになりました。このやり方は別のページで説明します。
基本的に「工場出荷状態」(File→Load Factory Setting)で説明しますが、もし使いやすいようにユーザーインターフェイスを変えているならもちろんそのままでも結構です。
「工場出荷状態」と言いましたが少しだけ使いやすくしておきましょう。
まずデフォで3D画面にあるボックスをXキーで消去します。つぎにテンキー3で側面からのビューに、ついでテンキー5で正射影にしておきます。
最後に3D画面の下のウィンドウをUV/Image Editorにします。
ここにAvatar.blendファイルを読み込みます。ほかにもいくつかダウンロード・サイトはあると思いますが、わたしはDomino Designのサイトから手にいれました。
この赤枠で囲ったところをクリックしてAvatar.blendファイルをダウンロードして適当な場所に保存してください。
Blenderに読み込むときはFile→Openでファイルブラウザ画面が開きます。
そのままロードするとユーザーインターフェースごと変わってしまいますので左下にある「load UI」のチェックを外したほうがいいでしょう。
こんなふうに読み込めたはずです。なおこの画像では3D画面でNキーを押して右端に「数値入力画面」を出してあります。
赤くアンダーラインをひいた「Outine Selected」(「Display」のなかにあります)にチェックがはいっていることを確認してください。もし入ってないならチェックをいれてください。(2.5以降はデフォではいっているようです)
これでボディメッシュを選択したときピンク色にふちどられるようになります。
Blenderでの制作に利用するためには読み込んだこのアバターシェイプはよぶんなものがたくさん含まれています。まずそれらを整理しておきます。
まず3D画面の右隣のウィンドウのうち「Property」を下に引き下げて「Outliner」を出します。
「Outliner」には読み込まれたオブジェクトの各部位が親子関係を示すツリー状に表示されています。ためしに「Avatar」をクリックしてみるとそのパーツがたくさん並んでいるのがわかるでしょう。
これらのほとんどはOpenSimなどにエクスポートするときのモデリングにはつかわないので削除してしまいます。
この赤く囲んだパーツ以外を削除します。ひとつひとつ手作業でやってもいいんですが…
赤い残すべきパーツのほうをまず選択して…
カーソルを3D画面に移動しショートカットCtrl+Iを押すと選択されたものと非選択のものが反転します。
これでXキーでの削除を使うと不用なパーツを一度に消去することができます。
ついでに残ったパーツのうち普通は使わない部分を見えないようにしておきます。
赤枠で囲んだ部分にある「目」のアイコンをクリックして「avatar_bones」「 head 」「lowerbody」「 upperbody」だけを残すように閉じてください。
最後に3D画面で「head」「 upperbody」「 lowerbody」を選択し、3D画面左の「Object Tool」の「Shading」から「 Smooth」ボタンをクリックしてください。
2013年03月30日
Blender2.6でスカルプ(ともよ方式)
球体のUV展開を簡単にする「ともよ方式」の説明です。
実際やってみるとわかりますが、この方式は「Mark Seam」を使いません。(というより指定しても無視されてしまいます)
したがって球やシリンダーがUV展開されるときの切断面はいつも一定(テンキー1で正面から見たときの中央の縦ライン)です。
非対称のスカルプ制作の場合は縫い目の位置が決まってしまうのでテクスチャーの貼り方などを含めてじゅうぶん注意してください。
ではまずBlenderを立ち上げます。

Xキー(Delete? OK)で立方体を削除します。
テンキー7で上方からの視点にしてテンキー5で正射影ビューにします。

ヘッダーメニュー「Add」→「Mesh」→「UVSphere」で球を呼び出します。

「Object Mode」→「Edit Mode」に切替え、「Bounding Box」を「WireFrame」にします。

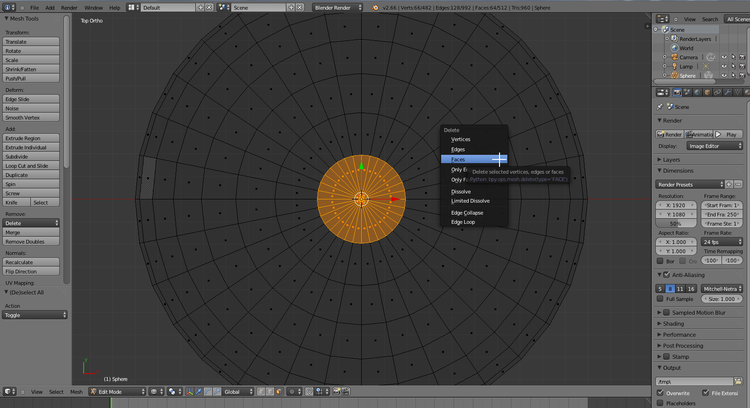
「面選択」(Face-Select)にしてAキーでいったん全選択解除します。

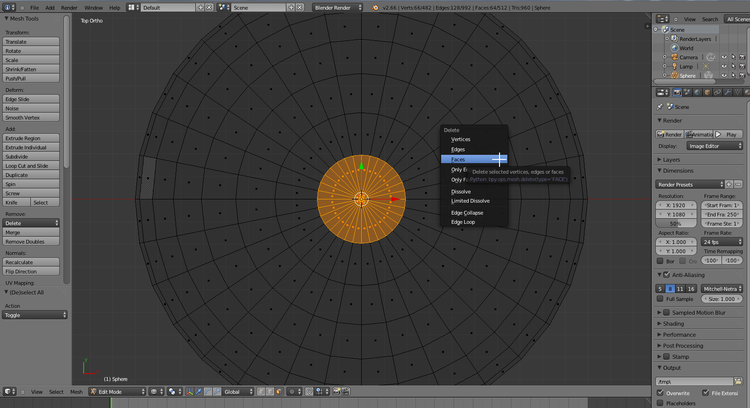
Bキー(矩形選択)で頂点周囲のいちばん小さな面(裏と表)を選択します。

Xキーで「Faces」を選んで消去します。

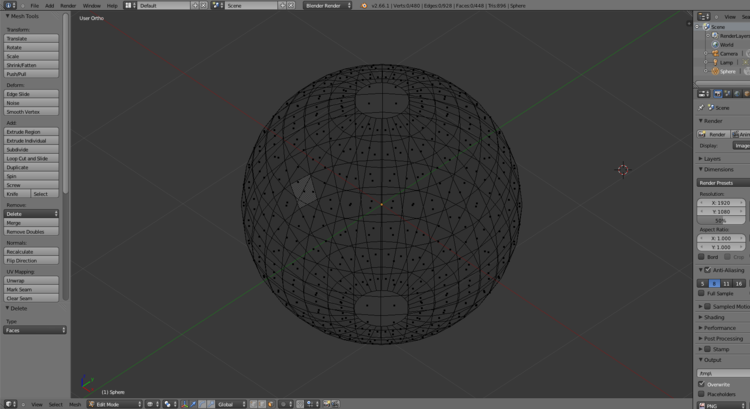
こんなふうに上と下に穴が開いたらAで全選択します。

3D画面の下にある画面をひきだして「UV/Image Editor」にします。

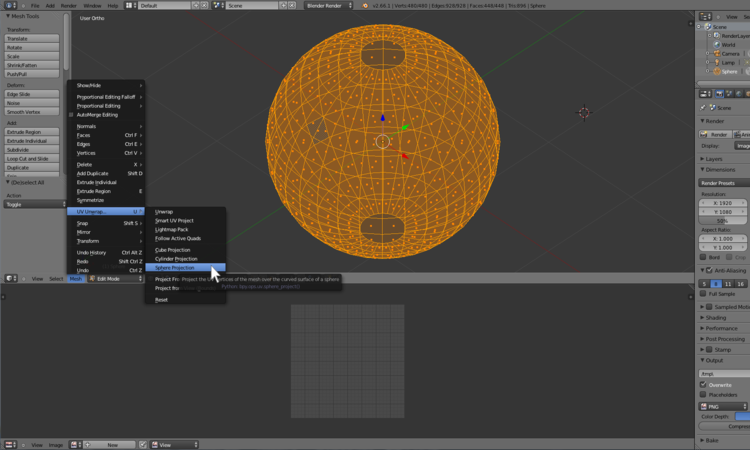
3D画面のヘッダーメニューから「Mesh 」→「UV Unwrap」→「Sphere Projection」を選びます。

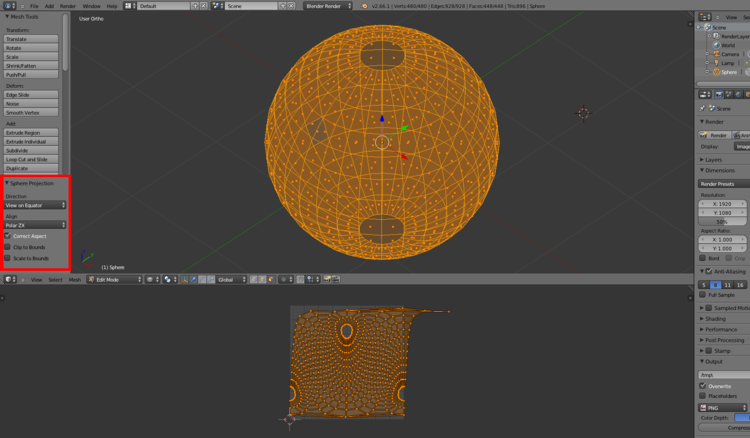
3D画面の左にあるObject Toolsに新しく「Sphere Projection」の項目ができ、同時にUV/Image画面にこんなイメージができます。

「Sphere Projection」項目の「View on Equator」と書かれているボタンをクリック、「Align to Object」にします。

UV/Image画面のはみ出していたイメージが整理されるので、さらに「Scale to Bounds」にチェックをいれます。

これでイメージが枠いっぱいにおさまるはずです。

つづいてUVイメージ画面Image→Newで64×64の大きさで新しいイメージを作ります。

3D画面のとなりにあるProperty画面を引き出して大きくしてください。

Materialパネルを選択して開いた画面のなかの「New」とあるボタンを押します。

すると画面がこんなふうになるので下のほうにある「Options」の項目をみつけてください。

「Traceable」と「Use Mist」のふたつにはいっているチェックを外し「Vertex Color Paint」にチェックをいれてください。

つぎにTexturesパネルを開きます。同じように「New」のボタンを押すと……

こんな画面が開きます。

ここでは設定する項目がたくさんあるので前もって数字で示しておきます。

▲1 テクスチャーにわかりやすい名前をつけておきましょう。たとえばここでは「001」にします。
(このあとさらにふたつテクスチャーを作りますので、それぞれ「002」、「003」になるわけです。)
▲2 つぎにその下にある「Texture Type」の設定ボタンでメニューから「Blend」を選びます。

するとボタンの下の画像が変わります。

残りのふたつのテクスチャーを追加して同様に設定してください。(この赤白の市松柄のアイコンをクリックすると新しいテクスチャーの設定が開きます。)

以下の設定はテクスチャーごと違ったものになります。すこし複雑なので間違わないように注意してください。
▲3 テクスチャーをX、Y、Z各座標のみに対応するようにふりわけます。具体的にはそれぞれつぎのように設定します。
テクスチャー001は「X」、「None」、「None」。

テクスチャー002は「Y」、「None」、「None」。

テクスチャー003は「Z」、「None」、「None」。

▲4 ここは三つのテクスチャーをみんな「Mix」から「Add」に変えます。
そして▲5の設定のために赤紫の色の窓をクリックしてください。

このようなカラー設定の窓が開きます。RGBそれぞれの配色は設定バーをクリックし左右に動かすことで調節できます。

各テクスチャーをつぎのようにRGBの基本色に設定してください。
テクスチャー001を [R=1.000, G-0.000, B-0.000]

テクスチャー002を [R=0.000, G-1.000, B-0.000]

テクスチャー003を [R=0.000, G-0.000, B-1.000]

ここまでたどり着いたらあと少しです^^
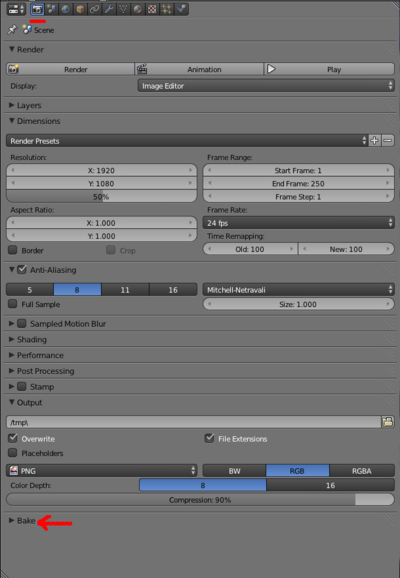
こんどはパネルを「Scene」にかえて「Color Management」という項目を見つけてください。(*)

注* 2.64以降の手順です。2.63まではRenderパネルのShadingのなかにColor Managementという項目があるのでそのチェックを外すだけですみます。
「sRGB」というボタンがあります。

