2014年09月24日
JOG - ジャパンオープングリッドへの入り方その2
【Singularityの場合】
JOGへのビューアーとしてまずおすすめなのはSingularityです。
もしあなたがSLにいろいろ自作のオブジェクトを持っていてJOGに移植したいと望んでいるのであればXMLファイルを利用することになるでしょう。このXMLのエクスポート,インポート機能をもっているのがSimgularityビューアーだからです。
(追記:2015.09.04 -- FireStormではCOLLADA .daeでオブジェクトのインポート,エクスポートが可能です。SingularityのXMLはテクスチャー読み込みの設定にちょっと素直でない(^^;)ところがあるのでこちらのほうが使いやすいかもしれません)
Singularityはたとえばここからダウンロードできます。
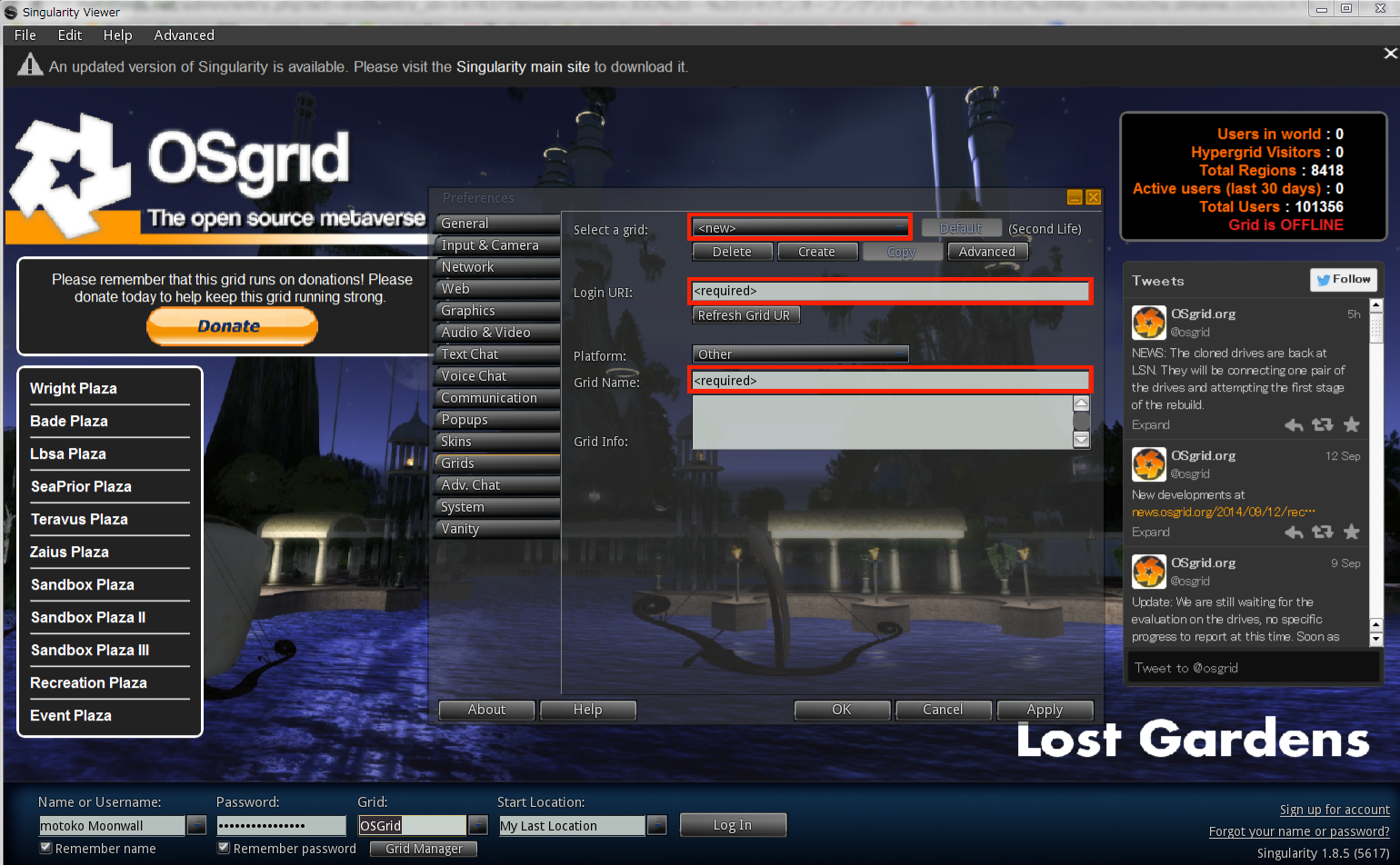
たちあげると例えば「OSgrid 」にログインする設定になっているかもしれません。
Singulariy(18.5)の場合はこの赤く囲った部分にグリッドを選択する「グリッドリスト」のボックスとそれを編集する「グリッドマネージャー」を開くボタンがあります。
Singularityでないビューアーでもサードパーティのものはここに両者が表示されているかもしれません。あるいはひょっとして表示されていない場合でも「Ctrl + Shift + Gキー」のショートカットで両方あるいはグリッドリストだけが表示されるようになる場合もあります。(CoolVLは後者です)
OSgrdやAvinationやInworldzのようなメジャーなグリッドサービスは最初からこのグリッドリストのなかに名前が乗っています。ですからリストから選択するだけでログインできるようになります。
しかしざんねんながらいまのところメジャーではないJOGはリストに名前がないはずです^^;
(追記:2015/09/06 -- ぷれぽんさんのブログhttp://brepon.slmame.com/e1474677.htmlによると近頃はJOGもメジャーになったらしく対応したビューアーがでてきたようです^^)

その場合はグリッドマネージャーでリストにJOGの名前を登録しなければなりません。
Singularityのグリッドマネージャーボタンをクリックすると下のようなウインドウが開くはずです。

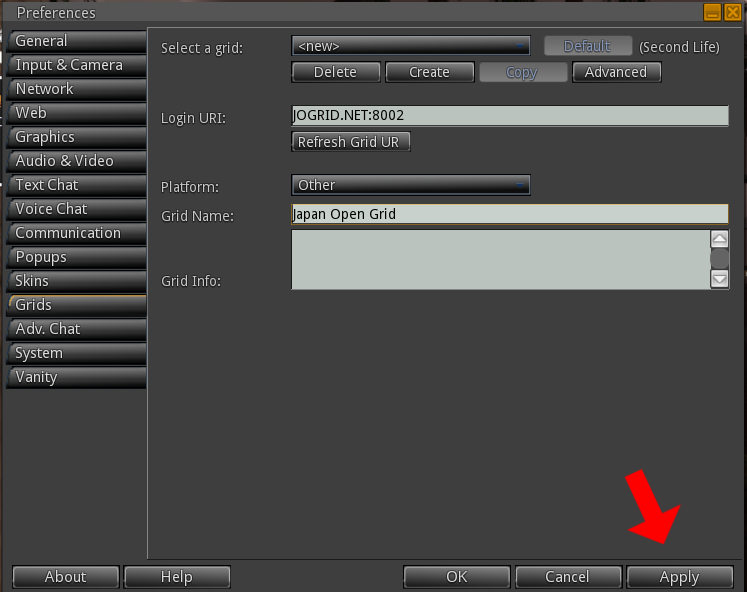
いちばん上のグリッドの名前のはいっている部分のすぐ下の「Create」を押すとこの画面のようになります。
ここで入力しなければならないのは赤枠で囲ってある空白の二カ所です。
上の「Login URI :」とあるところには (JOGサイトのトップページに書かれている) JOGRID.NET:8002 をいれてください。
下の「Grid Name :」には Japan Open Grid といれます。

下の「Apply」を押し「OK」でウインドウを閉じます。

これでリストにJapan Open Gridの名が登録されるのでグリッドを選択してあとはふつうにログインしてください。
【FireStormの場合】
公式についでSLのビューアーにFireStromを使ってる人は多いんじゃないでしょうか。FireStromはOpenSimのグリッドにはいるときにも使えます。

FireStormはSingularityとちがって「グリッドマネージャー」のボタンがありません。

グリッドの選択は画面左上の「ビューワ」→「環境設定」から行います。

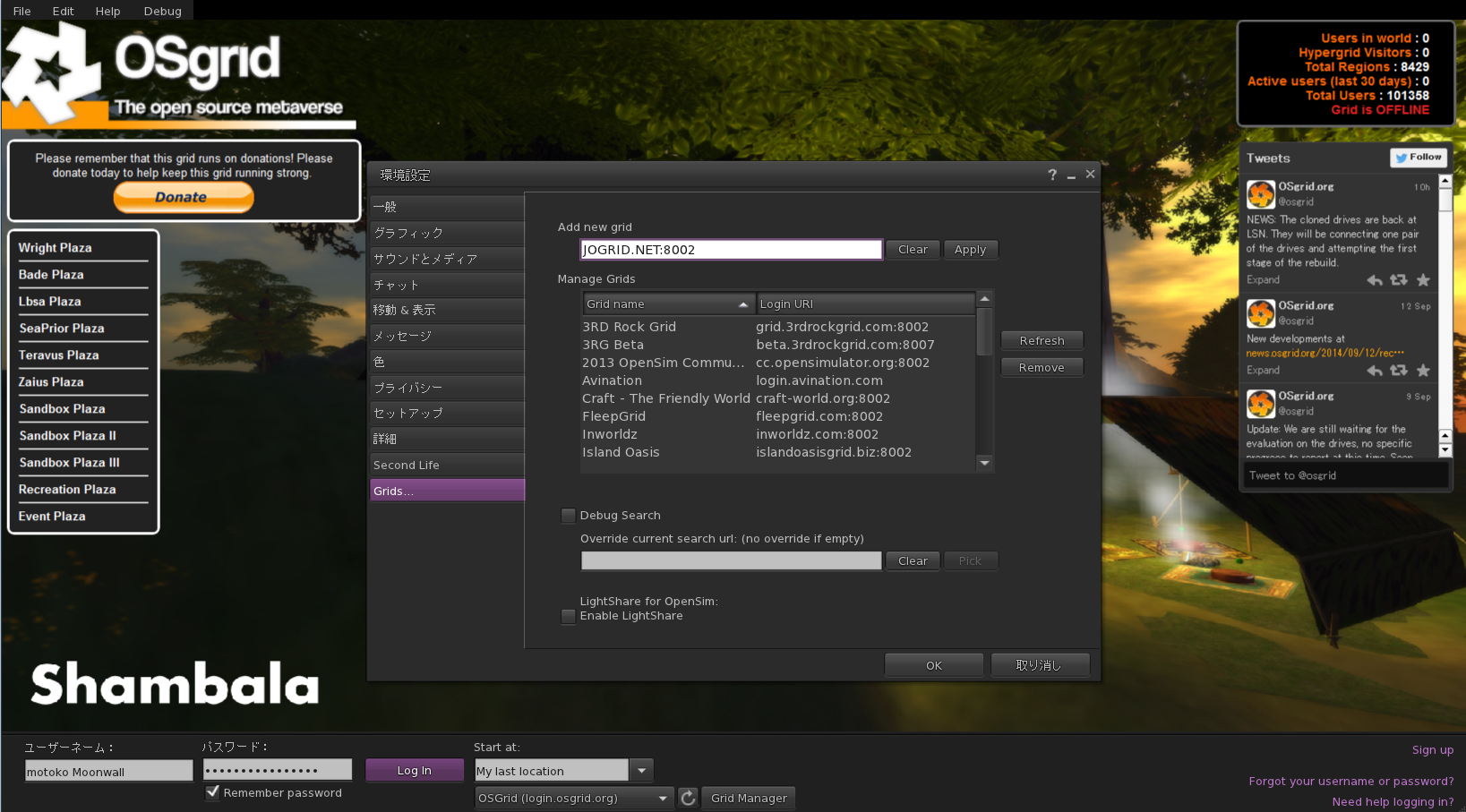
グリッドマネージャーのウインドウがひらくので一番上の「Add New Grid」のところに JOGRID.NET:8002 といれて「Apply」ボタンを押します。