これを「None」にかえてください。

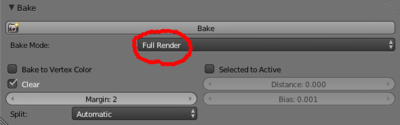
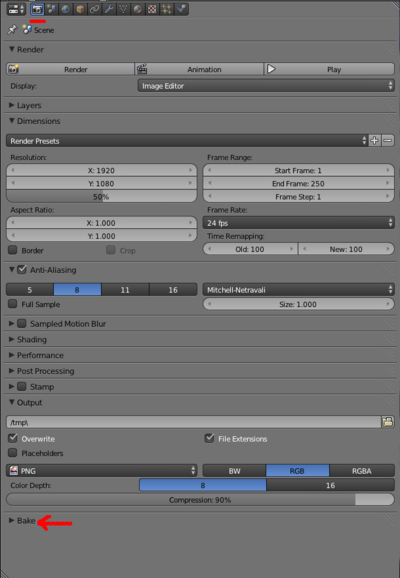
最後に「Render」パネルを開きます。いちばん下に「Bake」という項目があります。

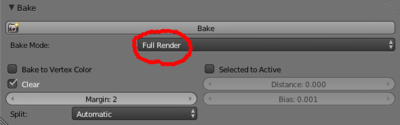
これを開いて「Full Render」と書いてあるボタンを

「Textures」に切り替えてください。

おつかれさま。これですべての設定はおわりました。あとは「Bake」ボタンを押せばUVマップがベイクされます。

最後に3D画面で球体の上下にあいた穴をSキーで縮小しておくといいでしょう。
こうやってSaveしておくとのちのちこの球を変形してさまざまな形をつくることができます。

(その2につづく)
実際やってみるとわかりますが、この方式は「Mark Seam」を使いません。(というより指定しても無視されてしまいます)
したがって球やシリンダーがUV展開されるときの切断面はいつも一定(テンキー1で正面から見たときの中央の縦ライン)です。
非対称のスカルプ制作の場合は縫い目の位置が決まってしまうのでテクスチャーの貼り方などを含めてじゅうぶん注意してください。
ではまずBlenderを立ち上げます。

Xキー(Delete? OK)で立方体を削除します。
テンキー7で上方からの視点にしてテンキー5で正射影ビューにします。
ヘッダーメニュー「Add」→「Mesh」→「UVSphere」で球を呼び出します。

「Object Mode」→「Edit Mode」に切替え、「Bounding Box」を「WireFrame」にします。

「面選択」(Face-Select)にしてAキーでいったん全選択解除します。

Bキー(矩形選択)で頂点周囲のいちばん小さな面(裏と表)を選択します。

Xキーで「Faces」を選んで消去します。

こんなふうに上と下に穴が開いたらAで全選択します。
3D画面の下にある画面をひきだして「UV/Image Editor」にします。
3D画面のヘッダーメニューから「Mesh 」→「UV Unwrap」→「Sphere Projection」を選びます。

3D画面の左にあるObject Toolsに新しく「Sphere Projection」の項目ができ、同時にUV/Image画面にこんなイメージができます。
「Sphere Projection」項目の「View on Equator」と書かれているボタンをクリック、「Align to Object」にします。

UV/Image画面のはみ出していたイメージが整理されるので、さらに「Scale to Bounds」にチェックをいれます。

これでイメージが枠いっぱいにおさまるはずです。
つづいてUVイメージ画面Image→Newで64×64の大きさで新しいイメージを作ります。
3D画面のとなりにあるProperty画面を引き出して大きくしてください。
Materialパネルを選択して開いた画面のなかの「New」とあるボタンを押します。

すると画面がこんなふうになるので下のほうにある「Options」の項目をみつけてください。
「Traceable」と「Use Mist」のふたつにはいっているチェックを外し「Vertex Color Paint」にチェックをいれてください。
つぎにTexturesパネルを開きます。同じように「New」のボタンを押すと……
こんな画面が開きます。
ここでは設定する項目がたくさんあるので前もって数字で示しておきます。
▲1 テクスチャーにわかりやすい名前をつけておきましょう。たとえばここでは「001」にします。
(このあとさらにふたつテクスチャーを作りますので、それぞれ「002」、「003」になるわけです。)
▲2 つぎにその下にある「Texture Type」の設定ボタンでメニューから「Blend」を選びます。
するとボタンの下の画像が変わります。
残りのふたつのテクスチャーを追加して同様に設定してください。(この赤白の市松柄のアイコンをクリックすると新しいテクスチャーの設定が開きます。)
以下の設定はテクスチャーごと違ったものになります。すこし複雑なので間違わないように注意してください。
▲3 テクスチャーをX、Y、Z各座標のみに対応するようにふりわけます。具体的にはそれぞれつぎのように設定します。
テクスチャー001は「X」、「None」、「None」。
テクスチャー002は「Y」、「None」、「None」。
テクスチャー003は「Z」、「None」、「None」。
▲4 ここは三つのテクスチャーをみんな「Mix」から「Add」に変えます。
そして▲5の設定のために赤紫の色の窓をクリックしてください。
このようなカラー設定の窓が開きます。RGBそれぞれの配色は設定バーをクリックし左右に動かすことで調節できます。
各テクスチャーをつぎのようにRGBの基本色に設定してください。
テクスチャー001を [R=1.000, G-0.000, B-0.000]
テクスチャー002を [R=0.000, G-1.000, B-0.000]
テクスチャー003を [R=0.000, G-0.000, B-1.000]
ここまでたどり着いたらあと少しです^^
こんどはパネルを「Scene」にかえて「Color Management」という項目を見つけてください。(*)
注* 2.64以降の手順です。2.63まではRenderパネルのShadingのなかにColor Managementという項目があるのでそのチェックを外すだけですみます。
「sRGB」というボタンがあります。
これを「None」にかえてください。
最後に「Render」パネルを開きます。いちばん下に「Bake」という項目があります。
これを開いて「Full Render」と書いてあるボタンを
「Textures」に切り替えてください。
おつかれさま。これですべての設定はおわりました。あとは「Bake」ボタンを押せばUVマップがベイクされます。
最後に3D画面で球体の上下にあいた穴をSキーで縮小しておくといいでしょう。
こうやってSaveしておくとのちのちこの球を変形してさまざまな形をつくることができます。
(その2につづく)
2013年03月10日
Blender26でスカルプその2
Blender2.5以降でスカルプテッド・プリムを制作する続きです。
2.49bでやったマトリョーシカ制作を2.66でもやってみます。
3D画面でマトリョーシカのメッシュを編集する作業はUVSpehreのメッシュの細かさとヘッダーのアイコンデザインなどの違いをのぞけば2.49bでやったのとほぼいっしょですので、ここではスカルプマップをベイクした以降の説明のみおこないます。
(2.49bでの作業の説明はhttp://motocha.slmame.com/e1310490.htmlをどうぞ)
画面は下のようになっているはずです。
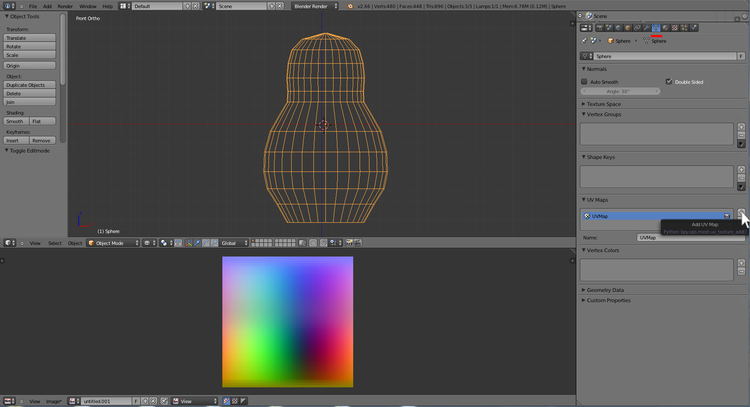
Object Modeにします。
PropertiesウインドウでObject Dataパネルをひらき新しくUVmapを追加します。

Name:のウインドウでUVmapにすきな名前をつけます。ここでは以前とおなじ「matoTex」にしています。
3D画面のObject ModeをEdit ModeにもどしUV/イメージ編集画面でImage→Newで1024×1024の新しいイメージをつくってください。
マトリョーシカの正射影イメージを作りUVLayoutとしてエクスポートする作業も2.49bとほとんどいっしょですので詳しくは説明しません。
ただUVSphereはメッシュが多いぶん正面画面でBox選択をしてもすべてのFaceを選択しきれないことがあります。かならず7キー、Ctrl+7キーで上下から眺めて欠けている面があったら忘れずに追加選択してください。
あと2.49bでUVイメージ画面でUVs→「Layout Clipped to Image Size」だったものが2.66では「Constrain to Image Bounds」になぜか名前が変わっています。
イメージサイズいっぱいに拡大できたら前とおなじようにエクスポートしてください。
ここでGIMPなど画像処理ソフトでのBlender外部の作業が入るのですが、省略^^
3D画面でSolidをTextreに変更。PropertiesウインドウでTextureパネルを開きます。
新しいTextureを作り、外部の画像を取り込むためTexture Typeを「Image or Movie」にします。

Image→「Open」ボタンをおしてファイルブラウザを開き先ほどGIMPなどで作成したテクスチャー画像を呼びだします。

Imageにファイル名が、Previewの窓に読み込んだ画像イメージが表示されます。
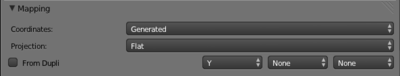
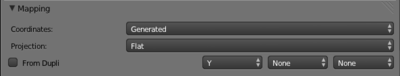
おなじパネルのMapping→Coordinatesの「Generated」というボタンを押し出たリストで「UV」を選んでください。
するとMapという項目ができるのでクリックして「matoTex」を選びます。
Object Dataのパネルをひらきます。まえにつくった「matoTex」を「UVMap」にもどします。
UV/イメージ編集画面→Image→Newで1024×1024のイメージを新しく作ります。

Renderパネルを開き「Bake」ボタンでベイクします。
おつかれさま!
このイメージを保存しosGridやSLで読み込んでテクスチャーとしてマトリョーシカに貼りつければ完成です。
2013年03月07日
Blender26でスカルプ
最新のBlender(Ver2.5以降)でOpenSim用にスカルプテッド・プリム(スカルプ、スカルプト、Sculpty、Sculpties)を制作する方法がわかりましたのでメモがわりここにアップしておきます^^
ちなみにこの記事を書いた時点での最新版は2.66です。
Blenderを立ち上げます。

Xキー(Delete? OK)で立方体を削除します。
テンキー7で上方からの視点にしてテンキー5で正射影ビューにします。

ヘッダーメニュー「Add」→「Mesh」→「UVSphere」で球(*)を呼び出します。

注* 球体以外でも矩形にUV展開できるオブジェクトであれば制作可能です。むしろシリンダーやトーラスのほうが簡単でしょう。球体はたぶんいちばん手順が多くかかると思います。
「Object Mode」→「Edit Mode」に切替え、「Bounding Box」を「WireFrame」にします。

「面選択」(Face-Select)にしてAキーでいったん全選択解除します。

Bキー(矩形選択)で頂点周囲のいちばん小さな面(裏と表)を選択します。

Xキーで「Faces」を選んで消去します。

「面選択」を「辺選択」に変えていまあけた穴の周囲の辺を選択します。辺をぐるりと一周選択する場合は「Alt+右クリック」が便利です。さらに「Shift+Alt+右クリック」で複数を選択することができます。

同様に「Shift+Alt+右クリック」で経度線にあたる辺のひとつを追加選択します。あとあとテクスチャーをはりつける関係上テンキー1の正面映像でいちばん端にあたる辺を選んだほうがいいかもしれません。

「Ctrl+E」を押して開いた窓で「Mark Seam」を選択します。

正しく設定できれば選択を解除してもこのように赤い線が残るはずです。

下のデフォルトで「TimeLine」画面になっているウィンドウを引き上げ「UV/Image Eidtor」画面にします。

3D画面で球体をA=全選択しUキーを押して開いたUV Mappingメニューで「Unwrap」をクリックします。

UVイメージ画面にUV展開された球体のマップができます。

このままではスカルプとしてBakeできないので変形します。
まずUVsのメニューで「Constrain to Image Bounds」にチェックをいれGキーでイメージ画面中央にマップを移動してください。

「Alt+右クリック」でいちばん外側の辺を選択します。

Wキーで開くWeld/Alignメニューで「Align X」を選択します。

選択した辺の上の頂点がすべてX軸に対して整列します。

Gで辺を画面の端いっぱいに移動しSで拡大します。

反対側も同様にします。

つづけて四つの外周の辺すべてを画面いっぱいに拡大し、そのまま四辺が選択された状態でUVsメニューから「Pin」を選びます。

四辺上のすべての頂点が固定されます。

このまま3D画面で再度U→Unwrapを選択すると……

Pinで固定された頂点を基準にマップが再展開されます。

これから先はひとつひとつの辺をAlign X, Align Yで整列させながらGで移動しほぼ升目になるように形を整えていきます。

UVイメージ画面Image→Newで64×64の大きさで新しいイメージを作ります。

3D画面のとなりにあるProperty画面を引き出して大きくしてください。

Materialパネルを選択して開いた画面のなかの「New」とあるボタンを押します。

すると画面がこんなふうになるので下のほうにある「Options」の項目をみつけてください。

「Traceable」と「Use Mist」のふたつにはいっているチェックを外し「Vertex Color Paint」にチェックをいれてください。

つぎにTexturesパネルを開きます。同じように「New」のボタンを押すと……

こんな画面が開きます。

ここでは設定する項目がたくさんあるので前もって数字で示しておきます。

▲1 テクスチャーにわかりやすい名前をつけておきましょう。たとえばここでは「001」にします。
(このあとさらにふたつテクスチャーを作りますので、それぞれ「002」、「003」になるわけです。)
▲2 つぎにその下にある「Texture Type」の設定ボタンでメニューから「Blend」を選びます。

するとボタンの下の画像が変わります。

残りのふたつのテクスチャーを追加して同様に設定してください。(この赤白の市松柄のアイコンをクリックすると新しいテクスチャーの設定が開きます。)

以下の設定はテクスチャーごと違ったものになります。すこし複雑なので間違わないように注意してください。
▲3 テクスチャーをX、Y、Z各座標のみに対応するようにふりわけます。具体的にはそれぞれつぎのように設定します。
テクスチャー001は「X」、「None」、「None」。

テクスチャー002は「Y」、「None」、「None」。

テクスチャー003は「Z」、「None」、「None」。

▲4 ここは三つのテクスチャーをみんな「Mix」から「Add」に変えます。
そして▲5の設定のために赤紫の色の窓をクリックしてください。

このようなカラー設定の窓が開きます。RGBそれぞれの配色は設定バーをクリックし左右に動かすことで調節できます。

各テクスチャーをつぎのようにRGBの基本色に設定してください。
テクスチャー001を [R=1.000, G-0.000, B-0.000]

テクスチャー002を [R=0.000, G-1.000, B-0.000]

テクスチャー003を [R=0.000, G-0.000, B-1.000]

ここまでたどり着いたらあと少しです^^
こんどはパネルを「Scene」にかえて「Color Management」という項目を見つけてください。(*)

注* 2.64以降の手順です。2.63まではRenderパネルのShadingのなかにColor Managementという項目があるのでそのチェックを外すだけですみます。
「sRGB」というボタンがあります。

これを「None」にかえてください。

最後に「Render」パネルを開きます。いちばん下に「Bake」という項目があります。

これを開いて「Full Render」と書いてあるボタンを

「Textures」に切り替えてください。

おつかれさま。これですべての設定はおわりました。あとは「Bake」ボタンを押せばUVマップがベイクされます。

最後に3D画面で球体の上下にあいた穴をSキーで縮小しておくといいでしょう。
こうやってSaveしておくとのちのちこの球を変形してさまざまな形をつくることができます。

(その2につづく)
ちなみにこの記事を書いた時点での最新版は2.66です。
Blenderを立ち上げます。

Xキー(Delete? OK)で立方体を削除します。
テンキー7で上方からの視点にしてテンキー5で正射影ビューにします。
ヘッダーメニュー「Add」→「Mesh」→「UVSphere」で球(*)を呼び出します。

注* 球体以外でも矩形にUV展開できるオブジェクトであれば制作可能です。むしろシリンダーやトーラスのほうが簡単でしょう。球体はたぶんいちばん手順が多くかかると思います。
「Object Mode」→「Edit Mode」に切替え、「Bounding Box」を「WireFrame」にします。

「面選択」(Face-Select)にしてAキーでいったん全選択解除します。

Bキー(矩形選択)で頂点周囲のいちばん小さな面(裏と表)を選択します。

Xキーで「Faces」を選んで消去します。

「面選択」を「辺選択」に変えていまあけた穴の周囲の辺を選択します。辺をぐるりと一周選択する場合は「Alt+右クリック」が便利です。さらに「Shift+Alt+右クリック」で複数を選択することができます。

同様に「Shift+Alt+右クリック」で経度線にあたる辺のひとつを追加選択します。あとあとテクスチャーをはりつける関係上テンキー1の正面映像でいちばん端にあたる辺を選んだほうがいいかもしれません。

「Ctrl+E」を押して開いた窓で「Mark Seam」を選択します。

正しく設定できれば選択を解除してもこのように赤い線が残るはずです。
下のデフォルトで「TimeLine」画面になっているウィンドウを引き上げ「UV/Image Eidtor」画面にします。
追記 : 勉強会のメンバーであるTomoyo Newallさんからうまくprojectionの種類を選べばずっと簡単にUV展開できるのではないか?というご指摘がありました。
試してみたところBlender2.66以降なら以下のやり方でA=全選択後「U」→「Unwrap」とやるところが、3D画面のヘッダーから「Mesh」→「UV Unwrap」→「Cylinder Projection」を選択することで一気に升目状の展開までが可能なことがわかりました。(ともよさんありがとうございます^^)
ただしこれは2.65以前ではどうやらProjectionの機能にバグがあるようでUVイメージ画面で形が崩れてしまいうまくいきません。
追記(3月30日): ともよさんがその後さらに研究をすすめ球体とシリンダーのUV展開を安定的かつ画期的に簡単にする方法を発見してくれました。非常に優れたやり方だと思われますのでページを別にして最初から解説することにしました。以下をご覧ください^^
http://motocha.slmame.com/e1332841.html
ただ球とシリンダー以外の形状(たとえばトーラス)はこの方法ではうまくいかないようです。(ともよさんがそのうち見つけ出してくれるかも知れませんが^^)→3月15日の追記につづく…
そんなわけでここでは(不規則な形状でも応用可能ということもあるので)手作業での方法をとりあえずそのまま記載しておきます。(2013年3月15日)
3D画面で球体をA=全選択しUキーを押して開いたUV Mappingメニューで「Unwrap」をクリックします。

UVイメージ画面にUV展開された球体のマップができます。
このままではスカルプとしてBakeできないので変形します。
まずUVsのメニューで「Constrain to Image Bounds」にチェックをいれGキーでイメージ画面中央にマップを移動してください。
「Alt+右クリック」でいちばん外側の辺を選択します。
Wキーで開くWeld/Alignメニューで「Align X」を選択します。
選択した辺の上の頂点がすべてX軸に対して整列します。
Gで辺を画面の端いっぱいに移動しSで拡大します。
反対側も同様にします。
つづけて四つの外周の辺すべてを画面いっぱいに拡大し、そのまま四辺が選択された状態でUVsメニューから「Pin」を選びます。
四辺上のすべての頂点が固定されます。
このまま3D画面で再度U→Unwrapを選択すると……

Pinで固定された頂点を基準にマップが再展開されます。
これから先はひとつひとつの辺をAlign X, Align Yで整列させながらGで移動しほぼ升目になるように形を整えていきます。
UVイメージ画面Image→Newで64×64の大きさで新しいイメージを作ります。
3D画面のとなりにあるProperty画面を引き出して大きくしてください。
Materialパネルを選択して開いた画面のなかの「New」とあるボタンを押します。

すると画面がこんなふうになるので下のほうにある「Options」の項目をみつけてください。
「Traceable」と「Use Mist」のふたつにはいっているチェックを外し「Vertex Color Paint」にチェックをいれてください。
つぎにTexturesパネルを開きます。同じように「New」のボタンを押すと……
こんな画面が開きます。
ここでは設定する項目がたくさんあるので前もって数字で示しておきます。
▲1 テクスチャーにわかりやすい名前をつけておきましょう。たとえばここでは「001」にします。
(このあとさらにふたつテクスチャーを作りますので、それぞれ「002」、「003」になるわけです。)
▲2 つぎにその下にある「Texture Type」の設定ボタンでメニューから「Blend」を選びます。
するとボタンの下の画像が変わります。
残りのふたつのテクスチャーを追加して同様に設定してください。(この赤白の市松柄のアイコンをクリックすると新しいテクスチャーの設定が開きます。)
以下の設定はテクスチャーごと違ったものになります。すこし複雑なので間違わないように注意してください。
▲3 テクスチャーをX、Y、Z各座標のみに対応するようにふりわけます。具体的にはそれぞれつぎのように設定します。
テクスチャー001は「X」、「None」、「None」。
テクスチャー002は「Y」、「None」、「None」。
テクスチャー003は「Z」、「None」、「None」。
▲4 ここは三つのテクスチャーをみんな「Mix」から「Add」に変えます。
そして▲5の設定のために赤紫の色の窓をクリックしてください。
このようなカラー設定の窓が開きます。RGBそれぞれの配色は設定バーをクリックし左右に動かすことで調節できます。
各テクスチャーをつぎのようにRGBの基本色に設定してください。
テクスチャー001を [R=1.000, G-0.000, B-0.000]
テクスチャー002を [R=0.000, G-1.000, B-0.000]
テクスチャー003を [R=0.000, G-0.000, B-1.000]
ここまでたどり着いたらあと少しです^^
こんどはパネルを「Scene」にかえて「Color Management」という項目を見つけてください。(*)
注* 2.64以降の手順です。2.63まではRenderパネルのShadingのなかにColor Managementという項目があるのでそのチェックを外すだけですみます。
「sRGB」というボタンがあります。
これを「None」にかえてください。
最後に「Render」パネルを開きます。いちばん下に「Bake」という項目があります。
これを開いて「Full Render」と書いてあるボタンを
「Textures」に切り替えてください。
おつかれさま。これですべての設定はおわりました。あとは「Bake」ボタンを押せばUVマップがベイクされます。
最後に3D画面で球体の上下にあいた穴をSキーで縮小しておくといいでしょう。
こうやってSaveしておくとのちのちこの球を変形してさまざまな形をつくることができます。
(その2につづく)
2013年02月21日
OpenSimのためのBlender初歩その3
「OpenSimのためのBlender初歩その2」からのつづき
前回は3D画面でPrimstarを利用して「スカルプテッド・オブジェクト」を作るための基本形をよび出すところまででした。
今回はいよいよBlenderでのメッシュ編集そのもののやり方です。
まずAdd→Mesh→Sculp Meshで基本形のなかのひとつ「Sphere(球形)」を選んで「Build」を押してみましょう。
こんなふうになったはずです。
ここではまず3D画面での視線の方向の切り替え方法を覚えましょう。
いまわたしたちはこの球体を上方(三次元座標のZ軸の上側(プラス側)から見下ろしてるわけです。
ごらんのとおりオブジェクトの中心(「3Dカーソル」という小さな白い円があります)から赤と緑の色つきの矢印がでていますね。赤はX軸、緑はY軸の正の方向を意味しています。Z軸は青なので現在のところ矢印ではなく3Dカーソルの中の点になっています。
ここでテンキーの「1」を押してみてください。(*1)
こんなふうになりましたか?
これはこの球体を正面から見た画像です。
赤と青の矢印が見えていて緑色は中心の点になりました。つまりY軸プラス方向から見ているわけです。
つぎにテンキー「3」を押してみましょう。
赤と緑だけが入れ替わりましたね。これは右側面、X軸プラス方向からの画像です。
最後にテンキー「7」で、
最初の画面にもどります。これがZ軸プラス、つまり真上からの眺めというわけです。
ちなみにそれぞれの数字を押すまえに「Ctrl」を押すと「Ctrl+1」=「背面(X軸マイナス)」、「Ctrl+3」=「左側面(Y軸マイナス)」、「Ctrl+7」=「底面(Z軸マイナス)」--からの眺めになります。
こんなふうにBlenderでの編集ではテンキーを押すだけでオブジェクトを好きな方向から眺めることができます。
でも各座標軸方向からまっすぐ見ただけでは感じがつかめないなー、と思ってる人たぶんいらっしゃいますね?^^
ご心配なく^^ そういうときにはマウスのホイールボタンを押して、そのまますこしどちらでもいいですからお好みの方向へドラッグしてみてください。
どうでしょう? 先ほどまでとは違った角度から見たイメージが見られるようになりましたね。もとにもどすときはさきほどのテンキーを押してください。
なおこのホイールボタンを前後にホイールとして回転するとオブジェクトのイメージ(オブジェクト本体ではなく見た目だけ)を拡大縮小することができます。
こんな具合に作業しながら手間を惜しまず見る方向をあちこち変えて眺めて確認することが3Dモデリングでは大事なことです。(*2)
----
このようにBlenderはショートカットキーを多用して素早く視線を切り替えながらモデリングをすすめる、という発想でつくられているようです。しかし他の3Dソフトではそれとはまた違う考え方でつくられたものもあります。
例えばShadeなどでは複数の方向からオブジェクトを眺められるようもともと画面がいくつかに分割されています。こういうソフトになれた人は同じようにBlenderでも複数の画面でオブジェクトを編集したいと思うかもしれません。(わたしは思いました^^)
じつはBlenderは簡単に画面を複数に分割することができます。
まえに「User Preference」画面を引き出すとき3D画面の上のヘッダーメニューのちょっと下にカーソルをもっていったことがありますね。そのときカーソルはこんな形にかわりました。
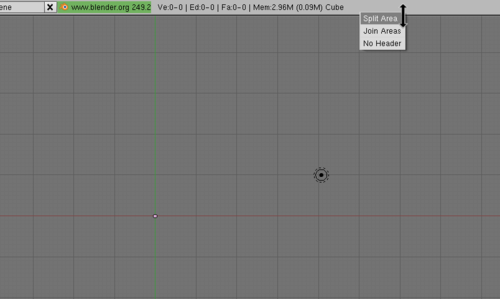
その状態で「左クリック」で「User Prefetence」画面を引きおろしてきましたが、こんどは反対に「右クリック」してみてください。