あとはそのままマネージャーウインドウのいちばん下の「適用」つづいて「OK」を押せば設定完了です。
【kokuaの場合】
グリッドマネージャーボタンがあるので問題はないと思います。 (グリッドリストのほうはCtrl + Shift + Gキーで出たりきえたりするようです^^;)

【CoolVLの場合】
使ってる人は少ないかもしれませんがグリッドマネージャーの開き方がちょっと変わっているのであえてとりあげておきます。
立ち上げたときの画面にはFireStorm同様ボタンはありません。Coolの場合は画面上の「Edit → Preferences 」で開く環境設定画面のなかの「Grid list」タブを選択するとグリッドマネージャー画面が開きます。設定そのものは他と同じなので特に問題はないと思います。

JOGへのビューアーとしてまずおすすめなのはSingularityです。
もしあなたがSLにいろいろ自作のオブジェクトを持っていてJOGに移植したいと望んでいるのであればXMLファイルを利用することになるでしょう。このXMLのエクスポート,インポート機能をもっているのがSimgularityビューアーだからです。
(追記:2015.09.04 -- FireStormではCOLLADA .daeでオブジェクトのインポート,エクスポートが可能です。SingularityのXMLはテクスチャー読み込みの設定にちょっと素直でない(^^;)ところがあるのでこちらのほうが使いやすいかもしれません)
Singularityはたとえばここからダウンロードできます。
たちあげると例えば「OSgrid 」にログインする設定になっているかもしれません。
Singulariy(18.5)の場合はこの赤く囲った部分にグリッドを選択する「グリッドリスト」のボックスとそれを編集する「グリッドマネージャー」を開くボタンがあります。
Singularityでないビューアーでもサードパーティのものはここに両者が表示されているかもしれません。あるいはひょっとして表示されていない場合でも「Ctrl + Shift + Gキー」のショートカットで両方あるいはグリッドリストだけが表示されるようになる場合もあります。(CoolVLは後者です)
OSgrdやAvinationやInworldzのようなメジャーなグリッドサービスは最初からこのグリッドリストのなかに名前が乗っています。ですからリストから選択するだけでログインできるようになります。
しかしざんねんながらいまのところメジャーではないJOGはリストに名前がないはずです^^;
(追記:2015/09/06 -- ぷれぽんさんのブログhttp://brepon.slmame.com/e1474677.htmlによると近頃はJOGもメジャーになったらしく対応したビューアーがでてきたようです^^)
その場合はグリッドマネージャーでリストにJOGの名前を登録しなければなりません。
Singularityのグリッドマネージャーボタンをクリックすると下のようなウインドウが開くはずです。
いちばん上のグリッドの名前のはいっている部分のすぐ下の「Create」を押すとこの画面のようになります。
ここで入力しなければならないのは赤枠で囲ってある空白の二カ所です。
上の「Login URI :」とあるところには (JOGサイトのトップページに書かれている) JOGRID.NET:8002 をいれてください。
下の「Grid Name :」には Japan Open Grid といれます。
下の「Apply」を押し「OK」でウインドウを閉じます。
これでリストにJapan Open Gridの名が登録されるのでグリッドを選択してあとはふつうにログインしてください。
【FireStormの場合】
公式についでSLのビューアーにFireStromを使ってる人は多いんじゃないでしょうか。FireStromはOpenSimのグリッドにはいるときにも使えます。
FireStormはSingularityとちがって「グリッドマネージャー」のボタンがありません。
グリッドの選択は画面左上の「ビューワ」→「環境設定」から行います。
グリッドマネージャーのウインドウがひらくので一番上の「Add New Grid」のところに JOGRID.NET:8002 といれて「Apply」ボタンを押します。
あとはそのままマネージャーウインドウのいちばん下の「適用」つづいて「OK」を押せば設定完了です。
【kokuaの場合】
グリッドマネージャーボタンがあるので問題はないと思います。 (グリッドリストのほうはCtrl + Shift + Gキーで出たりきえたりするようです^^;)
【CoolVLの場合】
使ってる人は少ないかもしれませんがグリッドマネージャーの開き方がちょっと変わっているのであえてとりあげておきます。
立ち上げたときの画面にはFireStorm同様ボタンはありません。Coolの場合は画面上の「Edit → Preferences 」で開く環境設定画面のなかの「Grid list」タブを選択するとグリッドマネージャー画面が開きます。設定そのものは他と同じなので特に問題はないと思います。
2014年09月24日
JOG - ジャパンオープングリッドへの入り方
さてたとえばOSgridの場合,ポータルページの「Join Now」をクリックするとこんな画面が開きます。

ここでアバター名とパスワードを登録することでアカウントがもらえます。この名前とパスワードはビューアーでOSgridにログインするのに使えるし,またブラウザでウェブ上のこのサイトそのものにログインするときにも使えます。

これに慣れている人はJOGの最初のアカウント取得--つまりこのページの右上「ログイン→新しいアカウントを制作する」で開くページをビューアーを使ってグリッドにログインするためのアバターの名前とパスワードであると錯覚してしまうかもしれません。

でもこれはあくまで「このサイト」にログインするためのID(名前)とパスワードなんです。
登録手続きするとメールアドレスに確認のメールが送られてくるので(ひょっとしたらブロックされてしまいスパムリストなどに入っているかもしれないのでもし届いてないという人はそっちを確かめてみてください)書かれたURLを開き登録手続きを完了します。
じつはJOGそのものにログインするためのアバター名とビューアーへのパスワードの登録はあたらめてこの画面からはじめなければなりません。

サイトのアカウントをとったのですでにページの右上にあなたの名前がでているはずです。そのすぐ下,JOGridのなかにある「アバター作成」をクリックしてください。

こんな画面が開くのでアバターの名前(セカンドネームはべつに「Resident」以外でも好きにつけられます)とパスワードを記入し,ホームとしてお好きな場所を選んでください。(もし特別な事情がないのであれば「Center Sim」にしておくのが無難です。)
「使用許諾に同意」に(ひととおり目を通した上で^^)チェックをいれ,「作成」ボタンを押してください。(「Sloodleとの連携」はいまは動いていませんので無視してけっこうです)
これでめでたくあなたのアバターが作られました。ビューアーにはこちらのほうの「名前」と「パスワード」をいれてJOGにログインしてください。
なんだかめんどーくさいなー,なんでサイトのアカウントとJOGそのものにログインするためのアカウントが別なの? と思われる人もいるかもしれません。それは仕様なんです^^;
といっちゃうともともこもないんですけど^^--JOGではホームサイトでのウェブページの管理にMoodleというコースマネージメントシステムを使っているので自然にそうなってしまうんです。
もともとMoodleとは「世界中の教育・研修機関で急激に採用を増やし続けているオープンソースの学習管理システム(LMS)」です(http://moodlejapan.org/home/)
学習管理システムですからほんらいはOpenSimとはほとんど関係のない分野のアプリケーションです。もともとMoodleは主として学校の教師など教育関係の人たちが学生たちの学習を助けたりコンピューターをつうじて学校生活の管理,あるいは成績管理,各種連絡などをスムースに行うためのツールです。
学生の学習管理のためのソフトだから生徒でない部外者が勝手にまぎれこむとややこしくなるのでコミュニティに入るときにいちいちアカウントを要求するように作られているわけです。
というわけで,とりあえずJOGのグリッドにビューアーでログインするための用意はととのいました。つぎは具体的なビューアーでの入り方ですが,せっかくJOGホームサイトへログイン出来るようになったのでサイトのメニューについてちょっとだけ見ておきましょう。

グリッドそのものに関する情報はこの赤枠の部分に集中しています。じつはMoodleはブロックという単位でウェブページを制作編集するように作られていて,MoodleとOpenSimをむすびつけているWebインターフェイスmodlosはブロックとしてこの位置に読み込まれるようになっているわけです。
アバター作成ページをふくめてOSgridなど他のグリッドサービスを利用したことがある人なら慣れ親しんだページが並んでいることがわかるでしょう。

JOGのホームサイトでもうひとつチェックしたほうがいいのはこのコースカテゴリの部分です。

教育支援用アプリケーションであるMoodleでコースといえばふつうは学生が履修すべき学習コースですが,JOGの場合グリッド管理スタッフからのさまざまなお知らせやユーザー相互の情報交換などのための各ページにここからアクセスできるようになっています。
とくにコミュニティから開く「チュートリアル」と「コミュニティフォーラム」にはすくなくとも一度ぐらい目をとおしておいたほうがいいと思います。