ちいさなメニューがでたはずです。
「Split Area 」「Join Area」「 No Header」のうちの「Split Area」(エリアの分割)を選んでみてください。(選ぶときは「左クリック」です)
すると画面のなかに縦の白い線ができます。

このまま再度「左クリック」すると
画面が左右に分割されました。
同じことが上下でも可能です。

今回はメニューは「Split Area」「 No header」のふたつだけですが
同様に分割できます。
これに限らずBlenderはかなり自由度が高いソフトなので各自いちばんやりやすいような形にインターフェイスをカスタマイズして使用することができます。
----
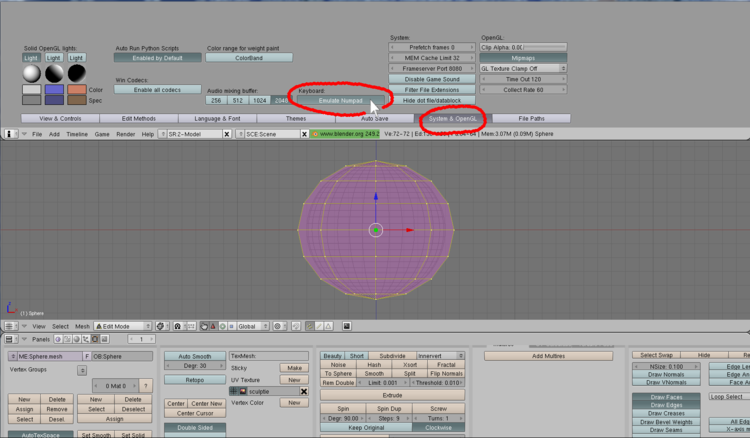
(*1)注:ノートPCなどでテンキーがない場合はテンキーのエミュレーション設定を使うことができます。
まず(最初にPythonスクリプトへのパスを通すときに開いた)「UserPreference」画面を開きます。ならんでいるタグのなかの「System&OpenGL」を選択。そのなかの「Emulate Numpad」ボタンをクリック反転してみて下さい。

(*2)注:BlenderはLinux生まれなのでもともと3ボタンマウスで操作するようにできています。Windowsならマウスのホイールを中央のボタンとして兼用できますがMacユーザーなどそもそもマウスにホイールボタンがない場合はどうしたらいいのか?
このときもやはり「User Preferences」画面で「View & Controls」タグを選択。あらわれた「Mouse : Emulate 3 Button Mouse」ボタンを押して有効にしてください。
こうするとAlt+マウス左ボタンが中央ボタンと同じはたらきをするようになります。
どちらの場合もFile→Save As Default」での保存をお忘れなく!^^
----
さてさきほどから画面のなかに見えている赤、緑、青の三本の矢印--これは「3Dマニピュレーター」と呼ばれているものです。
「3Dマニピューレーター」とよく似たものをおそらくセカンドライフでものづくりされている方は見たことがあるでしょう。そう、インワールドでプリムを編集するときに現れるあの三色の矢印です。
両者は使い方もほとんどいっしょで、たとえばいまの状態で矢印の一本をマウスでつかんでひっぱるとその方向にオブジェクトが移動します。
「3Dマニピュレーター」はデフォルトでオンになっていますが、そのスイッチはここにあります。
白い指を一本立てた手のアイコン
その右どなりに三角
これらを切り替えることでセカンドライフのプリム編集のハンドルと同じようにオブジェクトを移動、回転、拡大縮小することができます。
ただし正直言ってBlenderユーザーはこれらはあまり使わないと思います。
Blenderにはこれとまったく同じ機能をもったショートカットがあるからです。
つまり移動は「G」。回転は「R」。拡大縮小は「S」キーでそれぞれ代用できます。
これらは3Dマニピュレーターより便利な点もあって(たとえばそれぞれのキーのあとに「X」「Y」「Z」とつづけるとその座標方向だけにこれらが作用するようになったりします)たぶんこちらを使っているユーザーのほうが圧倒的多数でしょう^^
みなさんも、もしBldnderをこれから活用されるつもりであれば、できればこちらを身につけてしまったほうがいいかもしれません。
----
いままではオブジェクト全体を選択したままでの説明でした。
もちろんこのままでは思うとおりにオブジェクトを変形することはできません。
移動、回転、拡大縮小という編集はその選択範囲を決めて使わなければ意味がありませんよね^^
そのための選択の手段がBlenderにはいくつかあります。
まず最初にショートカットキー「A」です。
これはオブジェクト全体の選択、非選択を選択するキーです。
この初期の状態で「A」を押すと……
このようにオブジェクトのピンク色が消えます。
これは「何も選択されていない」状態です。再度「A」を押すともとの全選択された状態にもどります。
つぎにショートカットキー「B」を覚えてください。
こちらは部分選択のためのキーです。「B」は「Box」の意味だと覚えると忘れないでしょう。
「B」を押すと十字カーソルからたてよこの白線がのびます。

左クリックして右下にひっぱると……

名前のとおり箱のように四角く対象を囲い込みます。日本語では「矩形選択」といわれますね。
この選択部分を解除するときは「A」を押します。そのままさらに「B」で追加して選択することもできます。
このほかにも選択の方法はあるんですが、ここでは必要最低限の知識ということでこのふたつだけにしておきます。
----
オブジェクトの選択についてはもうひとつ知っていないといけない大事なことがあります。
前回の記事の最初のあたりで
「この黄色い「辺」はBlenderでは「Edge」と呼ばれ黄色い「小さな点(頂点)」は「Vertex」と呼ばれます。またEdgeで囲まれた「面」そのものは「Face」です」
と説明した部分がありましたね(おぼえてます?^^)
じつはこれらのオブジェクト図形の各要素は画面表示の設定で切り替えることができるんです。
デフォルトではこれは「Vertex」つまり頂点になっています。「A」や「B」の選択ツールで「選択」しているのはじつはこの頂点なんです。
もしこれを切り替えて「Edge」や「Face」にすると今度は選択ツールはこれら辺や面を選択していることになります。
これらの切り替えボタンはここにあります。
「Edge」を選択しておいてオブジェクトを「B」で部分選択するとこうなります。
「Face」の場合はこうです。すこし選択される部分の意味あいが違っているのがわかるでしょうか?
----
さてこうやって編集したオブジェクト(スカルプテッド・メッシュ)を保存する方法です。
通常のアプリケーションのように「File」のメニューから「Save」を選んで保存することができます。この場合はBlende独自rの保存形式である.xcfという拡張子のついたデータ形式で保存されます。
これとはべつにOpenSimやセカンドライフでスカルプテッド・プリムとして利用するためには別の方法で(UVマップを出力して)保存しなければなりません。
そのためにはつぎのような手続きをふみます。
まえの画面の分割のところで「Blenderはかなり自由度が高いソフトなので各自いちばんやりやすいような形にインターフェイスをカスタマイズして使用することができる」と書きましたが、これは画面そのものも含まれます。
いままで出てきた「3D画面」、「User Preference画面」、「File Browser画面」、デフォルトで3D画面の下に見えている「Button画面」など、はすべてお互いに切り替えることができます。
そのための切り替えスイッチは各画面のヘッダーメニューの左端にあります。
この部分をクリックすると画面を切り替えるメニューがでてきます。

たくさん画面の名前がならんでいますが、いま関係があるのはこの「UV/Image Editer画面」だけです。(長いので以後「UV/Image画面」と呼びます^^)
スカルプテッド・メッシュをベイクするとき3D画面の横にこの「UV/Image画面」が並んでいると見やすいので、画面をこういう形にしてみてください。(やり方はすでにご承知だと思います^^)
「UV/Image画面」のメニューで「Image」を選びます。サブメニューがひらくので「New」を押してください。

こんな窓がひらきます。WidthとHeightをそれぞれ1024から64にして「OK」を押してください。
数字の書き換えがうまくできないときはShiftキーを押しながら数字をクリックするとうまく反転できます。
つぎにオブジェクトを全選択しておいて--
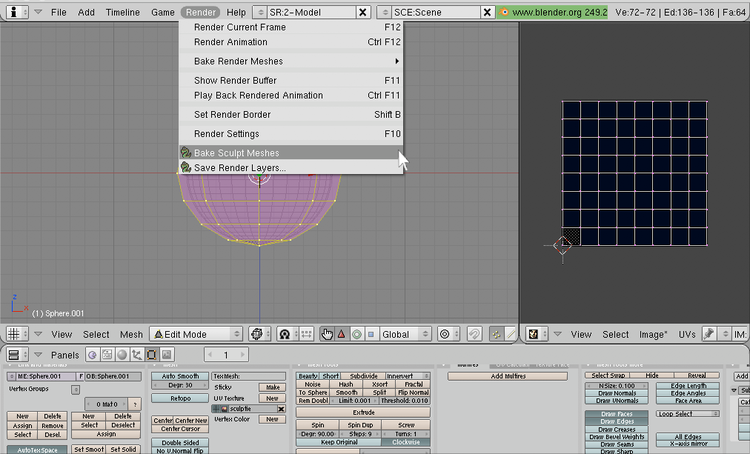
3D画面の上のヘッダメニューのなかから「Render」を選びます。

Primstarのインストールに問題がなければサブメニューに「Bake Sculpt Meshes」という項目があるのでそれをクリックします。

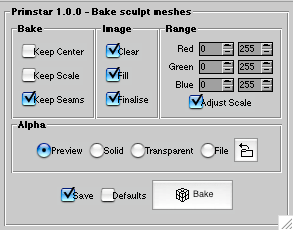
するとこんなウインドウがひらくので「Bake」を押してください。
UV/Image画面のイメージが虹色になりました。

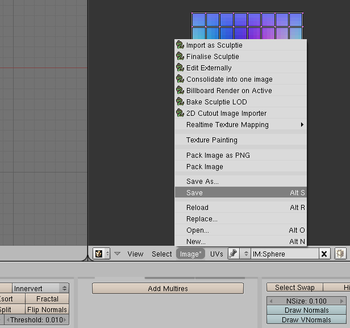
再度「UV/Image画面」の「Image」メニューから「Save」を選んでこれを保存してください。(.tga形式推薦)
----
ひととおりBlenderの操作を理解していただけたでしょうか?
具体的なスカルプ制作は「Blender勉強会」のページに書かれています。
2013年02月21日
OpenSimのためのBlender初歩その2
「OpenSimのためのBlender初歩」からの続き--
前回はスカルプテッド・プリム制作のためのBlenderやプラグインをインストールしました。
今回ははじめて使ってみる人にむけての初期設定と簡単な使い方を解説してみたいと思います。
以下あくまで「OpenSimあるいはセカンドライフにスカルプをアップする」という目的のための必要最低限の操作の説明です^^;
(ひととおり知らなきゃ気がすまない!という骨のある方はどうぞ他の「Blender入門サイト」(例えば藤堂+さんのページ http://wbs.nsf.tc/tutorial/tutorial_blender.html )などを参照して勉強なさってくださいね^^)
まずはじめてBlenderを立ち上げるとたぶん下のような画面が開くと思います。
ほんと愛想もなにもないですね。例のごとく質実剛健はLinuxの家風です^^;
上部の濃いグレーの升目部分は「3D画面」と呼ばれる画面です。その真ん中にある四角形は3D空間の座標原点に置かれた立方体をこちら側から(じつは「上方」からですが)まっすぐ(正射影で)見たもの、と理解してください。
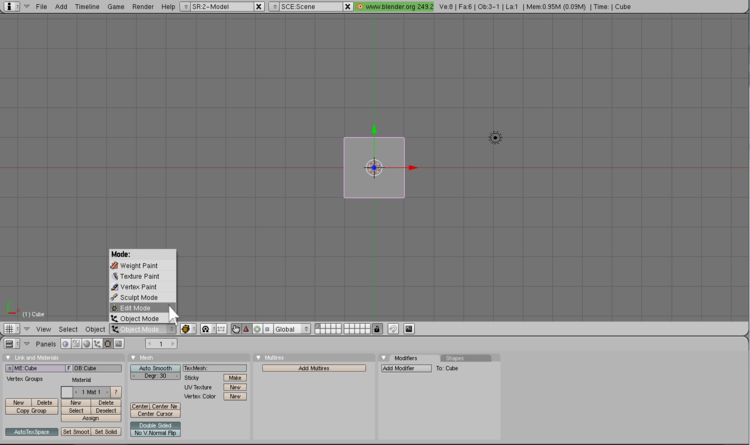
さて、なにより最初にこの「3D画面」には「オブジェクト・モード(Object Mode)」と「エディット・モード(Edit Mode)」というふたつの画面モードがあることをおぼえてください。
(Blenderではしばしば複数のオブジェクトを取り扱うことがあります。通常それらのオブジェクトは「オブジェクト・モード」で呼び出して移動配置し、おのおのの形状を編集するときは「エディット・モード」で行う--というのが正しい作法です。
でもいまここで説明しているスカルプを制作する方法では複数のオブジェクトをあつかうことはありません。ですからいきなり「エディット・モード」で呼び出してもとくに問題はないと思います。)