利用開始時のとまどいや疑問点はこのチュートリアルを読めばたいてい解消するはずです。

気楽に日本語でフォーラムに読み書きできるグリッドサイトはネット広しといえどもここJOGだけです^^
ここでアバター名とパスワードを登録することでアカウントがもらえます。この名前とパスワードはビューアーでOSgridにログインするのに使えるし,またブラウザでウェブ上のこのサイトそのものにログインするときにも使えます。
これに慣れている人はJOGの最初のアカウント取得--つまりこのページの右上「ログイン→新しいアカウントを制作する」で開くページをビューアーを使ってグリッドにログインするためのアバターの名前とパスワードであると錯覚してしまうかもしれません。
でもこれはあくまで「このサイト」にログインするためのID(名前)とパスワードなんです。
登録手続きするとメールアドレスに確認のメールが送られてくるので(ひょっとしたらブロックされてしまいスパムリストなどに入っているかもしれないのでもし届いてないという人はそっちを確かめてみてください)書かれたURLを開き登録手続きを完了します。
じつはJOGそのものにログインするためのアバター名とビューアーへのパスワードの登録はあたらめてこの画面からはじめなければなりません。
サイトのアカウントをとったのですでにページの右上にあなたの名前がでているはずです。そのすぐ下,JOGridのなかにある「アバター作成」をクリックしてください。
こんな画面が開くのでアバターの名前(セカンドネームはべつに「Resident」以外でも好きにつけられます)とパスワードを記入し,ホームとしてお好きな場所を選んでください。(もし特別な事情がないのであれば「Center Sim」にしておくのが無難です。)
「使用許諾に同意」に(ひととおり目を通した上で^^)チェックをいれ,「作成」ボタンを押してください。(「Sloodleとの連携」はいまは動いていませんので無視してけっこうです)
これでめでたくあなたのアバターが作られました。ビューアーにはこちらのほうの「名前」と「パスワード」をいれてJOGにログインしてください。
なんだかめんどーくさいなー,なんでサイトのアカウントとJOGそのものにログインするためのアカウントが別なの? と思われる人もいるかもしれません。それは仕様なんです^^;
といっちゃうともともこもないんですけど^^--JOGではホームサイトでのウェブページの管理にMoodleというコースマネージメントシステムを使っているので自然にそうなってしまうんです。
もともとMoodleとは「世界中の教育・研修機関で急激に採用を増やし続けているオープンソースの学習管理システム(LMS)」です(http://moodlejapan.org/home/)
学習管理システムですからほんらいはOpenSimとはほとんど関係のない分野のアプリケーションです。もともとMoodleは主として学校の教師など教育関係の人たちが学生たちの学習を助けたりコンピューターをつうじて学校生活の管理,あるいは成績管理,各種連絡などをスムースに行うためのツールです。
学生の学習管理のためのソフトだから生徒でない部外者が勝手にまぎれこむとややこしくなるのでコミュニティに入るときにいちいちアカウントを要求するように作られているわけです。
というわけで,とりあえずJOGのグリッドにビューアーでログインするための用意はととのいました。つぎは具体的なビューアーでの入り方ですが,せっかくJOGホームサイトへログイン出来るようになったのでサイトのメニューについてちょっとだけ見ておきましょう。
グリッドそのものに関する情報はこの赤枠の部分に集中しています。じつはMoodleはブロックという単位でウェブページを制作編集するように作られていて,MoodleとOpenSimをむすびつけているWebインターフェイスmodlosはブロックとしてこの位置に読み込まれるようになっているわけです。
アバター作成ページをふくめてOSgridなど他のグリッドサービスを利用したことがある人なら慣れ親しんだページが並んでいることがわかるでしょう。
JOGのホームサイトでもうひとつチェックしたほうがいいのはこのコースカテゴリの部分です。
教育支援用アプリケーションであるMoodleでコースといえばふつうは学生が履修すべき学習コースですが,JOGの場合グリッド管理スタッフからのさまざまなお知らせやユーザー相互の情報交換などのための各ページにここからアクセスできるようになっています。
とくにコミュニティから開く「チュートリアル」と「コミュニティフォーラム」にはすくなくとも一度ぐらい目をとおしておいたほうがいいと思います。
利用開始時のとまどいや疑問点はこのチュートリアルを読めばたいてい解消するはずです。
気楽に日本語でフォーラムに読み書きできるグリッドサイトはネット広しといえどもここJOGだけです^^
2014年09月24日
JOG -ジャパンオープングリッド- とは?
広大なネットの海にはOSgridをはじめとしてたくさんのオープングリッドが点在しています。たとえばFireStormのグリッド選択リストを開いてみると
3RD Rock Grid
Avination
AviWorlds
Craft World
FrancoGrid
Gay Nations
Inworldz
Island Oasis
Kitely
Littlefield Grid
Metropolis Metaversum
UFS Grid
Your Alternative Life
こんなぐあいにずらりとOpenSimベースのグリッドサービスの名前が並んでいます。そしてこれらのグリッドではOSgridもふくめてすべて英語(FrancoGridはフランス語のようですが)がつかわれています。
つまりこれらのサービスを利用するにはホームサイトでのアカウント取得からはじまってインワールドでの他人とのコミュニケーションや各情報の収集や発信をすべて外国語でこなさなければならないわけで,これは必ずしも語学が堪能とは言えないわたしのような一部の(大多数の?^^;)日本人にとってちょっと辛い状況です^^;

そこで--かんぜんにTVの通販番組風のいいまわしになりますけど^^;--そんな悩みを一気に解消するのが今回のタイトルにかかげたJOGグリッドサービスなのです。
Japan Open Gridのホームサイト
http://www.jogrid.net/wi/
を開くと,やれうれしや,「ようこそ!! Japan Open Grid へ」と日本語の挨拶がでむかえてくれます^^

さて,いま現在(2014年9月下旬)もとちゃブログで何度もご紹介してきたあのOSgridサービスがシステムトラブルのため長期にわたってダウンしています。そのためOSグリッドで行っていたわたしたちの勉強会が幾週にもわたって開けないという事態にいたっています。そのためやむなく全員がジャパンオープングリッドのアカウントを取得し,つい先日第一回目のJOGでの集まりを開催いたしました。(注)
しかしその過程でJOGのアカウント取得とインワールドへのログインという作業が思いの外むずかしいということが分かりました。じっさい当日あつまったメンバーのすべてをアバターとして目的のシムに集めるまでには勉強会として予定していた時間の倍以上かかってしまったぐらいです。
管理スタッフの方々の名誉のために言い添えておきますが,これは必ずしもJOGのホームサイトの説明が不十分であるという意味ではありません。そこには必要な事柄は十分書かれています。
ただSLやOSgridといういわば「大手」のグリッドサービスに慣れた者から見ると自前の管理システムでなくMoodleという一般公開されたコースマネージメントシステムを援用しているJOGのホームサイトのデザインは若干とまどってしまう部分を含んでいることも確かです。
加えて「大手」でないがためにビューアーのグリッドのリストに名前がなく(上のFireStormにもありませんでしたよね?^^)新たにリストにJOGの名前を登録する手順が必要である,という問題もあります。この手順,やっかいなことにビューアーごとに微妙にちがっているのでここでつまづいて立ち止まってしまう人もけっこういらっしゃるんじゃないでしょうか。
そこでもとちゃブログでは勉強会スタッフの「はまった」点を参考にしつつ,次回からJOGへのエントリー方法について可能な範囲で具体的かつケースごと説明していきたいと思います。
(注) こう言ってしまうとOSgridが使えないのでしょうがなくJOG に--というふうに聞こえますが,けっしてそれだけではありません。
じつのところJOGの身近さはそれはそれで捨てがたいひとつの魅力です。インワールドでであうユーザーがほとんど日本人であること,規模が小さいおかげでどこで誰がどんな活動をしているかが手にとるようにわかること,同じ理由から管理スタッフの方たちとのコミュニケーションが非常にとりやすいこと…これらの利点はSLやOSgridのような大きなグリッドサービスではとうてい望めないことです。
いつかメタバースが将来ひとりひとりにより親しいものになり,個人のいとなむ客間的バーチャルワールドが縦横にハイパーリンクで結ばれるようなネット社会が到来する日がくると予想する人たちがいます。JOGのような小回りのきくグリッドサービスはそうした時代への橋渡しの役目をもつものかもしれません。
3RD Rock Grid
Avination
AviWorlds
Craft World
FrancoGrid
Gay Nations
Inworldz
Island Oasis
Kitely
Littlefield Grid
Metropolis Metaversum
UFS Grid
Your Alternative Life
こんなぐあいにずらりとOpenSimベースのグリッドサービスの名前が並んでいます。そしてこれらのグリッドではOSgridもふくめてすべて英語(FrancoGridはフランス語のようですが)がつかわれています。
つまりこれらのサービスを利用するにはホームサイトでのアカウント取得からはじまってインワールドでの他人とのコミュニケーションや各情報の収集や発信をすべて外国語でこなさなければならないわけで,これは必ずしも語学が堪能とは言えないわたしのような一部の(大多数の?^^;)日本人にとってちょっと辛い状況です^^;
そこで--かんぜんにTVの通販番組風のいいまわしになりますけど^^;--そんな悩みを一気に解消するのが今回のタイトルにかかげたJOGグリッドサービスなのです。
Japan Open Gridのホームサイト
http://www.jogrid.net/wi/
を開くと,やれうれしや,「ようこそ!! Japan Open Grid へ」と日本語の挨拶がでむかえてくれます^^
さて,いま現在(2014年9月下旬)もとちゃブログで何度もご紹介してきたあのOSgridサービスがシステムトラブルのため長期にわたってダウンしています。そのためOSグリッドで行っていたわたしたちの勉強会が幾週にもわたって開けないという事態にいたっています。そのためやむなく全員がジャパンオープングリッドのアカウントを取得し,つい先日第一回目のJOGでの集まりを開催いたしました。(注)
しかしその過程でJOGのアカウント取得とインワールドへのログインという作業が思いの外むずかしいということが分かりました。じっさい当日あつまったメンバーのすべてをアバターとして目的のシムに集めるまでには勉強会として予定していた時間の倍以上かかってしまったぐらいです。
管理スタッフの方々の名誉のために言い添えておきますが,これは必ずしもJOGのホームサイトの説明が不十分であるという意味ではありません。そこには必要な事柄は十分書かれています。
ただSLやOSgridといういわば「大手」のグリッドサービスに慣れた者から見ると自前の管理システムでなくMoodleという一般公開されたコースマネージメントシステムを援用しているJOGのホームサイトのデザインは若干とまどってしまう部分を含んでいることも確かです。
加えて「大手」でないがためにビューアーのグリッドのリストに名前がなく(上のFireStormにもありませんでしたよね?^^)新たにリストにJOGの名前を登録する手順が必要である,という問題もあります。この手順,やっかいなことにビューアーごとに微妙にちがっているのでここでつまづいて立ち止まってしまう人もけっこういらっしゃるんじゃないでしょうか。
そこでもとちゃブログでは勉強会スタッフの「はまった」点を参考にしつつ,次回からJOGへのエントリー方法について可能な範囲で具体的かつケースごと説明していきたいと思います。
(注) こう言ってしまうとOSgridが使えないのでしょうがなくJOG に--というふうに聞こえますが,けっしてそれだけではありません。
じつのところJOGの身近さはそれはそれで捨てがたいひとつの魅力です。インワールドでであうユーザーがほとんど日本人であること,規模が小さいおかげでどこで誰がどんな活動をしているかが手にとるようにわかること,同じ理由から管理スタッフの方たちとのコミュニケーションが非常にとりやすいこと…これらの利点はSLやOSgridのような大きなグリッドサービスではとうてい望めないことです。
いつかメタバースが将来ひとりひとりにより親しいものになり,個人のいとなむ客間的バーチャルワールドが縦横にハイパーリンクで結ばれるようなネット社会が到来する日がくると予想する人たちがいます。JOGのような小回りのきくグリッドサービスはそうした時代への橋渡しの役目をもつものかもしれません。
2014年09月17日
茶碗作り
わたしたちのやっているBlender勉強会の新しいメンバーTさんはご自分のお茶室でつかう茶碗を作りたいということでBlenderの勉強をはじめられました。
数日後そんくすのメッセージでそのTさんからわたしもとちゃに茶碗制作の方法について質問がとどきました。それについてお返事のメッセージで茶碗の作り方のわたしなりの方法をお伝えしたのですが,ひととおりやりとりが終わってから読み返してみるとこれがBlenderの初歩的な使い方について具体例みたいになっていることに気づきました。
そこで個人間のメッセージではありますが特別にTさんのお許しを得てこれを公開することにいたしました。
Blenderに詳しい方にとってはわざわざ読むまでもないことかもしれませんけれど,Blenderをはじめて間もない人,これからやってみようと思っている人にとって手軽な入門のためのハウツーの手引きになっていたら幸いです^^
以下, メッセージと添付画像をほぼオリジナルどおりにならべてあります。(青文字はあとからの追加説明)
【Tさんからのメッセージ】
いよいよ、ブレンダーでお茶碗の作成をしています。
途中で手が止まりました。
質問の前に、やってみた工程を説明します。
ボールの半分を削除して半球にして複製を作成。
それを少し縮小しました。
お茶碗の内側と外側を作りたかったのです。
さてそこで、このつなぎ目をどうすれば、縁の面ができるのか?
と悩んでいます。
画像添付します。