オブジェクトの編集をするためには「エディット・モード(Edit Mode)」でやらなければいけません。その切り替えはここの部分です。(ほかの「モード」はこの際無視してください^^)
カーソルが白い十字になります。そして画面真ん中にある緑色と赤の矢印がでている四角の四辺が黄色くかわったはずです。さらに角に小さな黄色い点が現れたのに気づいてる人もいるかな?
(ちなみにこの黄色い「辺」はBlenderでは「Edge」と呼ばれ黄色い「小さな点(頂点)」は「Vertex」と呼ばれます。またEdgeで囲まれた「面」そのものは「Face」です。(*))
じつはこの四角はスカルプ制作にはまったく関係ない「邪魔もの」なんです。
だから削除してしまいます。
そのためにはキーボードで「X」キーを押してください。
(みなさんはじめて経験されましたね? これがBlender名物の「ショートカット」です^^; Blenderでは「ショートカット」がこれでもか、というぐらいたくさん使われます^^)
オブジェクト(あるいはその選択された部分)を消したいときはこの「X」キーを使います。

するとこんなサブメニューがでるはずです。いちばん上の「Vertices」という項目をクリックしてみてください。(Vertices=Vertexの複数形^^)
中央の四角が消えました。以後この四角を使うことはたぶんないと思うので、これをユーザーのデフォルト状態にするために前回やったように「File」から「User Default Settings」を選択しておくといいでしょう^^
スタートの設定としてはこれで十分ですが、ついでに「ワイヤーフレーム」での表示への切り替えのやり方を書いておきたいと思います。
Blenderの初期状態では3D画面は「ソリッド」というふつうに表面が表示された設定になっています。ワイヤーフレームにするとこれが(初期のCGでよく見られた)あの針金細工のような向こう側まで透けて見られる表示になります。
で、両者は一長一短あって--形状を編集するとき手前の頂点と背後の頂点などを同時に選択したりするのにワイヤーフレームのほうがやりやすいいっぽうで、オブジェクトの外形を直感的に把握して確認するときはソリッドのほうがわかりやすくなります。(ワイヤーフレームの立方体はしばしば上から見てるのか下から見てるのかわからなくなりますよね?)
わたしたちの「Blender勉強会」ではみなさんワイヤーフレーム設定でやっていただいていますので、ここでは勉強会のページとSSの表示を整合させるためにも切り替えのやり方を説明しておきます。
さきほど「Edit Mode」への切り替えをしたすぐ右隣の「各面から角が生えた立方体」の描かれたアイコン

これで3D画面はワイヤーフレーム表示になりました。
ちょっと煩雑だったかも知れませんが、ここまででBlenderによるスカルプ制作の準備は完了です^^;
----
(*)注: Blenderの初期設定でつい「日本語化」をしたくなるんですけど、これはあんまりお薦めはしません。というよりもうすこし積極的に「やめておいたほうが無難です」。
理由として第一に日本語化は下手をするとボタンになにも表示できなくなる「とうふ状態」(^^)
のトラブルを生じかねません。(勉強会のスタッフにもこのトラブルにみまわれた方いました)
第二にこのブログをふくめて多くの解説サイト(海外のものはもちろん)では画面を含めた説明でBlenderを英語表記そのまま使ってることが多いです。そのため参考にしたくても呼び名がちがってることでわけがわからなくなる(検索にひっかからなくなる)可能性もあります。
第三に「日本語化」というのがもともと不完全であるしBlenderをふくめて3Dのアプリケーションに使われる用語が通常のアプリケーションに使われるものとかなり違って特殊なので「日本語化」してもあまり意味がない場合が多いということもあります(「Occlude Background Geometry」を「バックグラウンド・ジオメトリの閉塞」と呼び変えて何かがよりよくわかるようになったと思えるでしょうか?)
以上の理由から、ことBlenderに関しては「英語表記」(と「ショートカット」)はそのまま受け入れるのが、(もとちゃ的には、)賢明じゃないかな?と考えています。
----
それではこの初期設定した画面でいよいよBlenderの操作方法をやってみましょう。^^

まず最初にスカルプテッドプリムの基本形状を呼び出します。
3D画面の上のメニュー(じつはこれは「3D画面」ではなく「User Preference画面」のほうのヘッダーのメニューなんですが^^)から「Add」を選んでクリックします。

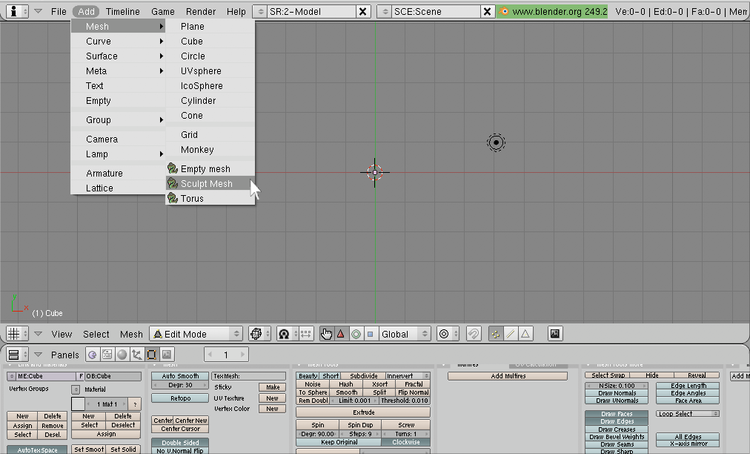
さらに開いたメニューのなかから「Mesh」を選びます。前回やったPrimstarのインストールがうまくいっていればこのサブメニューのなかに「Sculpt Mesh」というのがあるはずです。
それをクリックすると新しくウインドウが開きます。

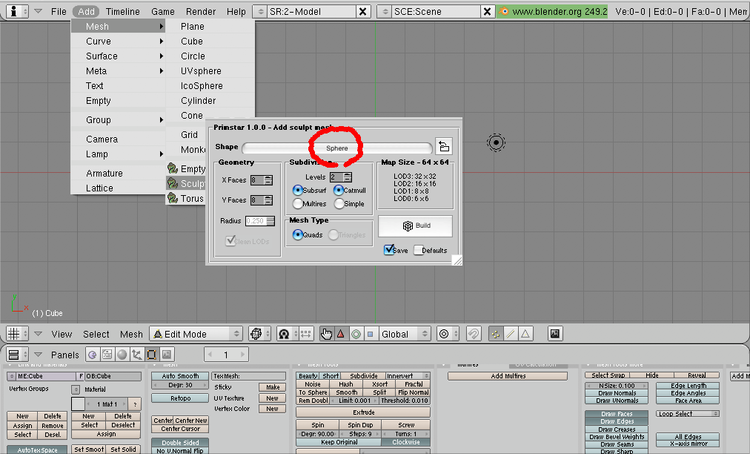
デフォルトで「Sphere」とかかれているボタンがありますね。
この「Sphere」ボタンを押してみましょう。

さらに新しいサブメニューウインドウが開いてCylinder, Hemi, Plane,Sphere……というふうに各種の図形の名前がならんでいるはずです。
選択すると「Sphere」であったボタンの名前がそれぞれの形状のものにかわります。
そうしたら「Build」のボタンを押してみてください。

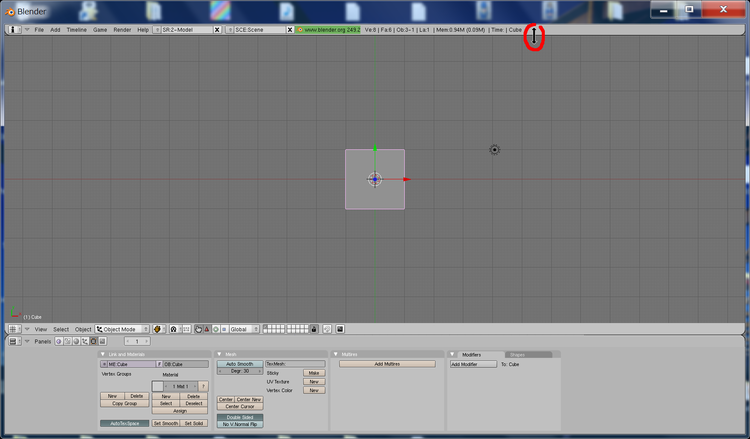
3D画面に選んだ形状が現れるはずです。
それぞれの形状がどんなものかは各自試してみてください。
これらの形状はこのままでスカルプテッド・オブジェクトとして出力することができます。
これらを3D画面で適当に変形していくことによって望んだ形状を作り上げていく、というのが今回勉強会でとりあげていくスカルプ制作方法です。
それってどうやるのか?がいちばん聞きたいところですよね^^
うんうん、でも具体的な形状の編集方法については長くなるのでページをあらためて説明させていただきますねっ^^
(「See You Next!」 ひっぱるねー^^)
「OpenSimのためのBlender初歩その3」へ続く
2013年02月14日
OpenSimのためのBlender初歩
OpenSimやセカンドライフでのものづくりにBlenderを活用したいと考えている人はきっと多いと思います。
でも(この記事を読まれてる方もたぶんそうかもしれませんが)多くはいまひとつ踏み出せないでいるんじゃないでしょうか? ひとつにはそれはLinux環境で生まれた3DソフトであるBlenderの独自性のためもあるかもしれません。
とにかくBlenderの操作方法(UI=ユーザーインターフェース)は他の3Dソフトとかなり違っていますよね。「オブジェクトの選択をマウス右クリックでする」なんていうのがその典型例^^。
わたしもむかしLinuxに標準で入っているBlenderを立ち上げ(Shadeに慣れていたせいもあって)そのユーザーインターフェースに出鼻をくじかれて、そっとウインドウを閉じた覚えがあります^^;
でもそうしたものは何度も使っていればじきに慣れるものですし、こんな高性能の3Dソフトをしかも無料で使えるのですから多少とっつきにくくても挑戦する価値は大いにあると思います。
さて前おきはこれぐらいにして、なによりもまずBlender本体を入手するところからいきましょう^^
と言ったところで、じつはひとつ明確にしておかないといけない点があります。
Blenderの最新バージョンはこの記事を書いている時点では2.65aです。(http://www.blender.org/download/get-blender/)
そしてふつうにBlenderを利用するのであればもちろんこの最新版を使うにこしたことはありません。
でももしあなたがOpenSimやセカンドライフで「スカルプテッド・プリム」(*)をつくるためにBlenderを利用するつもりなら、最新版では少し問題があるんです。
もともとblenderはPythonというスクリプト言語で書かれたアプリケーションです。このおかげでBlenderを(もともとの生まれ育ちである)Linux以外のOSに移植することが簡単にできます。またユーザーのなかの志ある人たちがこれをより便利に使えるようにするためのプラグインを作ることも(C言語などにくらべたら)ずっと楽にできるわけです。
そしてそのなかに「スカルプテッド・プリム」を制作するのを非常に簡単にしてくれる「Primstar」というプラグインがあります。
ところがBlenderはバージョン2.5をはさんで自身のスクリプトを大幅に書き改めました。そのため以前のプラグインがそのままでは使えなくなってしまっているのです。
Primstarに関してはそれに対応した「2」バージョンが制作されました。しかし残念なことにこれは有料になってしまいました^^;(価格は下のページにあります。ごらんのとおりけっこうするんですよね^^;)
http://blog.machinimatrix.org/primstar-2/
またこれに限らず、ネット上にある「スカルプ」関連のBlender情報はほとんどが旧バージョンで説明されているんです。(これはメッシュ対応のビューアーが使われるようになったためもあるでしょう。「スカルプ」は過去のスキルになりつつある、というのは正直間違いのないところです。ただいまだにメッシュ未対応のビューアーを使っている人は少なからずいて、この人たちにはメッシュのオブジェクトは見ることができません。またメッシュはアップ代がかかるので必然的に価格が高くなる傾向があります。その意味で「スカルプ」にはーー現時点では--まだまだ存在理由はあると思います)
(*注: もし「スカルプテッド(スカルプ、スカルプト)」が何かわからないという人は以下のサイトを読んでみてください。
http://wiki.secondlife.com/wiki/%E3%82%B9%E3%82%AB%E3%83%AB%E3%83%97%E3%83%86%E3%83%83%E3%83%89_%E3%83%97%E3%83%AA%E3%83%A0
)
というわけで、ここではあえて以前の無料のPrimstarが使えるBlenderのバージョン2.49bを使って以後の説明することにします。(「わたしはメッシュ以外関心がない、」という方はしたがってこの記事はこれ以降読まれる必要はありません^^;)
以上のことを理解したうえで、とりあえず下のページを開いてみてください。
http://www.blender.org/development/release-logs/blender-249/
右の「Download24.9b」をクリック。開いたページに並んでいるアーカイブのなかからあなたの環境にあったものを選んでください。
通常Windowsの場合はblender-2.49b-windows.exeがいいでしょう。(拡張子.exeのついたものはインストーラーですから立ち上がったウイザードの言うとおりにすすめていけば大丈夫です。いっぽう.zipは圧縮ファイルですから例えば複数のべつのバージョンのBlenderをそれぞれ適当な場所に保存して使い分けたりするときにむいています)
ダウンロード、インストールに関して特に難しい部分はないと思います。
ただひとつだけ--どこにBlenderがインストールされたか、その場所は覚えておいてください。
たぶん通常ならWindowsの場合
Windows(C:)>Program FIles>Blender Foundation>blender-2.49b-windows
といった具合にフォルダが作られているはずです。
このblender-2.49b-windowsのフォルダのなかに「.blender」という名前のサブフォルダがあるかどうかを確認しておいてください。
もし(インストールが正常に終了したにもかかわらず)それが見つからないとしたら、あなたの環境設定がそうした「.」ではじまる「隠しファイル」を見られないようにしている可能性があります。そのときは以下のサイトなどを参考にしてそれが見られるようにしてください。
http://support.microsoft.com/kb/2453311/ja
----
Blenderが無事インストールできたでしょうか?
たぶんあれこれいじりたくなるでしょうし、それはそれでおおいに結構なことですけど、いまはつぎに進みたいと思います。(簡単なBlenderの操作方法はページを改めて触れる予定です^^)
上で説明したPrimstarを入手します。
以下のページを開いてください。
http://www.dominodesigns.info/node/232
赤い丸印のあるリンクをクリックしてZIP圧縮ファイルをダウンロードしてください。
解凍するソフトをお持ちですか? なければ何かひとつ手にいれておいてもいいと思います。例えばわたしはALZipを使ってます。(べつにまわしものじゃないですよ^^ お好きなものをどうぞ!)
http://www.altools.jp/product/alzip/intro.aspx
選んだ解凍先を見るとprimstar_1.0.0…といったフォルダが新しくできているはずです。で、それを開くと
primstar (フォルダ)
gpl-2.0.txt
install.py
primstar.svg
reamme.txt
中身はこうなっています。
正式な順序としてはいちばん下にあるreadme.txtをまっさきに読むべきでしょうね。ただし英語で書かれていて、しかもコマンドを使ったややこしいやり方でのインストールの解説になっています。
英語は大好きコマンドウインドウはお手の物というツワモノの方はどうぞこの説明のとおりやってください。
それ以外の人,つまりわたしのお仲間は--いちばん上にあるprimstarという名前のフォルダをマウスでぐっとつかんで(さきほどの説明にあった)blender-2.49b-windowsの「.blender」というフォルダのなかにある「script」というサブフォルダの中にドラッグ・ドロップして移動してください。
乱暴なようですが、これで(のちのち)すべてうまく動くはずです。^^
----
Blenderを立ち上げてみて画面の上のメニューのなかのAddからMeshのサブメニューをクリックしてみてください。

上のように「Sculpt Mesh」という項目があったらprimstarのインストールはうまくいっています。
しかしほんとうに「すべてうまく動く」かどうか、となるとまだチェックしなければならない箇所が残ってます。
前にBlenderはPythonというスクリプト言語で書かれていると言いました。このPythonにもじつはバージョンがあって、それがもともとの2.49bが書かれたときのバージョンとあっていないと動作がおかしくなることがあるのです。
いまの場合そのバージョンは「2.6」です。もしもあなたのPCにPythonスクリプトがインストールされていて、なおかつそれが2.6であるなら特にインストール作業は必要ありません。
そうでないなら以下のサイトから
http://www.python.org/download/releases/2.6.6/
Windows x86 MSI Installer (2.6.6) をダウンロードしてください。(インストーラーでなくてよいのなら2.6.8を選んでもいいでしょう。またWindowsでない場合はほかの適当なファイルをそれぞれ選択してください)
インストーラーを選択した場合はウイザードの指示のとおり実行していけば問題なくインストールができ、ハードディスク「C:」直下にPython26という名前のフォルダが新しくできているはずです。
つぎにBlenderとPythonを関係づけなければなりません。(ほんと世話がやけます^^;)
このために「パスを通す」という作業が必要になります。
ちょっと複雑なのでゆっくりSSで表示しながらやりましょう。
まずBlenderを立ち上げるとたぶんこんな画面になっているはずです。
いちばん上のメニューが並んだ枠とその下の画面のちょうど中間ぐらいにマウスカーソルを移動します。

そうするとカーソルがこんな形にかわります。
左クリックしてそのまま下へずーっとひっぱってきます。
そうすると新しい画面がでてきます。
この画面は「User Preference画面」とよばれます。
▲1並んでいるタブのなかでいちばん右端の「File Paths」をクリック反転します。
開いた画面のなかに「Python Scripts」という項目があります。▲2この右端のフォルダのアイコンをクリックしてください。
すぐ下の画面が「File Browser」にかわります。Python26のフォルダはC:の直下にあるので開いた画面のなかに見つかるはずです。
それをクリックして開いた画面のなかのサブフォルダのLibを再度クリックで選択してください。
赤丸で囲った部分が「C:\Python26\Lib」(「\」は「逆スラッシュ」)であることを確認して「SELECT SCRIPT PATH」のボタンで決定します。
さきほどの画面のPython Scriptsの項目に同じく「C:\Python26\Lib」とはいっていればOKです。

最後に忘れずに「File」から「Save Default Settings」を選んでクリックしてください。
これでこの設定がBlenderに記憶されてつぎに立ち上げたときも反映されます。
以上でひととおりBlenderのインストールとスカルプ制作の準備は完了です。
「OpenSimのためのBlender初歩その2」へ続く
2013年02月07日
Blender勉強会その4
Blenderでスカルプのマトリョーシカを作りテクスチャーを貼る作業の続きです。
前回はマトリョーシカの正射影画像のフレームのイメージをUVFace画像として保存するところまででした。そしてこの画像を下絵としてマトリョーシカの前と後ろのリアル画像を貼り込んだものをGIMPなどで作りましたね。
(注意! 記事の都合で途中で中断しましたけど、実際の作業は中断なしで続けてください。正射影の画像=「matoTex」と名づけたあれ、は中断すると消えてしまうみたい。ごめんなさーい。もしも消えてしまった人はすいませんがまたあの部分から始めてくださいね^^;)

まずWireframe→Solidと変えてきた「View Port」の表示をこんどは▲Texturedにしてください。必ずやらないといけないわけじゃないんですが貼り付けたテクスがよくわかるようになるんです。

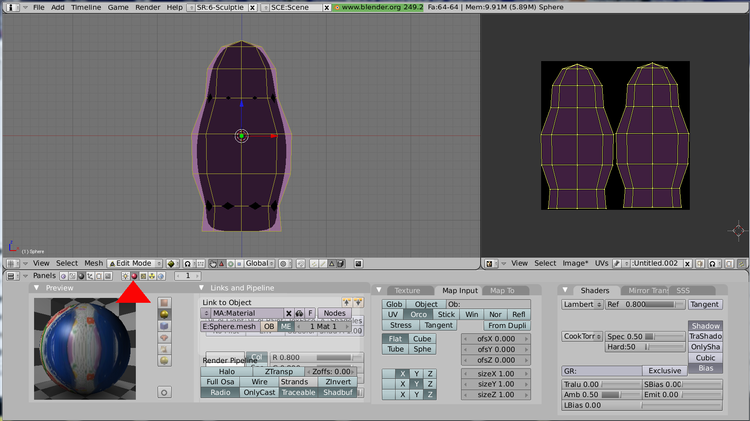
▲1ボタンウインドウで「Shading」を選択します。▲2「material Buttons」になっていることを確認して、▲3「Link to Object」の「Add New」ボタンを押してください。

ボタンウインドウ全体がこんなふうになります。そうしたらさっきの「material Buttons」のすぐ右隣の▲「Textured Buttons」を押します。

こんなふうにウィンドウが切り替わるので今度はTextureタグの▲「Add New」を押します。

あたらしいTexture「Tex」ができるので「Texture Type」のなかから▲「Image」を選んでください。

▲「Load」ボタンが現れるので押します。(いくつボタンを押したことか!^^;)

ファイルブラウザが開きますから前回制作したマトリョーシカの前後面の画像を選んで読み込んでください。

こんなふうに左端に小さく画像が読み込まれてるはずです。

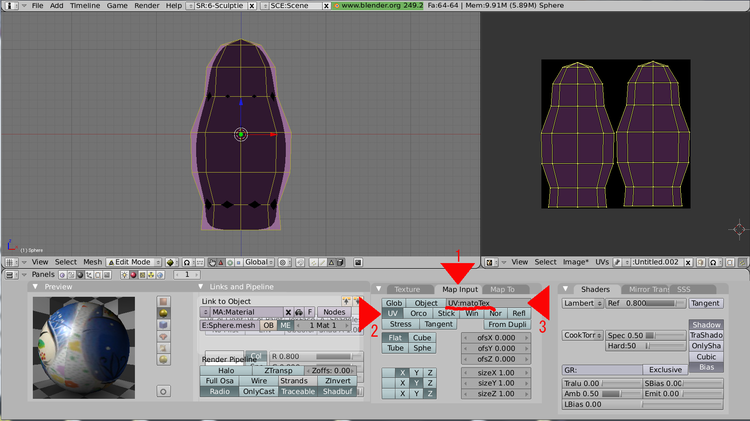
▲「Material Buttons」を押して前のウインドウ画面にもどります。

▲1もし開かれていなければ「Map Input」のタグをひらいてください。
▲2「Orco」になっている項目を「UV」に変えます。
▲3「UV:」名の部分に前々回作った正射影画像の名前を正確にいれてください。(忘れないようにと言った「matoTex」というあれです^^)

▲1「Shading」を「Editting」に切り替えます。
▲2前々回「matoTex」を作成したとき切り替えた「Set - UV Texture」ボタンを両方とも
「Sculptie」のほうに戻します。

UVイメージ画面で「1024×1024」の大きさで新しくImageを作ります。

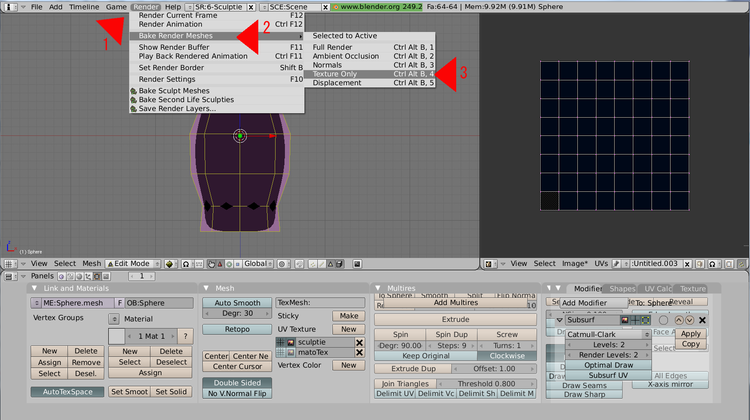
みなさま長々とごくろうさま。いよいよ最後の段階ですっ!
▲13D画面上のメニューのRenderから
▲2「Bake Render Meshes」を選び
▲3さらにサブメニューで「Texture Only」を選びます。

こんな画像がでていたら成功です!^^
保存してインワールドにアップし、マトリョーシカのスカルプにテクスチャーとして設定してくださいね。おかつれさまでしたー^^ 以上ですべての作業は完了です^^
前回はマトリョーシカの正射影画像のフレームのイメージをUVFace画像として保存するところまででした。そしてこの画像を下絵としてマトリョーシカの前と後ろのリアル画像を貼り込んだものをGIMPなどで作りましたね。
(注意! 記事の都合で途中で中断しましたけど、実際の作業は中断なしで続けてください。正射影の画像=「matoTex」と名づけたあれ、は中断すると消えてしまうみたい。ごめんなさーい。もしも消えてしまった人はすいませんがまたあの部分から始めてくださいね^^;)
まずWireframe→Solidと変えてきた「View Port」の表示をこんどは▲Texturedにしてください。必ずやらないといけないわけじゃないんですが貼り付けたテクスがよくわかるようになるんです。
▲1ボタンウインドウで「Shading」を選択します。▲2「material Buttons」になっていることを確認して、▲3「Link to Object」の「Add New」ボタンを押してください。
ボタンウインドウ全体がこんなふうになります。そうしたらさっきの「material Buttons」のすぐ右隣の▲「Textured Buttons」を押します。
こんなふうにウィンドウが切り替わるので今度はTextureタグの▲「Add New」を押します。
あたらしいTexture「Tex」ができるので「Texture Type」のなかから▲「Image」を選んでください。
▲「Load」ボタンが現れるので押します。(いくつボタンを押したことか!^^;)
ファイルブラウザが開きますから前回制作したマトリョーシカの前後面の画像を選んで読み込んでください。
こんなふうに左端に小さく画像が読み込まれてるはずです。
▲「Material Buttons」を押して前のウインドウ画面にもどります。
▲1もし開かれていなければ「Map Input」のタグをひらいてください。
▲2「Orco」になっている項目を「UV」に変えます。
▲3「UV:」名の部分に前々回作った正射影画像の名前を正確にいれてください。(忘れないようにと言った「matoTex」というあれです^^)
▲1「Shading」を「Editting」に切り替えます。
▲2前々回「matoTex」を作成したとき切り替えた「Set - UV Texture」ボタンを両方とも
「Sculptie」のほうに戻します。
UVイメージ画面で「1024×1024」の大きさで新しくImageを作ります。
みなさま長々とごくろうさま。いよいよ最後の段階ですっ!
▲13D画面上のメニューのRenderから
▲2「Bake Render Meshes」を選び
▲3さらにサブメニューで「Texture Only」を選びます。
こんな画像がでていたら成功です!^^
保存してインワールドにアップし、マトリョーシカのスカルプにテクスチャーとして設定してくださいね。おかつれさまでしたー^^ 以上ですべての作業は完了です^^
2013年01月31日
Blender勉強会その3(GIMP)
Blenderの勉強の番外編として画像処理ソフトGIMPについてちょっとだけふれておきます^^
GIMPはBlenderと同様(もしくはそれ以上に)奥の深いものですからここでは本当に当座の目的のための使用だけに限定します。
ここでは現時点で最新の2.8を使います。インストールその他はほかのもっと詳しいサイトを参照してくださいね^^;