【もとちゃのメッセージ】
Tさんのやり方でもつくれることはつくれます。エディット画面で三つ以上の頂点を選んで「F」キーを押すとそれらを結んで新しく面を貼れるからです。
でも手間がかかることとそれぞれの面の法線(裏表)が統一されないという問題が生じるためにFキーでの面の貼りつけは3Dモデリングとしてはなるべく避けたい方法です。
そこでこの場合はつぎのようにするといいと思います。
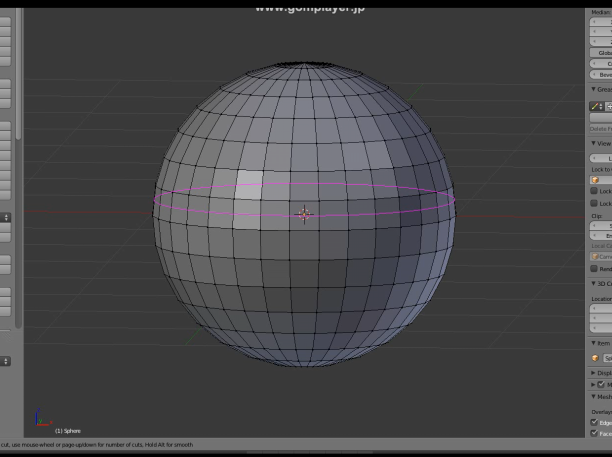
画面1

UVスフィアの「赤道」上の頂点とその一つ上の頂点を選択します。
画面2

選択して黄色く変わった線分の近くにカーソルをもっていってCtrl+Rキーを押します。すると「赤道」に平行する紫色の円がひとつあらわれます。
画面3

選択クリック一回目で紫が黄色くなって確定します。この段階ではこの円はさきほど選択したふたつの頂点の間の範囲でなら自由に上下に動かすことができます。
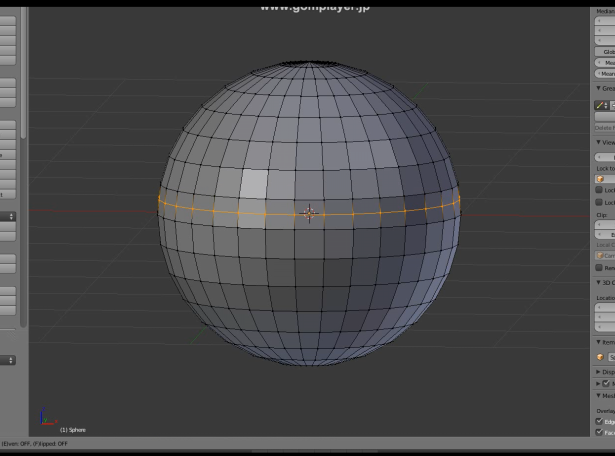
画面4

マウスを使って黄色い線を「赤道」の高さと同じ位置まで下げていきます。
画面5

ここでソリッドからワイヤーフレームになおします。作業するのに見えにくくなければ最初からワイヤーフレームで表示していてもいいと思います。
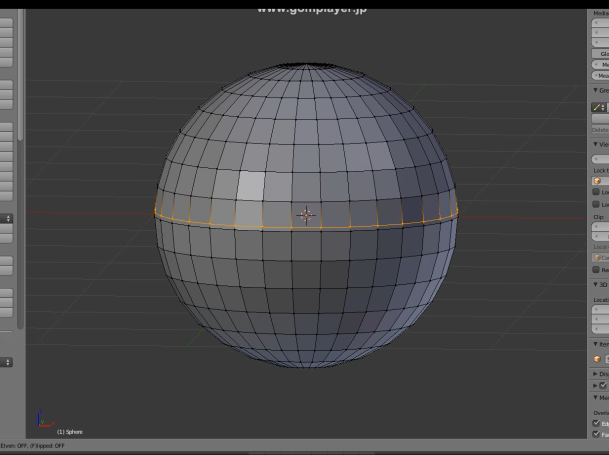
画面6

Bキーなどで球体の「北半球」全部の頂点を追加選択します。
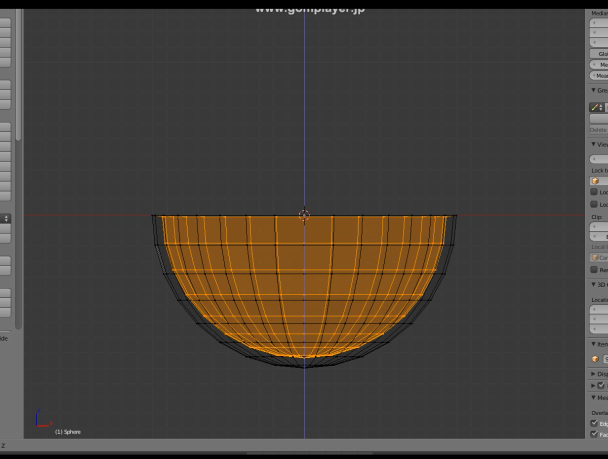
画面7

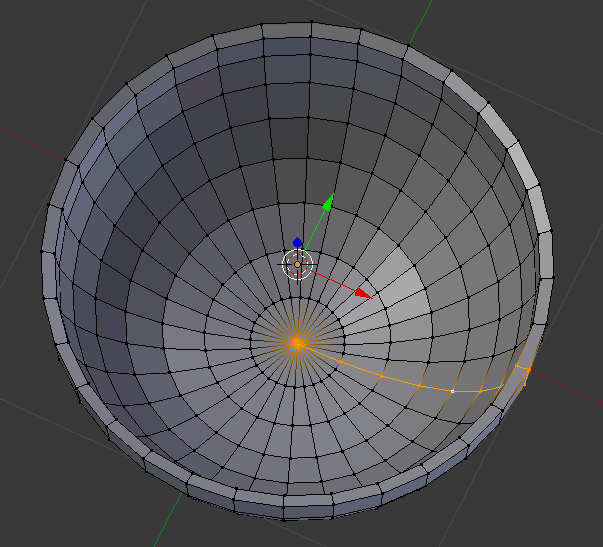
ピボットポイントが3Dカーソルであり,なおかつ3DカーソルがUVスフィアの中心にあることを確認して「S」キーで球の上半分を適当な大きさに縮小します。(注)
画面8

上半球が選択されているままの状態でCtrl+Mを押し,つづいて「Z」を押します。これで選択された部分がZ軸方向に鏡像反転されます。
画面9

この状態で縁の厚みを調整してもいいでしょう。ワイヤーフレームからソリッド表示にするとよりよく確認できます。
>ピボットポイントが3Dカーソルであり,なおかつ3DカーソルがUVスフィアの中心にあることを確認して「S」キーで球の上半分を適当な大きさに縮小します。
(注)上の説明があるいはわかりにくかったかもしれません。

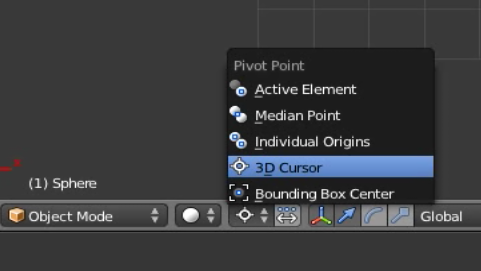
↑図のようにPivot Pointの選択メニューで3Dカーソルが選ばれているということです。作業する上でこれはデフォルトでこの選択にしておいたほうがいいと思います。
ちなみにBlenderを使う上で「3Dカーソル」と「ピボットポイント」そして「原点(オリジン)」のそれぞれの違いを知っておくことが大切だと思います。これがいちばんややこしいんですけどね^^;
簡単に言うなら--
「ピボットポイント」はオブジェクトの移動,回転の基準になる点です。通常はオブジェクトの中心にありますが,操作の都合上そことは違う場所にある(移動させる)場合もあります。
「オリジン」はオブジェクトの置かれている位置を示す点です。同じく通常はオブジェクトの中心にあるはずですが,編集操作の結果としてオブジェクトの外部に移動している場合もあります。
「3Dカーソル」はセカンドライフで物づくりした人にはおなじみ,編集操作のための把手です。


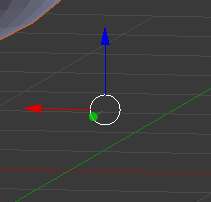
 ← 「ピボットポイント」,「オリジン」, 「3Dカーソル」
← 「ピボットポイント」,「オリジン」, 「3Dカーソル」
【Tさんからのメッセージ2】

さて次は茶碗底面の高台ですが、試しにシリンダーをそれらしい大きさにして、
配置してみました。
でも、真ん中がへこんでいないとなりません。
これもやはり、球体側の底面を引っ張るとかがいいのでしょうか?

これができると、次はテクスチャを張る段階になるでしょう。
【もとちゃのメッセージ2】
くりかえしますけどモデリングのやり方は人それぞれと思ってます。だからTさんのやり方でも間違いではないしプロじゃないんだから好きなようにやっていいんですけど,ちょっとだけBlenderをいじった経験から言いますとここもまた他の方法のほうがより良いという気はします。
というのもテクスチャーを貼る段階で避けて通れない手続きに「UV展開」というものがあります。
で,この「UV展開」というやつ,かなり曲者で,わたし自身はこれをへたなやり方をしてしまってどうにも身動きがとれなくなる!,という経験を何度もしています。
だからそうした過ちをTさんにはなるべくさせたくないわけです^^
そしてすっきりUV展開するためにはそもそもの最初からこいつを意識してモデリングしていくのがいちばんです。
というわけで,わたしならこうやるな,という方法を書いてみたいと思います。
----
Tさんの方法でいちばん問題なのは球体をそのままにしていることです。
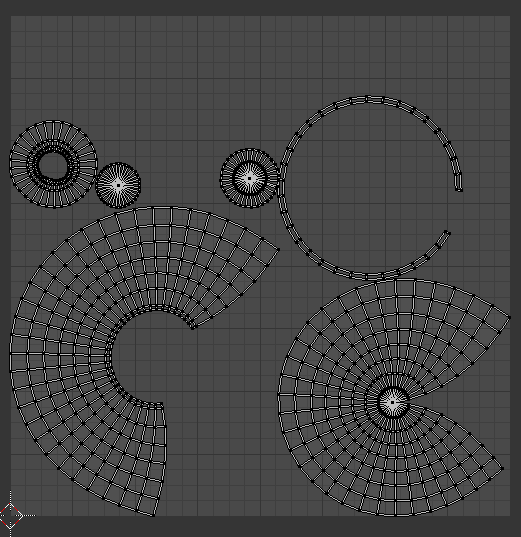
つまりたとえ見た目をお碗型にへこませようとメッシュとしてのつながりは球形のままなわけで,もしこれをUV展開するとこんなふうになってしまいます。

全体が均一な素材ならともかくこれに碗の絵柄のようなテクスチャーを貼る作業はとても面倒くさいと思いませんか?
【Tさんからのメッセージ3】
あらあ、展開するとこんなになっちゃうのね。
確かにこれは面倒な気がしますわ。
今、作ろうとしている茶碗のテクスは内側1枚、
縁は金色、
外側1枚、
高台は白色、
高台内に「印」を押す、
と考えていますが、
この展開された領域に分割して綺麗に貼るのは至難の技ですね。
【もとちゃのメッセージ3】
だいじょうぶです。希望どおりに展開する方法はあります^^
そのための必須ツールのひとつがMark Seamです。だからまずこの使い方を覚えてください。
画面1

まず茶碗である球体の両極を結ぶ「経度線」の一本を選択します。頂点をひとつづつ選択するのは大変なので,こんなときのための連続する部分を一括で選択するショートカットを使います。
Shif + Altキーを押したまま線上のどこかをクリックしてください。そうするといっぺんにつながった線が黄色く選択されるはずです。
画面2