最初にたちあげるとウインドウが三つならんでいます。このままでもいいのですが、もとちゃ的にはひとつの窓が好みなのでひとつにしちゃいます。
▲まんなかの大きな画面上部のメニューの「ウインドウ」から「シングルウインドウモード」を選びます。

そうするとこんなぐあいにひとつの画面に統合されます。

ユーザーインターフェースはかなり自由に大きささ位置を変えられるようです。わたしの趣味でこんな画面ですけど、多少ちがっていても気にしないように^^;

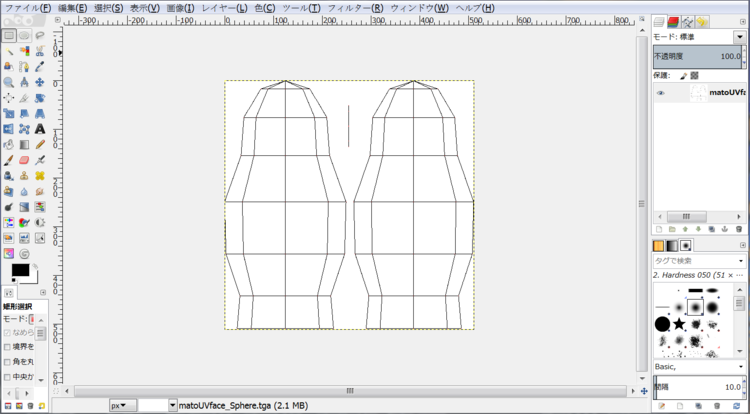
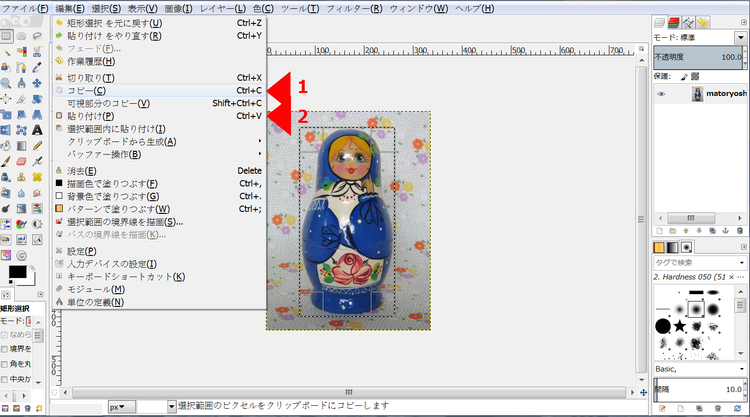
前回Blenderで保存したUVFace画像=「マトリョーシカのテクスチャーの正射影テンプレート」を開きます。
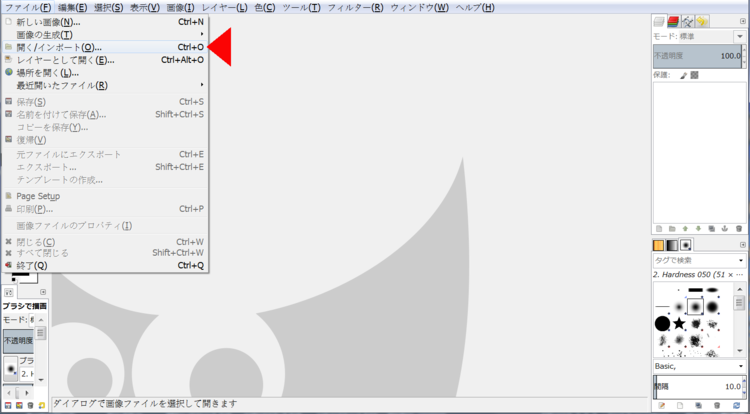
▲ファイルを開くときは(2.8の場合)「ファイル」から「開く/インポート」を選びます。

こんなふうに画像が開くはずです。

同様にしてマトリョーシカの正面からの画像(はじめて登場しますけど、これは実際にはそれぞれご自分で用意してくださいね^^;)を開きます。
▲GIMPのウインドウモードがひとつ(シングル)のときは読み込んだそれぞれの画像がひとつひとつべつのタブで表示されます。

裏面からの画像も読み込んでください。
これからこの三つのべつべつの画像をひとつの正射影の画像に統合するわけです。
(それを再度Blenderに読み込んでこんどはそれを「メルカトル図法」的にぐにゃりと歪んだテクスチャーに変換するわけですね。まだまだ道はながいぞっ^^;)

あとで処理しやすくするため読み込んだ前後ろの画像を輪郭ぎりぎりに切り抜きます。
▲気のとおくなるほどアイコンがごちゃごちゃ並んでるここは「ツールボックス」と呼ばれる部分です。
並んだアイコンのなかのいちばん左上にある四角いやつを押してスイッチ反転させてください。「矩形選択ツール」です。
カーソルが十字にかわるはずなのでマトリョーシカをクリックしながらすっぽり包んでください。
この選択範囲の四隅あるいは四辺をひっぱると大きさが変わりますからマトリョーシカの輪郭がぎりぎり含まれるよう調整してください。

この選択した部分をコピーして「UVFace=テンプレート」画像のほうにペーストします。
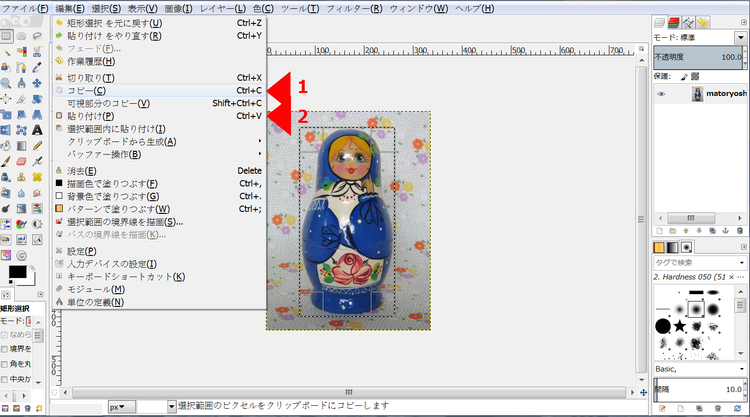
コピーは「編集」から「コピー」を選びます。▲1
ペーストは「編集」から「貼り付け」です。▲2

「テンプレート」の画面を開いて貼り付けます。右上の「レイヤーウインドウ」に新しく「フローティング選択範囲(貼り付けられたレイヤー)」という表示ができたのがわかりますか?

このままでは移動や拡大縮小などの編集ができないので新しくレイヤーをつくります。
▲この状態で「レイヤー」から「新しいレイヤーを追加」をクリックします。
(この操作はPhotoShopなどにないGIMP独特の手続きなのでうっかり忘れないようにしましょう(←自分に言ってたり^^;)

裏面の画像も同じように新たにレイヤーとして取り込みます。
これらを「テンプレート」の裏表の適当な位置にそれぞれ配置します。
選択したレイヤーを移動するときは▲ツールボックスの「移動」ツールを選択し「Shift」キーを押しながらやります。

レイヤーの重なりの順序を変えてテンプレート画像をいちばん上にもってきます。レイヤーを選択しマウスドラッグで移動できます。
▲透明度の調整レバーがあるので50パーセント程度にしてください。

これで拡大縮小がやりやすくなります。
▲1ツールボックスの「拡大縮小」ツールを押し▲2開いた窓の「拡大縮小」ボタンで決定します。
直接数値をいれることもできますが今回は画面の枠をマウスでドラッグして大きさを調節するほうがやりやすいでしょう。

裏面も同じようにしてテンプレートにあわせます。

うまくできたらもうテンプレートは必要ないのでレイヤーごと消去しましょう。
ドラッグしてごみカゴに捨ててもいいですし、上のメニューのレイヤーをクリック、もしくはレイヤーそのものを右クリックして出てきたレイヤーメニューで「レイヤーの削除」を選択してもOKです。

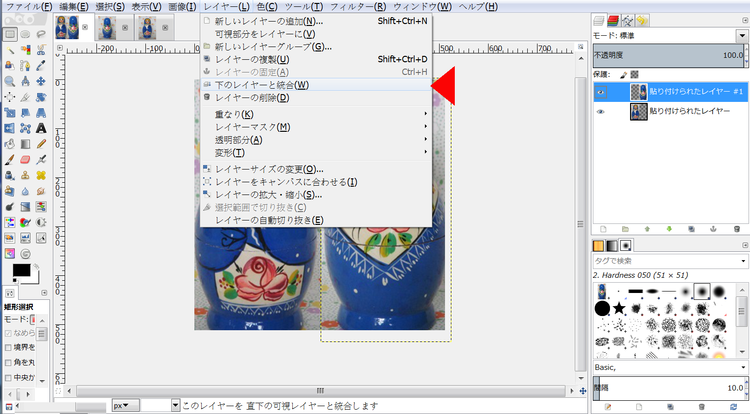
最後にふたつのレイヤーをひとつにします。
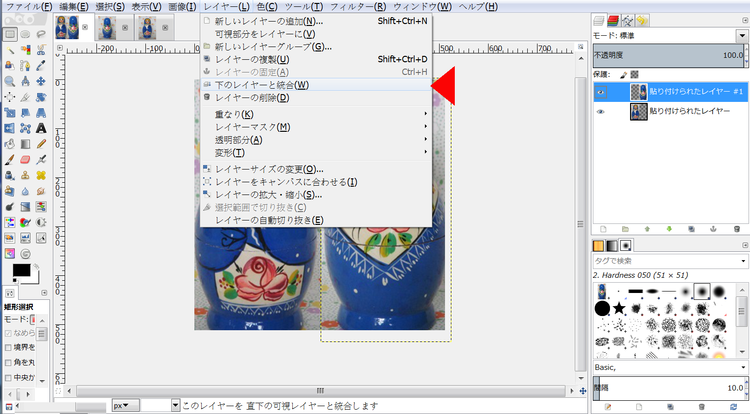
レイヤーウインドウに重なった上のほうのレイヤーを選択した状態で、画面上のレイヤーから▲「下のレイヤーと統合」を選びます。(一つ前とおなじく直接レイヤーを右クリックしてレイヤーメニューを出してもいっしょです)

完成した画像を保存するために「ファイル」から▲「エクスポート」を選択します。
(2.8の場合です。「保存」ではありません! そうするとGIMP用のxcf形式のファイルとして保存されてしまいます。)
「Blender勉強会その4」に続く
GIMPはBlenderと同様(もしくはそれ以上に)奥の深いものですからここでは本当に当座の目的のための使用だけに限定します。
ここでは現時点で最新の2.8を使います。インストールその他はほかのもっと詳しいサイトを参照してくださいね^^;

最初にたちあげるとウインドウが三つならんでいます。このままでもいいのですが、もとちゃ的にはひとつの窓が好みなのでひとつにしちゃいます。
▲まんなかの大きな画面上部のメニューの「ウインドウ」から「シングルウインドウモード」を選びます。

そうするとこんなぐあいにひとつの画面に統合されます。
ユーザーインターフェースはかなり自由に大きささ位置を変えられるようです。わたしの趣味でこんな画面ですけど、多少ちがっていても気にしないように^^;

前回Blenderで保存したUVFace画像=「マトリョーシカのテクスチャーの正射影テンプレート」を開きます。
▲ファイルを開くときは(2.8の場合)「ファイル」から「開く/インポート」を選びます。
こんなふうに画像が開くはずです。
同様にしてマトリョーシカの正面からの画像(はじめて登場しますけど、これは実際にはそれぞれご自分で用意してくださいね^^;)を開きます。
▲GIMPのウインドウモードがひとつ(シングル)のときは読み込んだそれぞれの画像がひとつひとつべつのタブで表示されます。
裏面からの画像も読み込んでください。
これからこの三つのべつべつの画像をひとつの正射影の画像に統合するわけです。
(それを再度Blenderに読み込んでこんどはそれを「メルカトル図法」的にぐにゃりと歪んだテクスチャーに変換するわけですね。まだまだ道はながいぞっ^^;)
あとで処理しやすくするため読み込んだ前後ろの画像を輪郭ぎりぎりに切り抜きます。
▲気のとおくなるほどアイコンがごちゃごちゃ並んでるここは「ツールボックス」と呼ばれる部分です。
並んだアイコンのなかのいちばん左上にある四角いやつを押してスイッチ反転させてください。「矩形選択ツール」です。
カーソルが十字にかわるはずなのでマトリョーシカをクリックしながらすっぽり包んでください。
この選択範囲の四隅あるいは四辺をひっぱると大きさが変わりますからマトリョーシカの輪郭がぎりぎり含まれるよう調整してください。

この選択した部分をコピーして「UVFace=テンプレート」画像のほうにペーストします。
コピーは「編集」から「コピー」を選びます。▲1
ペーストは「編集」から「貼り付け」です。▲2
「テンプレート」の画面を開いて貼り付けます。右上の「レイヤーウインドウ」に新しく「フローティング選択範囲(貼り付けられたレイヤー)」という表示ができたのがわかりますか?