ワイヤーフレームのほうがわかりやすいでしょう。
画面3

選択された状態でこんどは「Ctrl + E」を押します。するとこんな選択メニュー画面がでるので「Mark Seam」を選びます。
画面4

するとさっきの経度線が赤く着色されます。選択解除してみるとよくわかります。
マークシームを使うとこの線がUV展開のときに切り離されます。
つまり,たとえば紙風船をはさみで切り抜いて平面に展開する感じですね。(じっさいはメッシュは伸縮自在なのでゴム風船をイメージしたほうがいいかもしれませんけど)
以上の手続きはUV展開の際に多用するのでもうショートカットを意識しないでも使えるように身につけてしまうのがいいですね^^
で高台作りのほうです。
あとから円柱をくっつけるというのも確かにひとつの方法です。
ただテクスの制作を考えたときには茶碗の外側の部分をできれば矩形にUV展開したいところです。(これはこれで矩形の両端でテクスチャーに違いがあるとさっきのマークシーム部分ではっきり境界が見えてしまうという欠点もありますけど。まあそれはまた別の問題ということで,いまは基本を説明しますね)
で球体は原則的に矩形にはなりません。なぜなら両極が一点しかないからです。
そこでこの部分を消去するんですけど,どうせなら高台をいっしょにつくってしまえばいいでしょう。
画面1

まずもうすでにご存じのやり方(Ctrl+R)で高台の外周になる円をつくります。
画面2

大きさは自由にきめてください。
画面3

で,ここから新しいスキルなんですけど,エクストルード(押し出し)という機能がBlenderにはあります。
高台用の円が選択されている状態で「E」キーを押します。(ExtrudeのEね^^)
つづいてZを押します。そうするとZ軸方向に青い線があらわれるはずです。
マウスを下方向にうごかして円をひきだしてください。これで高台の外側ができました。
手順としてはエクストルードより先でもいいですが,ここで碗の外側部分の極周辺の不要な部分を消去します。
面選択に変更します。(やりかたはご存じですよね? 3D編集画面の下にあるボタンできりかえます)
画面4

高台になる円筒の内側の面をすべて選択して
画面5

「X」→「Face」で消去します。
ふたたびさっきエクストルードした部分を選択してください。(やっぱり手順がさかさまだったかな?^^;)
ここでまた新しいお勉強(^^;)
3Dカーソルをこの選択されている円の中心にもってきます。
(すいません^^; もとちゃの言い方もけっこういいかげんです^^ 正しく言うと「設定によって今のところ3Dカーソルと一体になっているピボットポイントを円の中心にもってくる」ということです)
そのためのショートカットは「Shif + S」です。このショートカットも先のマークシーム同様多用するのでぜひ覚えてください。
画面6

「Shift + S」を押すとこんなメニューがひらきます。このなかの「Cursor to Selected」というのを選択してください。これはいま選択されているオブジェクトの中心「頂点」たちの中心点に3Dカーソル(そして拡大縮小の中心になるピボットポイント)を移動する命令です。
画面7

この状態で再度「E」を押します。
ふつうはこのあと引き出す方向の軸(たとえばZ)を押しますけど,いまはこの位置のままに止めておきます。
そのためのキーはESCです。ESCを押してエンターキーで確定してください。
画面的には前とかわってないようですけどじつは円がひとつ余計にできています。
で ここでさきほど3Dカーソルを動かした意味がでてきます。
「S」キー(つまり縮小)を押して選択されている円を3Dカーソルにむけて縮めてください。
画面8

これで高台の下の面ができます。
画面9

あとはもうわかりますね^^; 高台内側の面をエクストルードします。
最期に高台の底になる部分を閉じます。
いままでの説明でやり方はだいたい想像がつくかもしれませんね^^;
まず3Dカーソルをいま選択されている部分の中心へ移動します。(これいつもうっかり忘れるんですよね^^;)
エクストルード+ESCで円を複製して,それからその中心にむかって円を絞り込みます。このとき一点に収束させるためには単純に「S」ではなくべつの方法をつかいます。
「Shft + S」でふたたびメニューをだしてください。
さっきは「Cursor to Selected」でしたね。こんどは選択部分をカーソルへとあつめます。つまり「Selection to Cursor」です。
画面10

これで高台の底が閉じます。
画面11

画面12

あとはテクスチャーを塗り分ける部分ごとにマークシームで切り分けていきます。
Tさんの計画ならこんなふうになるはずです。
ところでわたしの2.65の場合だけかもしれませんけど,この高台と茶碗との接合部分の円は「Shift + Alt」で一度に選択できませんでした。Tさんの場合はどうでしょう?
これはたぶんBlenderのバグの一つでしょうね。Blenderは無料なだけにバグがまだまだあります。有料で購入する製品ではないのでこれは仕方ありません^^;
まあとりあえず簡単ですが形ばこれでできました。つぎはいよいよUV展開です。
さて問題のUV展開ですけど,UV展開そのものは簡単です。
画面1

3D編集画面の下側にあるメニューの「Mesh」というところをクリック。
現れたメニュー画面の中の「UV Unwrap」という項目を選択。
(あるいは上の操作のかわりに3D画面の上にカーソルをもってきて「U」といれても同じです)
新しく現れたメニューの「Unwrap」を選択。
これだけです^^
で結果を見るためには「UV/Image編集画面」を開きます。
画面2

いくつか画面をひらいていたら3D編集画面は残してべつのをこのアイコンに切り換えればUV/Imageエディターが開きます。(3D編集画面とUVエディターは両方同時に眺められるようにしたほうが便利です^^)
画面3

たぶんこんなふうな画像が見えるはずです。
これがTさんの希望するテクスチャーの切り分けでUV展開されたお茶碗です^^
このUV/Image編集画面は3Dでなく平面(つまりX軸とY軸だけでZ軸というものはない)であることを除けば3D編集画面とほとんど同じ編集ツールが使えます。
たとえばSで拡大縮小,Gで移動,Rで回転というぐあいです。
それに加えて3D編集画面と連動している部分もあります。
たとえば3D画面であるオブジェクトの部分を選択すると,UV/Image画面のそれに対応する部分が黄色く選択されたりします。(注2)
画像4

そしてそれと独立にUV/Image画面のほうのイメージの一部を動かしたり変形させたりすることもできます。
画像5

こうやって3D画面のほうの一部の面などを選択することでUV/Imageエディター画面のどの部分がそれに該当するのかを知ることができます。
つまりUV展開してからUV展開イメージをテクスチャーを貼りやすい形に自由に成形編集できるということです。
だからこんどの茶碗であれば例えばつぎのように編集できます。
画面6

図のひだりにある円形が高台の底。四角いのがお碗の側面です。右下にある細いリング状のは碗の縁ですから全体に金色をもってくればいいでしょう。
こうすると底の銘や側面のテクスチャーが問題なく貼り込めるようになります。
ただこの側面の変形はかなり手間がかかります。いくつか知るべき変形のスキルもあります。
それについては長くなるので改めて説明したいと思います。
で最期にこのUVイメージをマップのテンプレートとしてエクスポートするやり方です。
まずすべての形が四角いグレーの枡目のなかになければいけません。これから外れた部分は出力されません。
テクスチャーをつくる時のやりやすさを考えてあんまり周囲にぴったりさせるのもまずいかもしれません。ちょっと余裕をもたせたほうが万事に作業しやすいと思います。
でこの状態で(つまり全部を黄色に選択して)UVイメージ画面の下にあるメニューのうちの「UVs」をクリックします。
であらわれたメニューのいちばん上。「Export UV Layout」を選択します。
画面7

これでファイルブラウザがひらくのでお好きなところに(たしかPIN画像だったかな?)保存してください。
あとはGIMPなりの画像処理ソフトで読み込んでテンプレートとして下敷きにしてテクスチャーをつくるだけです。
> たとえば3D画面であるオブジェクトの部分を選択すると,UV/Image画面のそれに対応する部分が黄色く選択されたりします。
(注2) すいません。黄色くはなりません。ただ目に見えるようになるだけです。
黄色く選択するのはUV/Image画面で手動でやってくださいませ^^;
なおUVエディター,UV/Image編集画面,UV画面…などなどいままでいろいろな言い方をしてましたけど全部おなじものです^^;
あしからず^^
円形の側面を矩形にする方法です。ちょっと複雑だけどがんばってね^^
前回のUV展開された状態からの続きです。
画面8

茶碗の側面だけを選択します。面選択が楽でしょう。
画面9

さきほどのMesh→UV Unwrap (つまり3D画面でU)でメニューをだして今回は「Unwrap」のかわりに「Sphere Projection」というのを選択します。
画面10

するとこんなふうに新しいUV展開のイメージが作られます。
同時に3D編集画面の左のメニューのいちばん下にSphere Projectionって書かれた場所があたらしくできてるのがわかるでしょうか?
画面11

ここのDirectionというところのボタンを押して「Align to Object」という項目を選択します。
するとUV画面がこんなふうに変化します。
画面12

つづいておなじ場所のその下。Scale to Boundsという項目にチェックを入れます。
UV画面の矩形がグレーの枡目一杯にひろがったはずです。
画面13

みえている矩形を全選択してわきにどけておきます。
この状態で上の3D画面でお茶碗を全部選択するとUVイメージ画面はこんなふうになるでしょう。
画面14

あとはそれぞれを拡大縮小したり位置を移動してさきほどのようなUVイメージに編集します。
法線(Normal)というのはメッシュの面の裏表に関係する言葉です。(法線がのびている方向が表側と考えていいと思います)
今回のお茶碗制作では高台を作るときにあたらしく面を制作しました。そこでその裏表が茶碗全体と一致させるため,3D編集画面左側のメッシュツールのNormalsの項目にある「Recalculate」というボタンを押します。
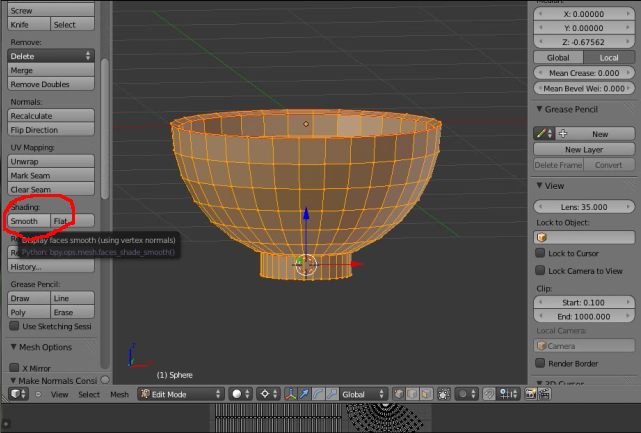
画面1

ついでメッシュ表面のでこぼこ(メッシュ同士のつぎめ)をならすために同じくメッシュツールのShadingのなかの「Smooth」ボタンを押します。
画面2

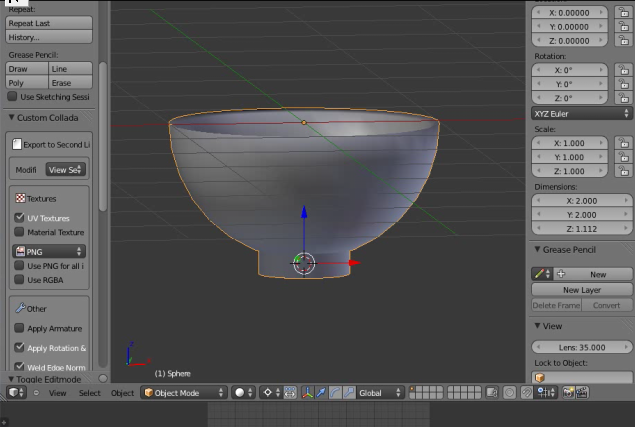
オブジェクトモードにすると角がとれてつるりとした形になったことがわかります。
画面3

数日後そんくすのメッセージでそのTさんからわたしもとちゃに茶碗制作の方法について質問がとどきました。それについてお返事のメッセージで茶碗の作り方のわたしなりの方法をお伝えしたのですが,ひととおりやりとりが終わってから読み返してみるとこれがBlenderの初歩的な使い方について具体例みたいになっていることに気づきました。
そこで個人間のメッセージではありますが特別にTさんのお許しを得てこれを公開することにいたしました。
Blenderに詳しい方にとってはわざわざ読むまでもないことかもしれませんけれど,Blenderをはじめて間もない人,これからやってみようと思っている人にとって手軽な入門のためのハウツーの手引きになっていたら幸いです^^
以下, メッセージと添付画像をほぼオリジナルどおりにならべてあります。(青文字はあとからの追加説明)
【Tさんからのメッセージ】
いよいよ、ブレンダーでお茶碗の作成をしています。
途中で手が止まりました。
質問の前に、やってみた工程を説明します。
ボールの半分を削除して半球にして複製を作成。
それを少し縮小しました。
お茶碗の内側と外側を作りたかったのです。
さてそこで、このつなぎ目をどうすれば、縁の面ができるのか?
と悩んでいます。
画像添付します。

【もとちゃのメッセージ】
Tさんのやり方でもつくれることはつくれます。エディット画面で三つ以上の頂点を選んで「F」キーを押すとそれらを結んで新しく面を貼れるからです。
でも手間がかかることとそれぞれの面の法線(裏表)が統一されないという問題が生じるためにFキーでの面の貼りつけは3Dモデリングとしてはなるべく避けたい方法です。
そこでこの場合はつぎのようにするといいと思います。
画面1
UVスフィアの「赤道」上の頂点とその一つ上の頂点を選択します。
画面2
選択して黄色く変わった線分の近くにカーソルをもっていってCtrl+Rキーを押します。すると「赤道」に平行する紫色の円がひとつあらわれます。
画面3
選択クリック一回目で紫が黄色くなって確定します。この段階ではこの円はさきほど選択したふたつの頂点の間の範囲でなら自由に上下に動かすことができます。
画面4
マウスを使って黄色い線を「赤道」の高さと同じ位置まで下げていきます。
画面5
ここでソリッドからワイヤーフレームになおします。作業するのに見えにくくなければ最初からワイヤーフレームで表示していてもいいと思います。
画面6
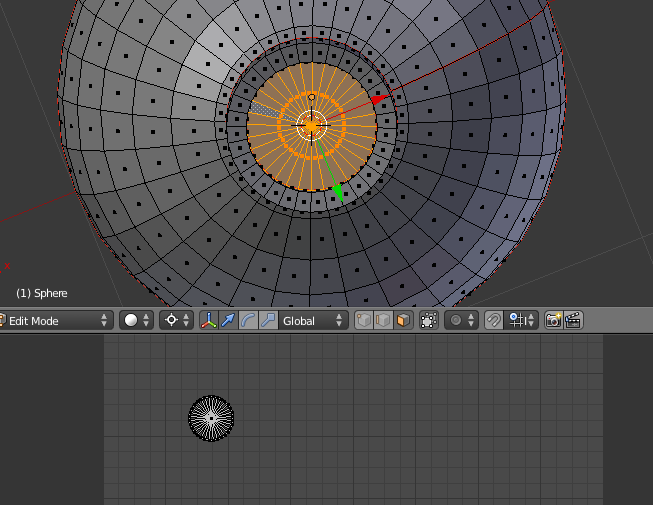
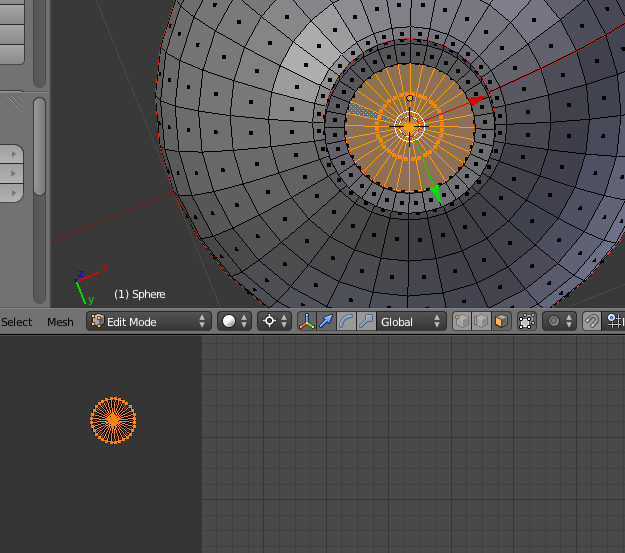
Bキーなどで球体の「北半球」全部の頂点を追加選択します。
画面7
ピボットポイントが3Dカーソルであり,なおかつ3DカーソルがUVスフィアの中心にあることを確認して「S」キーで球の上半分を適当な大きさに縮小します。(注)
画面8
上半球が選択されているままの状態でCtrl+Mを押し,つづいて「Z」を押します。これで選択された部分がZ軸方向に鏡像反転されます。
画面9
この状態で縁の厚みを調整してもいいでしょう。ワイヤーフレームからソリッド表示にするとよりよく確認できます。
>ピボットポイントが3Dカーソルであり,なおかつ3DカーソルがUVスフィアの中心にあることを確認して「S」キーで球の上半分を適当な大きさに縮小します。
(注)上の説明があるいはわかりにくかったかもしれません。
↑図のようにPivot Pointの選択メニューで3Dカーソルが選ばれているということです。作業する上でこれはデフォルトでこの選択にしておいたほうがいいと思います。
ちなみにBlenderを使う上で「3Dカーソル」と「ピボットポイント」そして「原点(オリジン)」のそれぞれの違いを知っておくことが大切だと思います。これがいちばんややこしいんですけどね^^;
簡単に言うなら--
「ピボットポイント」はオブジェクトの移動,回転の基準になる点です。通常はオブジェクトの中心にありますが,操作の都合上そことは違う場所にある(移動させる)場合もあります。
「オリジン」はオブジェクトの置かれている位置を示す点です。同じく通常はオブジェクトの中心にあるはずですが,編集操作の結果としてオブジェクトの外部に移動している場合もあります。
「3Dカーソル」はセカンドライフで物づくりした人にはおなじみ,編集操作のための把手です。
【Tさんからのメッセージ2】

さて次は茶碗底面の高台ですが、試しにシリンダーをそれらしい大きさにして、
配置してみました。
でも、真ん中がへこんでいないとなりません。
これもやはり、球体側の底面を引っ張るとかがいいのでしょうか?