このままでは移動や拡大縮小などの編集ができないので新しくレイヤーをつくります。
▲この状態で「レイヤー」から「新しいレイヤーを追加」をクリックします。
(この操作はPhotoShopなどにないGIMP独特の手続きなのでうっかり忘れないようにしましょう(←自分に言ってたり^^;)
裏面の画像も同じように新たにレイヤーとして取り込みます。
これらを「テンプレート」の裏表の適当な位置にそれぞれ配置します。
選択したレイヤーを移動するときは▲ツールボックスの「移動」ツールを選択し「Shift」キーを押しながらやります。
レイヤーの重なりの順序を変えてテンプレート画像をいちばん上にもってきます。レイヤーを選択しマウスドラッグで移動できます。
▲透明度の調整レバーがあるので50パーセント程度にしてください。
これで拡大縮小がやりやすくなります。
▲1ツールボックスの「拡大縮小」ツールを押し▲2開いた窓の「拡大縮小」ボタンで決定します。
直接数値をいれることもできますが今回は画面の枠をマウスでドラッグして大きさを調節するほうがやりやすいでしょう。
裏面も同じようにしてテンプレートにあわせます。
うまくできたらもうテンプレートは必要ないのでレイヤーごと消去しましょう。
ドラッグしてごみカゴに捨ててもいいですし、上のメニューのレイヤーをクリック、もしくはレイヤーそのものを右クリックして出てきたレイヤーメニューで「レイヤーの削除」を選択してもOKです。

最後にふたつのレイヤーをひとつにします。
レイヤーウインドウに重なった上のほうのレイヤーを選択した状態で、画面上のレイヤーから▲「下のレイヤーと統合」を選びます。(一つ前とおなじく直接レイヤーを右クリックしてレイヤーメニューを出してもいっしょです)

完成した画像を保存するために「ファイル」から▲「エクスポート」を選択します。
(2.8の場合です。「保存」ではありません! そうするとGIMP用のxcf形式のファイルとして保存されてしまいます。)
「Blender勉強会その4」に続く
2013年01月22日
Blender勉強会その2
前回はスカルプメッシュを編集してベイクしUVマップとして保存するところまででした。↑(前回の最後の画像)
このままでSLでもOpenSimのグリッドでもアップできますから簡単なテクスを貼るだけなら十分です。
これから先はマトリョーシカみたいに裏表があったりで、すこし複雑なテクスチャーを貼りこまなければならない場合のやり方にすすみます。
とはいえ、正直このやり方はかなり複雑でトリッキーです^^;
わたしなんか面倒くさいので場合によってはアップしたオブジェクトに仮の升目のテンプレートを張り込んでビューアーでそれを見ながら手でテクスチャーを直接描いたりもします^^
でもBlenderを使う上で知ってると知らないでは大違いだと思うので、どうぞがんばってマスターしてみてくださいね^^
おおざっぱに言うとスカルプのオブジェクトはすべてトボロジー的一枚の平面をぐにゃりと縮みのばししつつ曲げたものです。そしてテクスチャーもこれにあわせて貼つけられます。切り貼りはできません! だからたとえばリアルで地球儀を作るときみたいに紡錘形の紙を何枚もはりあわせてこれをつくるわけにはいかないのです。
そのかわりメルカトール図法みたいな南北が極端に拡大された世界地図をいっぺんにはりつける形になります(いくらでも縮みのばしのきくゴムのような素材にこれが印刷されていると想像してください)
で、考えてみるとわかるけど、外部の画像処理ソフト(GIMPとか)でこんな歪んだテクスチャーを初めから描き上げるのは大変むずかしいですよね?
そこでまず、いちばん単純な例では、前面と背面の両方からまっすぐ見たときの画像、つまり「正射影されたテクスチャー」をつくり、それらをつぎにメルカトール図法のような歪みをもちながら全体をぐるりと取り囲む一枚の画像に合成変換する、という手続きをふむわけです。(これならリアルの写真画像を使えるので便利です)
まあややこしそうですけど^^; この「合成変換」の処理はBlenderがやってくれます。そのぶん手順は多いですけどいったん覚えてしまえば機械的に処理できるし、応用はいろいろきくスキルですね^^
で今回はその前段階--裏表から正射影された二枚のマトリョーシカの画像を用意する、という部分をやります^^
おおまかな道筋を理解していただけたかな?
では、まず前回ずっとEditモードでメッシュを編集してきたのをいったん(1)Objecモードに切り替えてください。(Blenderのバージョンが2.49bを使っている場合この切り替えをしないと新しいイメージを作ることが出来ません)
ボタンウィンドウからEdittingボタン(1)を選択してください。開いたなかのMeshタグにあるUV Textureの横のNew(2)をクリックします。
Scluptieのすぐ下にあたらしくUVTexという名前のイメージ(1)ができます。
(1)あたらしくできたUVTexの名前をクリック反転して名前好きなものに書きかえます(ここでは「matoTex」にしてあります^^ この名前はあとで必要になるので忘れないようにしてください)
次にそのすぐ左に隣りあった小さなボタン(カーソルをのせると「Set rendering UV texture」とヘルプが表示されるやつ)をクリックして色を濃く反転させてください。同時に上の「sculptie」のほうのボタンは薄い色に変わります。
(2)最後に右隣の「Multires」タブにあるボタンが「Add Multires」になっていることを確認しておいてください。(デフォではこれになっているはずです。もし「Apply Multires」になっていてその下にまた別のボタンなどが見えているときはクリックして「Add Multires」にもどしておいてください。
(1)ここでふたたびエディットモードにもどします。
(2)UV/イメージ編集画面でImage→Newを選択してあたらしく1024×1024の大きさのイメージを作ります。
新たに作ったイメージはまえのものよりかなり大きいのでUV編集画面をはみ出してしまうかもしれません。マウスホイールで縮小して適当な大きさにしてください。
3DView画面にもどり再度、テンキー1で正面からの画像であることを確認してください(3Dカーソルの赤い矢印が右を、青い矢印が上をさしていれば正面から見た絵です)別の角度からの画像だとあとあとテクスチャーを張り込むときにたぶん問題がおこると思います。
(1)ドロータイプのボタンでいままでWireframeだったのをSolidになおしてください。
(2)セレクトモードを頂点(Vertex)から面(Face)にしてください。
(3)そのすぐ右隣の立体のアイコン「Occlude background geometry」というボタンをオンにします。
これでこちら側半分だけ選択する用意ができました。
(1)3DViewメニューのMeshから(2)UV Unwrap → (3)Project From Viewを選んでください。
さきほど作ったUVイメージ画面にマトリョーシカの正射影投影のフレームができています。
いったんAキーで選択を解除して
再度Bキー(ボックス選択)でマトリョーシカの3D画像全体をおおうようにして選択します。
前の設定によって見えていこちら半分だけが選択されているはずです。
マウス中ボタンをおしながらドラッグすると3D画面が傾くので正しく半分が選択されたか確認できます。
もとにもどすときはテンキー1です。
UVイメージ画面のフレーム画像は3DViewと同じように移動、拡大縮小、回転などの編集が可能です。まずマウスカーソルをUVイメージ画面に移動します。編集するべき図形をB(選択)してからG(移動)キーを押してマウスでクリック・ドラッグで黒い枠の外にいったん移動します。
カーソルを3DView画面にもどしてマトリョーシカの選択をAで解除し、ふたたびAで今度は全選択します。
するとUV画面にさきほどと同じようにもう片側半分の正射影のフレームがあらわれます。
枠外にどけてあったフレームを(Bで)選択し、Gで移動して黒枠のなかにもう半分の面とならべるように配置します。
UV画面のメニューの「UVs」を押して(1)ひらいた窓のなかの「Layout Clipped to Image Size」という項目にチェック(2)をいれます。
これで図形が黒い枠からはみ出さなくなります。かならずしも必要な設定ではないのですけれど図形の拡大がやりやすくなります。
マトリョーシカの両面を選択してS(拡大縮小)やG(移動)を使って黒い枠いっぱいにしてください。(大きいほどテクスチャーの解像度が高くなることで仕上がりがきれいになります)
まえに3DView画面でやったようにSキーにつづいてX,Yキーを入力することでそれぞれの座標軸方向だけの伸縮ができます。(もちろんUVイメージは二次元なのでZはありません^^)
ふたたびUVイメージ画面のメニューのUVsから(1)Scriptsというメニューを探し(2)そのサブメニューのなかのSave UV Face Layoutをクリックします(3)
ファイルブラウザ画面が開くので適当な場所に適当な名前で保存してください。
今回はここまで^^
「Blender勉強会その3」に続く
2013年01月12日
Blender勉強会
あけましておめでとうございます^^
いま何人かのお友達と集まって週一回のペースでosGridでBlenderの勉強会をやっています。
で、勉強会でやったことをもういちど確認できるようにブログにアップしたらどうか、という話になったのでメモ的な簡単なものですけどあげておきますね^^
ですからこのページは「完全にBlender初心者」の方には不向きです。(そのためのページもいずれ用意しないといけないと思ってますけど^^)
追記: 初心者の方むけの記事「OpenSimのためのBlender初歩」をアップしました^^(2/21)
とりあえずスカルプメッシュを制作するための設定(Primsterのインストールなど)が終わっていて、ひととおりの基本的な操作を知っている人のための覚書き、と理解してください^^ (このPrimsterとのかねあいでBlenderのバージョンはあえて以前の2.49bを使ってます^^;)
サンプルとして制作するのはあの入れ子になってるロシアの民芸人形の「マトリョーシカ」です。(教材なのですごく大雑把なものです^^ 本物を作ってるロシアの方たちごめんなさい^^;)
これをスカルプメッシュとして制作しテクスチャーを貼り付けるところまでやる予定です。
では、まず最初にスカルプメッシュの基本形から「Sphere(球体)」を選びます。
見る方向はテンキーの「1」(正面)にしておきます。
1 表示はこの段階ではワイヤーフレームを選んでください。
2 3Dカーソルをオンにしておきます。
1 エディットモードにします。
2 ピボットの設定はいちおうこのアイコンにしておいてください
追記:ごめんなさい^^;
これは「Pivot」設定のなかの「Median Point」という選択項目で、先のやつ
1 頂点編集にしておいてください。
2 「B」(ボックス選択)で球体の適当な「緯度」にあたる線をぐるりと選択します。(中ボタンを押したままマウスをドラッグするとその方向に画面が傾きますから、輪として選択されたか確認できます。まんいち途切れている部分があるようなら再度Bで追加選択してください。画面をもとにもどすときはテンキー1)
3 最後にドーナツみたいなアイコン(Proportional Editing)を押して出たメニューで効果を「on」あるいは「connected」にしてください。*
マウス中ボタン回転で変形効果の範囲をコントロールしながら「マトリョーシカ」の首の部分の感じがでるように適当な形に変形してください。(拡大縮小は「S」キーでやります。この記事を読まれた初心者の方からのご質問があったので追加しますね。移動は「G」キー、回転は「R」キーです。(それぞれ3Dマニピュレーターでもできます)
全選択し、「S」(拡大縮小)につづいて「Z」(Z軸に対してのみ伸び縮み指定)を押してすこし上下に伸ばします。
Bキーで一番下の頂点と下から二番目の緯度線をぐるりと選択します。
例の「ドーナツみたいなアイコン」(Proportional Eidt)をオフにしてください。マトリョーシカの制作でこの機能を使うことはもうありません^^
SキーにつづいてZと「0」(数字のゼロ)を入れます。これはZ軸方向に対して選択したすべての頂点を一列に並べる、という意味です(早い話し「底をつぶして作ってる」わけです^^)
選択したままで拡大して位置を調節します。
以上でメッシュの成型はいちおう終わりです^^(なんて適当な!)
画面を分割します。
新しく作った画面をUVイメージ編集画面にして「Image→New」から新しく64×64の大きさのイメージを作成します。
「Render→Bake Sculpt Meshes」でUVマップイメージをベイクします。
「Image→Save as」で適当な場所に適当な名前で保存します(あとでビューアーから読み込むときどこにしまったか忘れないように!^^)
今日のところはここまで^^
*1: ピボット選択はかなり複雑なのでここでは触れません。これは3Dカーソル(3Dマニピュレーターはこの位置にできます)を拡大縮小や回転の中心にするかどうか--の設定、と考えてください。
*2: このマトリョーシカの編集の時はどちらにしても結果はいっしょです。「on」は効果が円形の範囲全体に及ぶのに対して「connected」は辺で結ばれた頂点の間にだけ働く、という違いです。
「Blender勉強会その2」につづく