これができると、次はテクスチャを張る段階になるでしょう。
【もとちゃのメッセージ2】
くりかえしますけどモデリングのやり方は人それぞれと思ってます。だからTさんのやり方でも間違いではないしプロじゃないんだから好きなようにやっていいんですけど,ちょっとだけBlenderをいじった経験から言いますとここもまた他の方法のほうがより良いという気はします。
というのもテクスチャーを貼る段階で避けて通れない手続きに「UV展開」というものがあります。
で,この「UV展開」というやつ,かなり曲者で,わたし自身はこれをへたなやり方をしてしまってどうにも身動きがとれなくなる!,という経験を何度もしています。
だからそうした過ちをTさんにはなるべくさせたくないわけです^^
そしてすっきりUV展開するためにはそもそもの最初からこいつを意識してモデリングしていくのがいちばんです。
というわけで,わたしならこうやるな,という方法を書いてみたいと思います。
----
Tさんの方法でいちばん問題なのは球体をそのままにしていることです。
つまりたとえ見た目をお碗型にへこませようとメッシュとしてのつながりは球形のままなわけで,もしこれをUV展開するとこんなふうになってしまいます。
全体が均一な素材ならともかくこれに碗の絵柄のようなテクスチャーを貼る作業はとても面倒くさいと思いませんか?
【Tさんからのメッセージ3】
あらあ、展開するとこんなになっちゃうのね。
確かにこれは面倒な気がしますわ。
今、作ろうとしている茶碗のテクスは内側1枚、
縁は金色、
外側1枚、
高台は白色、
高台内に「印」を押す、
と考えていますが、
この展開された領域に分割して綺麗に貼るのは至難の技ですね。
【もとちゃのメッセージ3】
だいじょうぶです。希望どおりに展開する方法はあります^^
そのための必須ツールのひとつがMark Seamです。だからまずこの使い方を覚えてください。
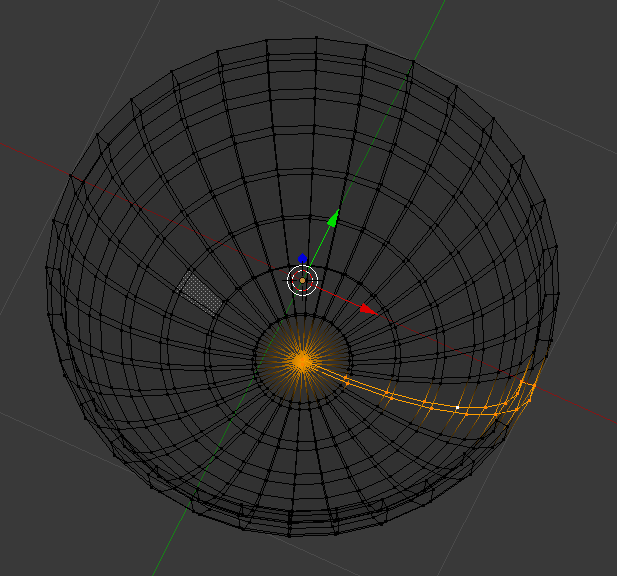
画面1
まず茶碗である球体の両極を結ぶ「経度線」の一本を選択します。頂点をひとつづつ選択するのは大変なので,こんなときのための連続する部分を一括で選択するショートカットを使います。
Shif + Altキーを押したまま線上のどこかをクリックしてください。そうするといっぺんにつながった線が黄色く選択されるはずです。
画面2
ワイヤーフレームのほうがわかりやすいでしょう。
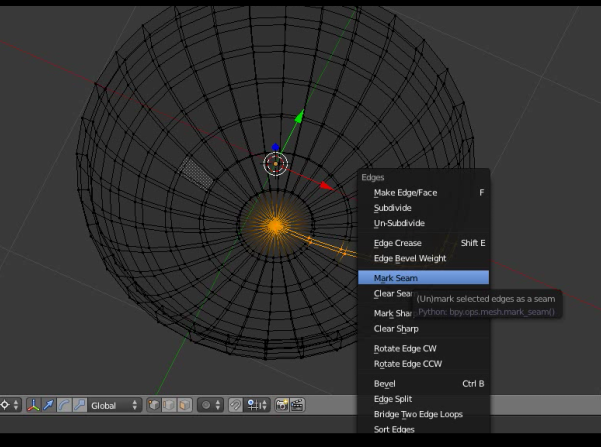
画面3
選択された状態でこんどは「Ctrl + E」を押します。するとこんな選択メニュー画面がでるので「Mark Seam」を選びます。
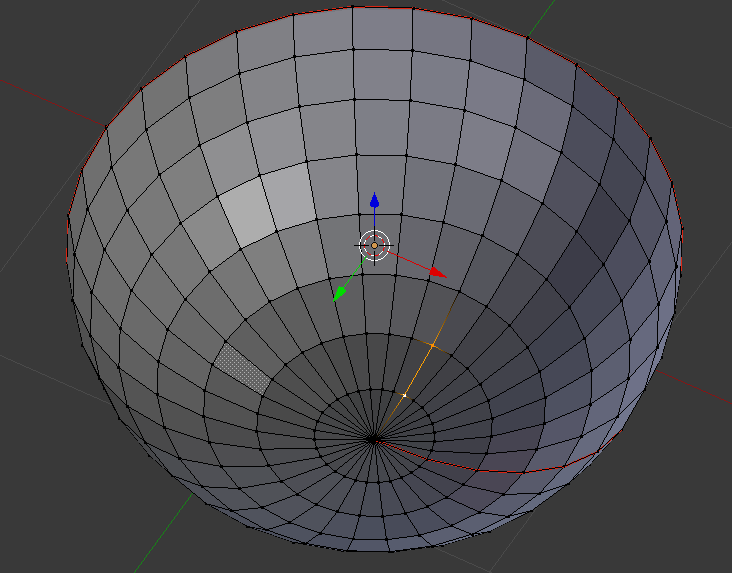
画面4
するとさっきの経度線が赤く着色されます。選択解除してみるとよくわかります。
マークシームを使うとこの線がUV展開のときに切り離されます。
つまり,たとえば紙風船をはさみで切り抜いて平面に展開する感じですね。(じっさいはメッシュは伸縮自在なのでゴム風船をイメージしたほうがいいかもしれませんけど)
以上の手続きはUV展開の際に多用するのでもうショートカットを意識しないでも使えるように身につけてしまうのがいいですね^^
で高台作りのほうです。
あとから円柱をくっつけるというのも確かにひとつの方法です。
ただテクスの制作を考えたときには茶碗の外側の部分をできれば矩形にUV展開したいところです。(これはこれで矩形の両端でテクスチャーに違いがあるとさっきのマークシーム部分ではっきり境界が見えてしまうという欠点もありますけど。まあそれはまた別の問題ということで,いまは基本を説明しますね)
で球体は原則的に矩形にはなりません。なぜなら両極が一点しかないからです。
そこでこの部分を消去するんですけど,どうせなら高台をいっしょにつくってしまえばいいでしょう。
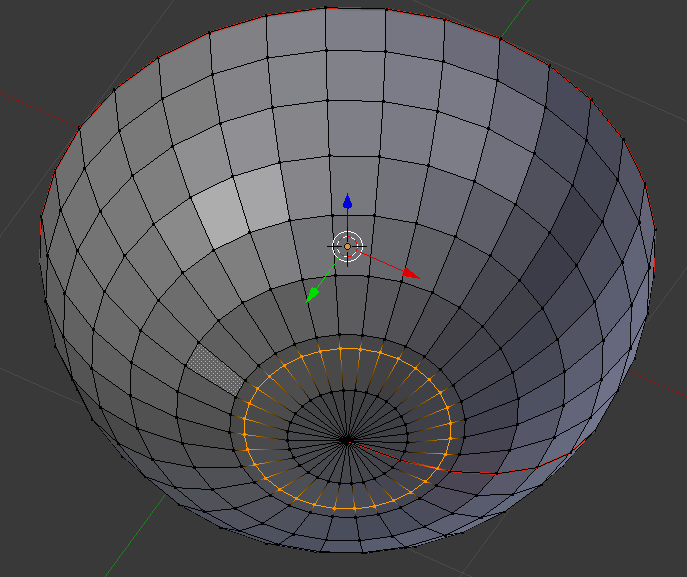
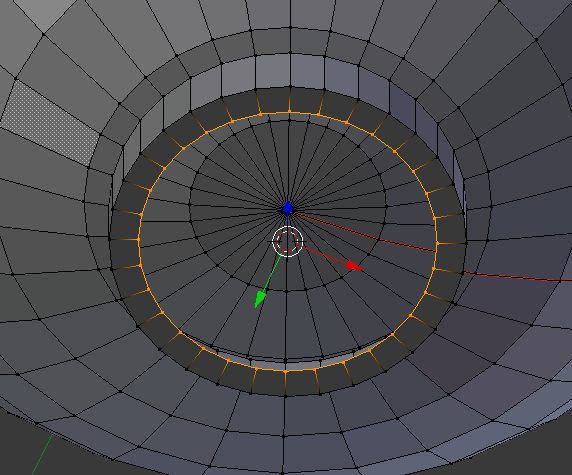
画面1
まずもうすでにご存じのやり方(Ctrl+R)で高台の外周になる円をつくります。
画面2
大きさは自由にきめてください。
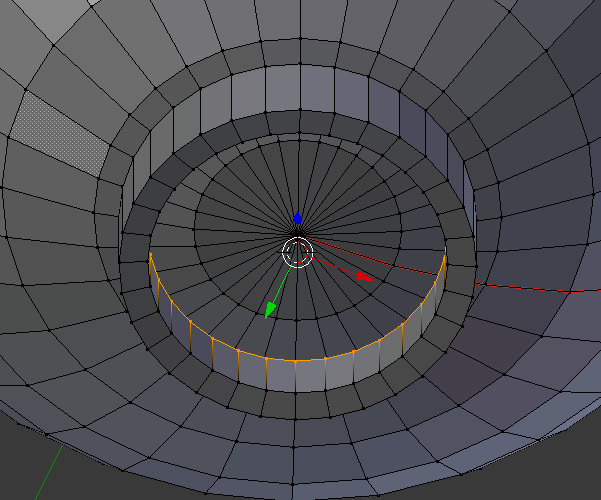
画面3
で,ここから新しいスキルなんですけど,エクストルード(押し出し)という機能がBlenderにはあります。
高台用の円が選択されている状態で「E」キーを押します。(ExtrudeのEね^^)
つづいてZを押します。そうするとZ軸方向に青い線があらわれるはずです。
マウスを下方向にうごかして円をひきだしてください。これで高台の外側ができました。
手順としてはエクストルードより先でもいいですが,ここで碗の外側部分の極周辺の不要な部分を消去します。
面選択に変更します。(やりかたはご存じですよね? 3D編集画面の下にあるボタンできりかえます)
画面4
高台になる円筒の内側の面をすべて選択して
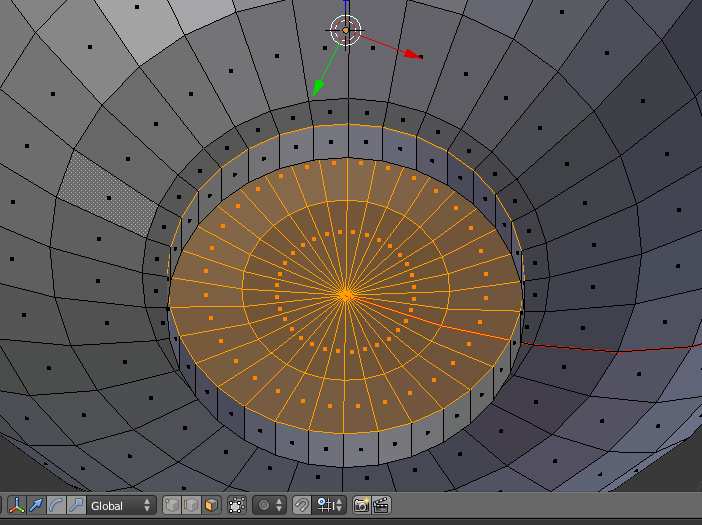
画面5
「X」→「Face」で消去します。
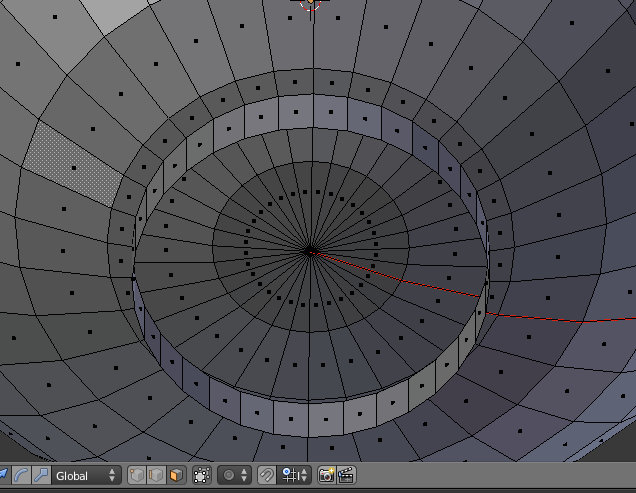
ふたたびさっきエクストルードした部分を選択してください。(やっぱり手順がさかさまだったかな?^^;)
ここでまた新しいお勉強(^^;)
3Dカーソルをこの選択されている円の中心にもってきます。
(すいません^^; もとちゃの言い方もけっこういいかげんです^^ 正しく言うと「設定によって今のところ3Dカーソルと一体になっているピボットポイントを円の中心にもってくる」ということです)
そのためのショートカットは「Shif + S」です。このショートカットも先のマークシーム同様多用するのでぜひ覚えてください。
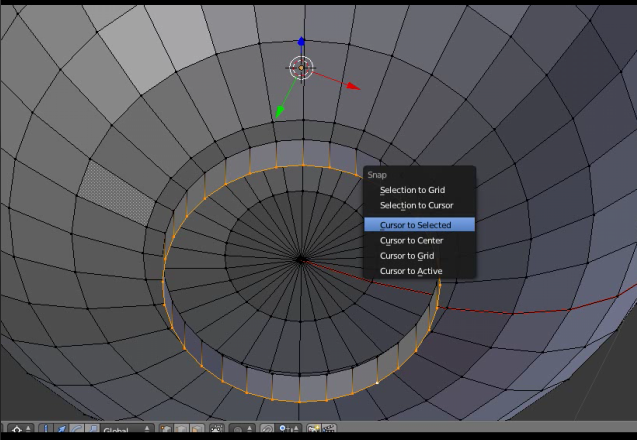
画面6
「Shift + S」を押すとこんなメニューがひらきます。このなかの「Cursor to Selected」というのを選択してください。これはいま選択されている
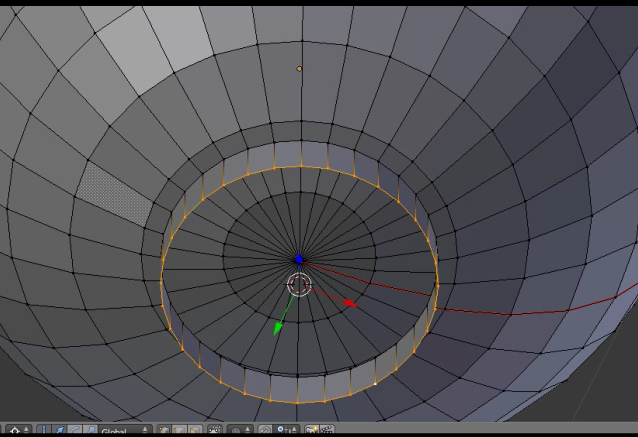
画面7
この状態で再度「E」を押します。
ふつうはこのあと引き出す方向の軸(たとえばZ)を押しますけど,いまはこの位置のままに止めておきます。
そのためのキーはESCです。ESCを押してエンターキーで確定してください。
画面的には前とかわってないようですけどじつは円がひとつ余計にできています。
で ここでさきほど3Dカーソルを動かした意味がでてきます。
「S」キー(つまり縮小)を押して選択されている円を3Dカーソルにむけて縮めてください。
画面8
これで高台の下の面ができます。
画面9
あとはもうわかりますね^^; 高台内側の面をエクストルードします。
最期に高台の底になる部分を閉じます。
いままでの説明でやり方はだいたい想像がつくかもしれませんね^^;
まず3Dカーソルをいま選択されている部分の中心へ移動します。(これいつもうっかり忘れるんですよね^^;)
エクストルード+ESCで円を複製して,それからその中心にむかって円を絞り込みます。このとき一点に収束させるためには単純に「S」ではなくべつの方法をつかいます。
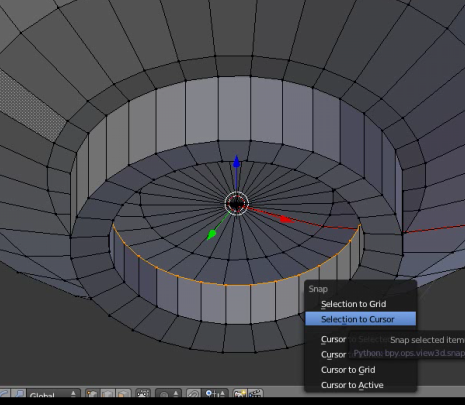
「Shft + S」でふたたびメニューをだしてください。
さっきは「Cursor to Selected」でしたね。こんどは選択部分をカーソルへとあつめます。つまり「Selection to Cursor」です。
画面10
これで高台の底が閉じます。
画面11
画面12
あとはテクスチャーを塗り分ける部分ごとにマークシームで切り分けていきます。
Tさんの計画ならこんなふうになるはずです。
ところでわたしの2.65の場合だけかもしれませんけど,この高台と茶碗との接合部分の円は「Shift + Alt」で一度に選択できませんでした。Tさんの場合はどうでしょう?
これはたぶんBlenderのバグの一つでしょうね。Blenderは無料なだけにバグがまだまだあります。有料で購入する製品ではないのでこれは仕方ありません^^;
まあとりあえず簡単ですが形ばこれでできました。つぎはいよいよUV展開です。
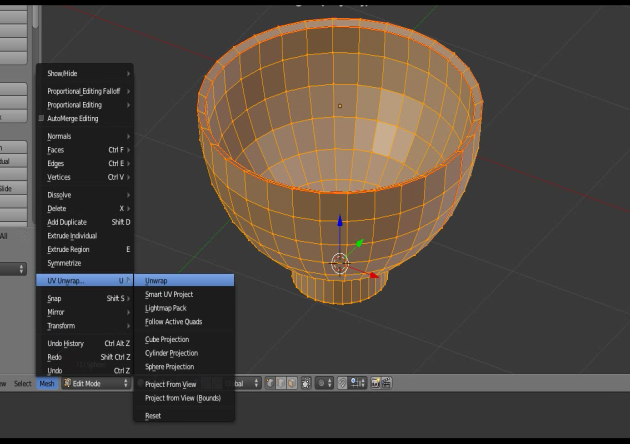
さて問題のUV展開ですけど,UV展開そのものは簡単です。
画面1
3D編集画面の下側にあるメニューの「Mesh」というところをクリック。
現れたメニュー画面の中の「UV Unwrap」という項目を選択。
(あるいは上の操作のかわりに3D画面の上にカーソルをもってきて「U」といれても同じです)
新しく現れたメニューの「Unwrap」を選択。
これだけです^^
で結果を見るためには「UV/Image編集画面」を開きます。
画面2
いくつか画面をひらいていたら3D編集画面は残してべつのをこのアイコンに切り換えればUV/Imageエディターが開きます。(3D編集画面とUVエディターは両方同時に眺められるようにしたほうが便利です^^)
画面3
たぶんこんなふうな画像が見えるはずです。
これがTさんの希望するテクスチャーの切り分けでUV展開されたお茶碗です^^
このUV/Image編集画面は3Dでなく平面(つまりX軸とY軸だけでZ軸というものはない)であることを除けば3D編集画面とほとんど同じ編集ツールが使えます。
たとえばSで拡大縮小,Gで移動,Rで回転というぐあいです。
それに加えて3D編集画面と連動している部分もあります。
たとえば3D画面であるオブジェクトの部分を選択すると,UV/Image画面のそれに対応する部分が黄色く選択されたりします。(注2)
画像4
そしてそれと独立にUV/Image画面のほうのイメージの一部を動かしたり変形させたりすることもできます。
画像5
こうやって3D画面のほうの一部の面などを選択することでUV/Imageエディター画面のどの部分がそれに該当するのかを知ることができます。
つまりUV展開してからUV展開イメージをテクスチャーを貼りやすい形に自由に成形編集できるということです。
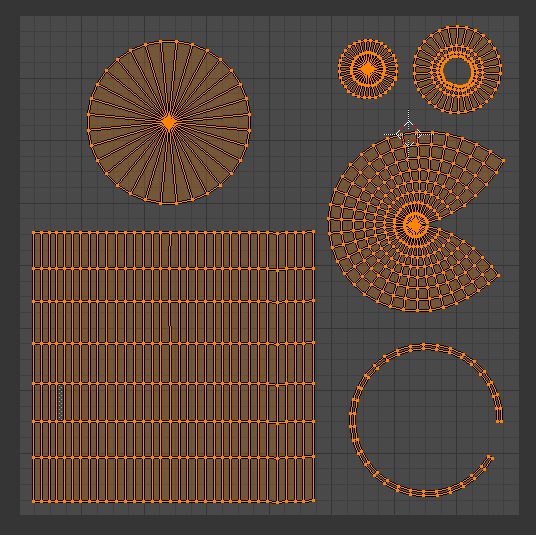
だからこんどの茶碗であれば例えばつぎのように編集できます。
画面6
図のひだりにある円形が高台の底。四角いのがお碗の側面です。右下にある細いリング状のは碗の縁ですから全体に金色をもってくればいいでしょう。
こうすると底の銘や側面のテクスチャーが問題なく貼り込めるようになります。
ただこの側面の変形はかなり手間がかかります。いくつか知るべき変形のスキルもあります。
それについては長くなるので改めて説明したいと思います。
で最期にこのUVイメージをマップのテンプレートとしてエクスポートするやり方です。
まずすべての形が四角いグレーの枡目のなかになければいけません。これから外れた部分は出力されません。
テクスチャーをつくる時のやりやすさを考えてあんまり周囲にぴったりさせるのもまずいかもしれません。ちょっと余裕をもたせたほうが万事に作業しやすいと思います。
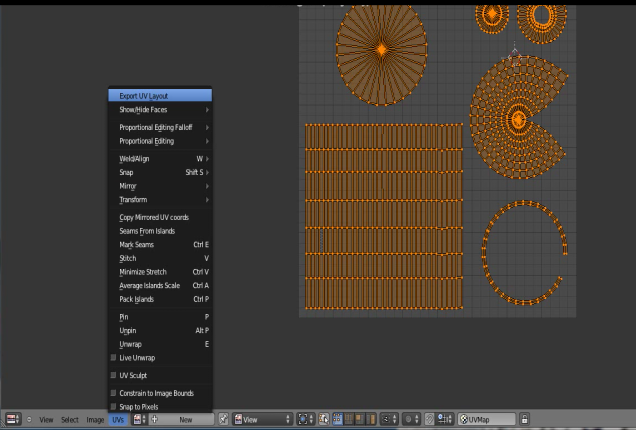
でこの状態で(つまり全部を黄色に選択して)UVイメージ画面の下にあるメニューのうちの「UVs」をクリックします。
であらわれたメニューのいちばん上。「Export UV Layout」を選択します。
画面7
これでファイルブラウザがひらくのでお好きなところに(たしかPIN画像だったかな?)保存してください。
あとはGIMPなりの画像処理ソフトで読み込んでテンプレートとして下敷きにしてテクスチャーをつくるだけです。
> たとえば3D画面であるオブジェクトの部分を選択すると,UV/Image画面のそれに対応する部分が黄色く選択されたりします。
(注2) すいません。黄色くはなりません。ただ目に見えるようになるだけです。
黄色く選択するのはUV/Image画面で手動でやってくださいませ^^;
なおUVエディター,UV/Image編集画面,UV画面…などなどいままでいろいろな言い方をしてましたけど全部おなじものです^^;
あしからず^^
円形の側面を矩形にする方法です。ちょっと複雑だけどがんばってね^^
前回のUV展開された状態からの続きです。
画面8
茶碗の側面だけを選択します。面選択が楽でしょう。
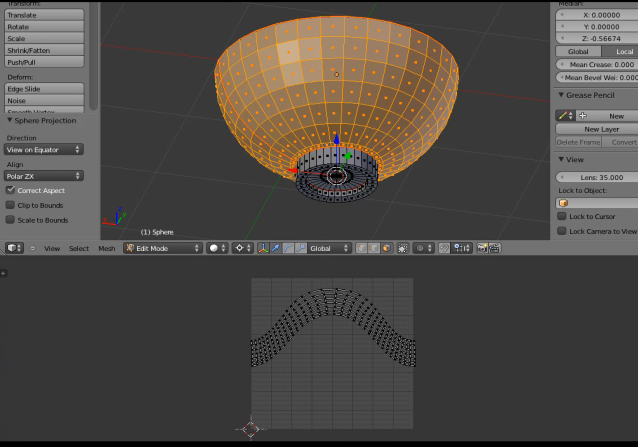
画面9
さきほどのMesh→UV Unwrap (つまり3D画面でU)でメニューをだして今回は「Unwrap」のかわりに「Sphere Projection」というのを選択します。
画面10
するとこんなふうに新しいUV展開のイメージが作られます。
同時に3D編集画面の左のメニューのいちばん下にSphere Projectionって書かれた場所があたらしくできてるのがわかるでしょうか?
画面11
ここのDirectionというところのボタンを押して「Align to Object」という項目を選択します。
するとUV画面がこんなふうに変化します。
画面12
つづいておなじ場所のその下。Scale to Boundsという項目にチェックを入れます。
UV画面の矩形がグレーの枡目一杯にひろがったはずです。
画面13
みえている矩形を全選択してわきにどけておきます。
この状態で上の3D画面でお茶碗を全部選択するとUVイメージ画面はこんなふうになるでしょう。
画面14
あとはそれぞれを拡大縮小したり位置を移動してさきほどのようなUVイメージに編集します。
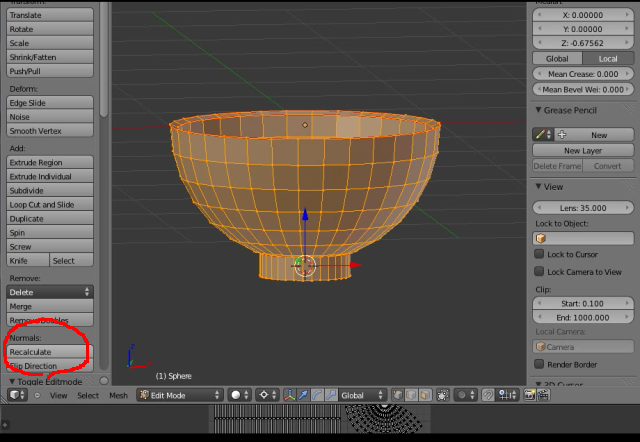
法線(Normal)というのはメッシュの面の裏表に関係する言葉です。(法線がのびている方向が表側と考えていいと思います)
今回のお茶碗制作では高台を作るときにあたらしく面を制作しました。そこでその裏表が茶碗全体と一致させるため,3D編集画面左側のメッシュツールのNormalsの項目にある「Recalculate」というボタンを押します。
画面1
ついでメッシュ表面のでこぼこ(メッシュ同士のつぎめ)をならすために同じくメッシュツールのShadingのなかの「Smooth」ボタンを押します。
画面2
オブジェクトモードにすると角がとれてつるりとした形になったことがわかります。
画面3



